Googleドキュメントの基本的な使い方を理解しよう
Googleドキュメントとは、Google社が提供している執筆ソフトのことです。
Googleドキュメントはオンラインでドキュメントの作成,編集が行えるソフトウェアです。クラウド上に文章を保存するため,複数人が共同で編集作業を行うことができます。
Google ドキュメントを作成・共有するには,Googleアカウントが必要になります.(Google アカウントの作成方法についてはこちら(Google アカウント公式ヘルプページ) を確認してください
参考:Googleドキュメントの基本的な使い方
WEBライターでGoogleドキュメントを使う機能はめちゃくちゃ多いです。
よって、副業WEBライターを考えている人はGoogleドキュメントがある程度触れるようになっておくと有利です!
ここでは、WEBライターが「これさえ知っておけばWEBライター業務に差し支えない内容をぎゅぎゅっと」網羅しました。
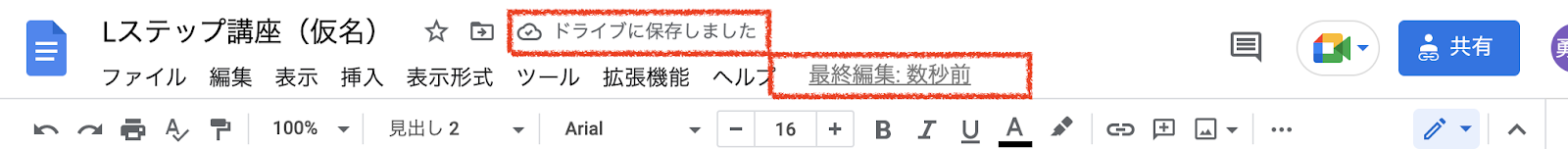
Googleドキュメントで途中まで執筆したんだけど、保存はどこ?

ドキュメント上部に「ドライブに保存しました」と記載されていれば問題ありません!
また、Googleドキュメントは自動保存されるので、保存せずとも勝手に保存されるので、非常に便利です!
注意点としては、Wi-Fiがつながらない場合だと自動保存機能が止まることがあるので、Wi-Fiを切断したままドキュメントのタブを消すと保存されない可能性があります。
(Wi-Fiが繋がっていない場合はドキュメントに「オフラインです」と大きく表示されるので、気づいたらオフラインだった!ってことは僕は一度もなかったです。なので、そこまで心配する必要はありません😊)
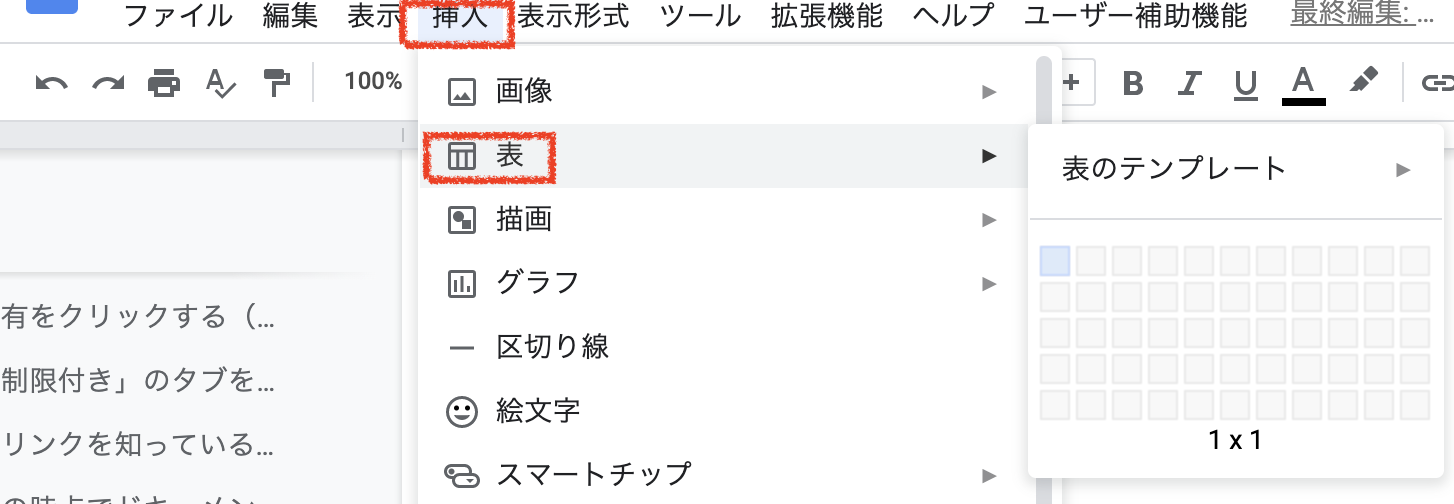
Googleドキュメントのテーブル作りはどこでやるの?
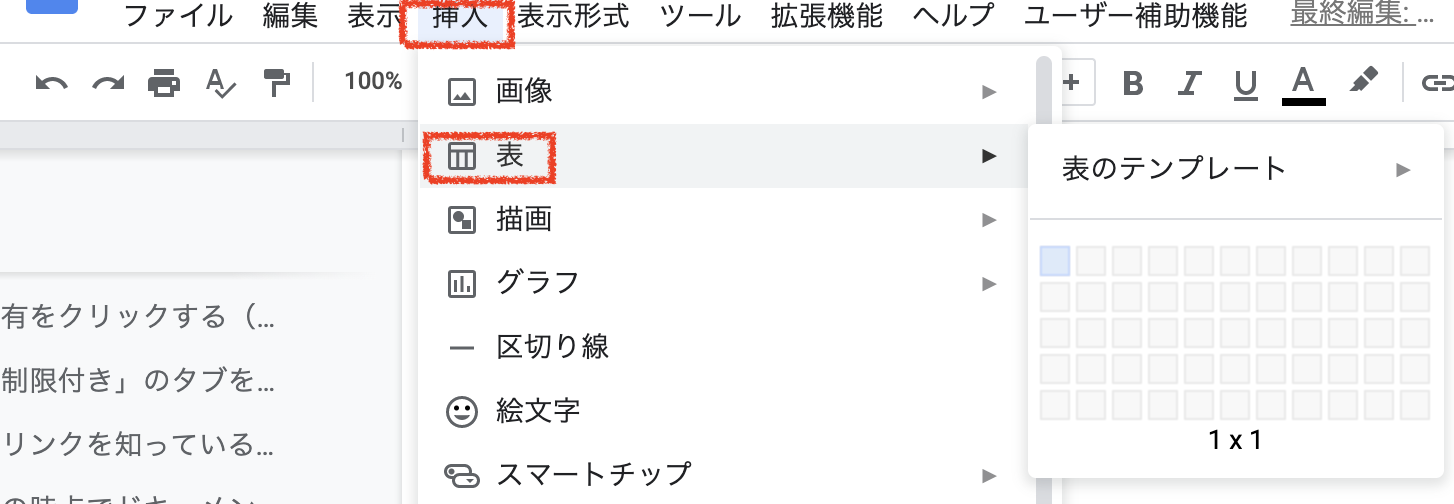
作成方法は以下のとおりです。

下にテーブルを作ったので、いろいろ触ってみるとわかりやすいかと思います。
カーソルを合わせると、行や列の追加・削除もできます。
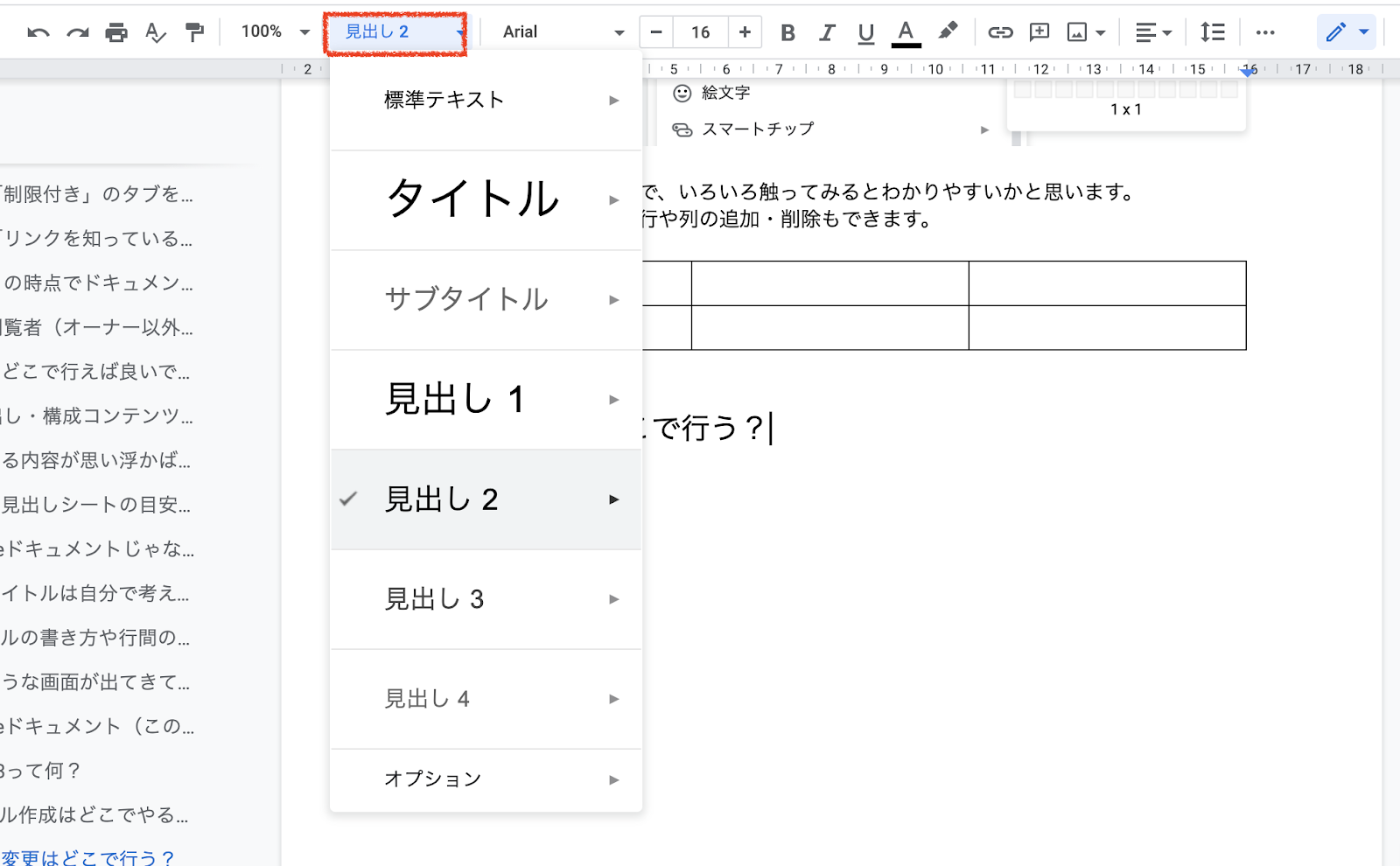
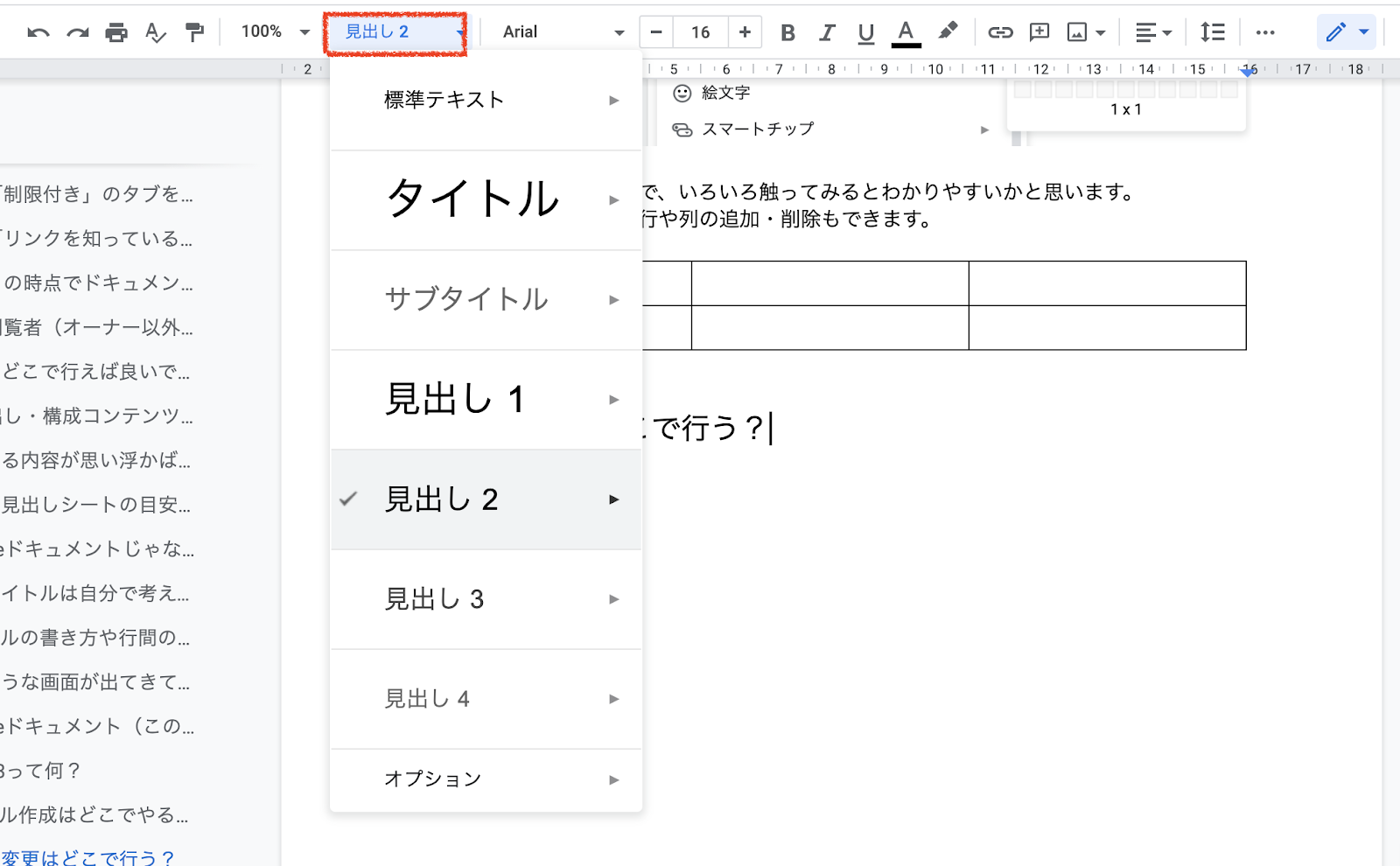
Googleドキュメント見出し変更はどこで行う?
下の画像で変更できます。執筆記事を提出する際に、見出し2を記載する場合は以下の記述でお願いします😊
h2:〜〜〜〜〜〜〜〜〜〜〜

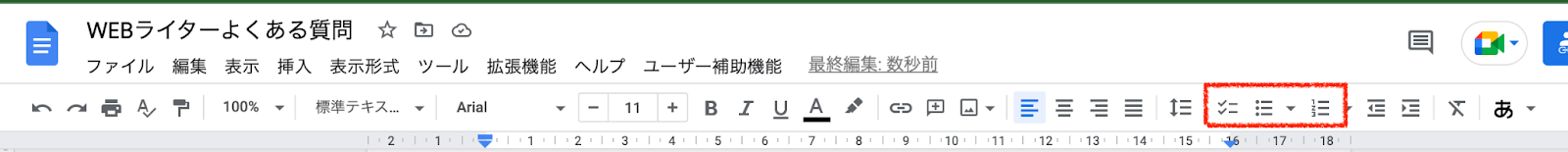
箇条書きリストはどこで作成できる?
画像の左から、チェックボックス箇条書き・黒丸箇条書き・数字箇条書きが作成できます。記事執筆で多用するので、ぜひ覚えておいてください😊

記事執筆において、Googleドキュメントでよく使う装飾機能はどれ?
WEBライター界隈でよく使う機能は、下画像の赤枠です。実際に触ってみることをおすすめします。



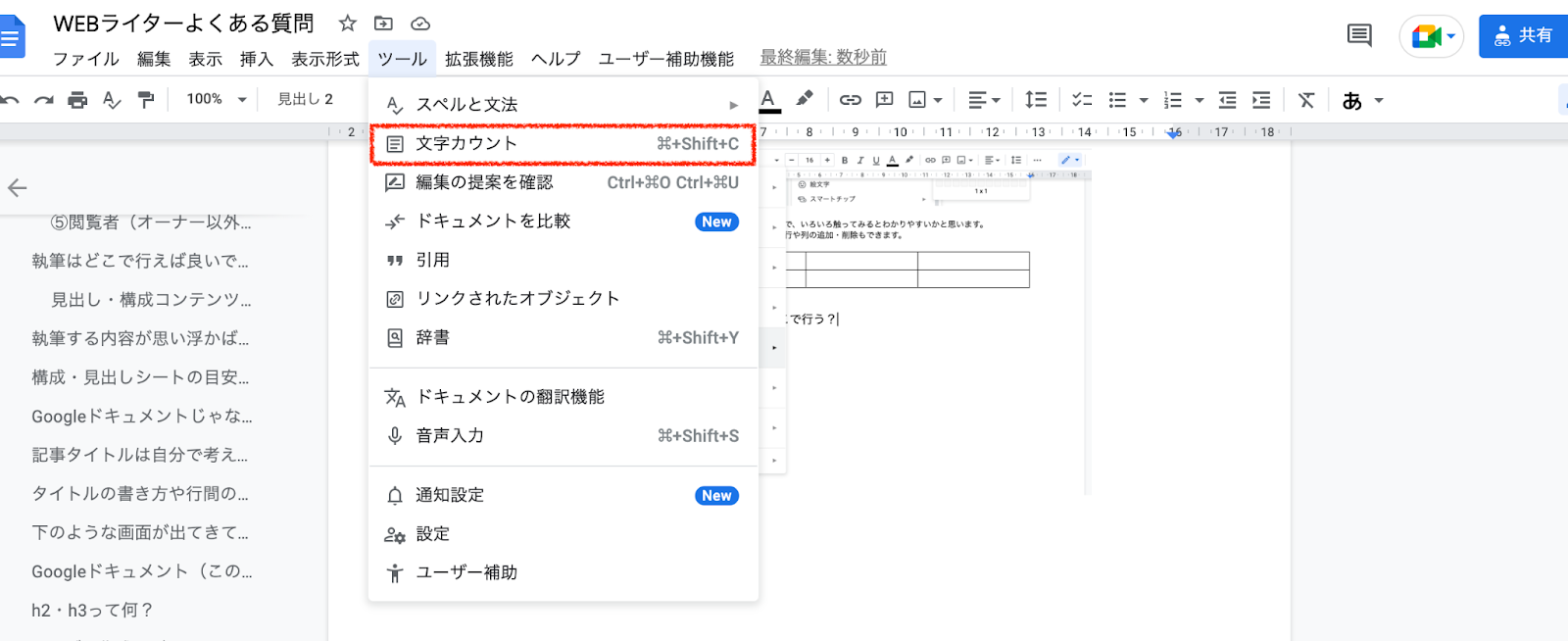
今、何文字なのかを知りたい。
画像の箇所を参考にしてください。

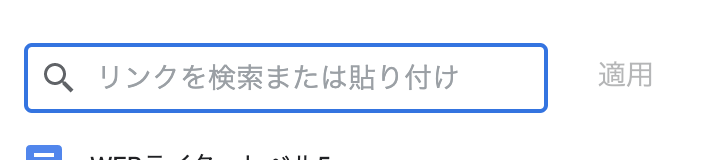
リンクを文字に添付するにはどうすれば良い?
文字をカーソルで選択後、Ctrl(⌘)+ K でリンクを挿入できます。
検索画面にリンクをペーストして、適用ボタンをクリックすればOKです。

Googleドキュメントの複製方法を教えて!
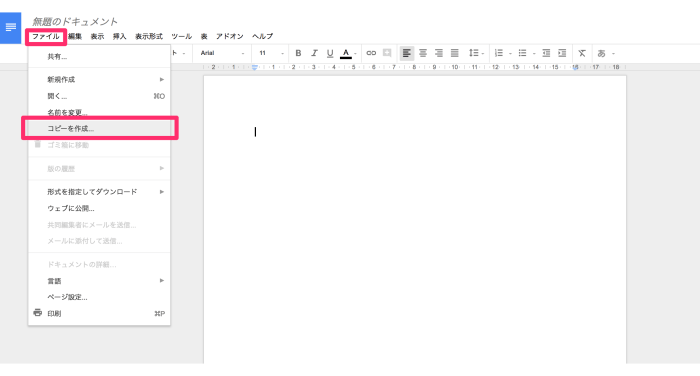
コピーしたいGoogleドキュメントを開き、[ファイル]から[コピーを作成]を選択します。

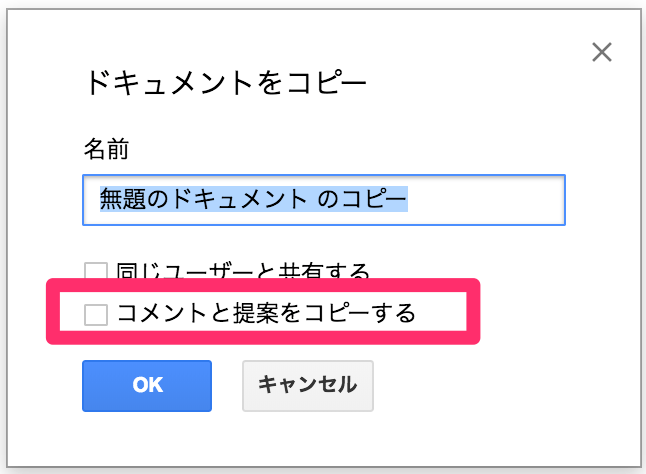
すると以下のようなポップアップが現れてきますので、[コメントと提案をコピーする]チェックボックスにチェックをいれ、OKボタンを押すと複製コピーができます。

Googleドキュメントのコメント方法
Googleドキュメントのコメント方法は記事修正の際に使うことが多いので、頭に入れておきましょう。
コメントがある修正の場合
コメントがある修正の場合は、修正したからといって勝手にチェックマークを押すことは避けてください。(どこを修正したのかがわからなくなるため)
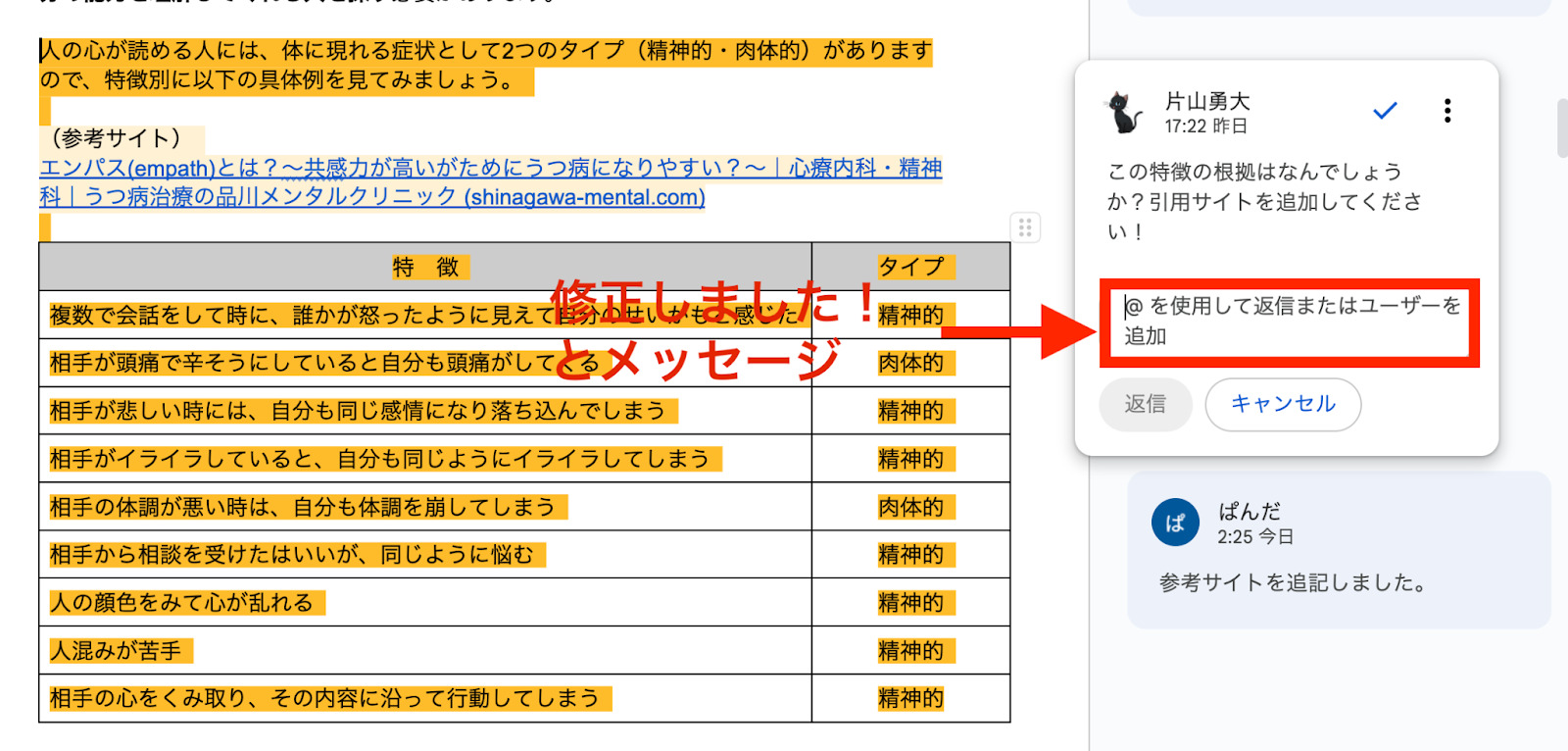
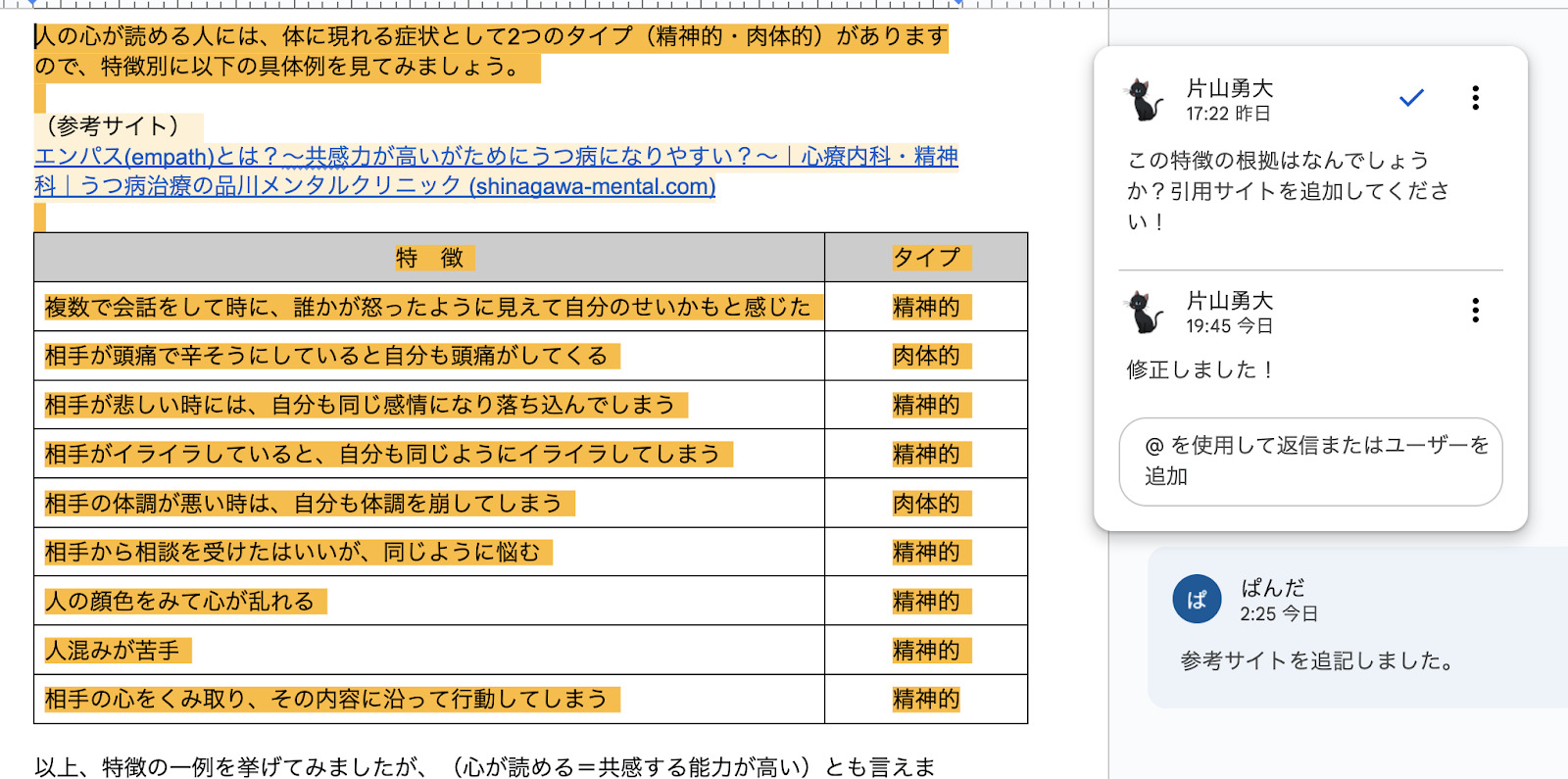
以下のように「修正しました!」とメッセージを入れるのがおすすめです。(先方の指示に従ってください)

返信を押すと、下画像のように返信することができます。

コメントがない修正の場合
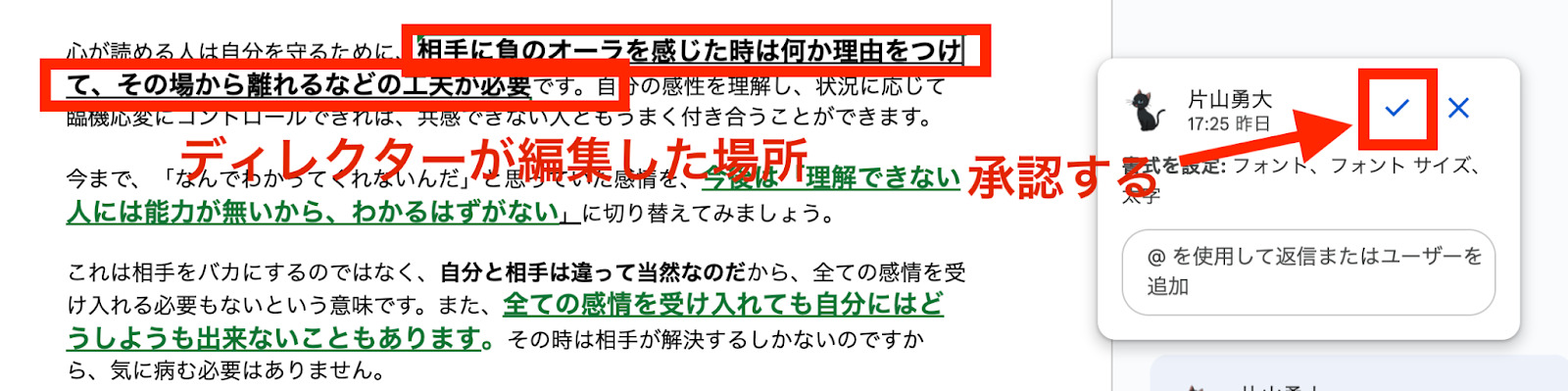
以下の2ステップで承認を繰り返してください。(この際、編集の意図まで考えられるとより良いです!)
1.承認するをクリックする(承認とはディレクターが編集した内容に「問題ないよ!」の意思表示のことです)

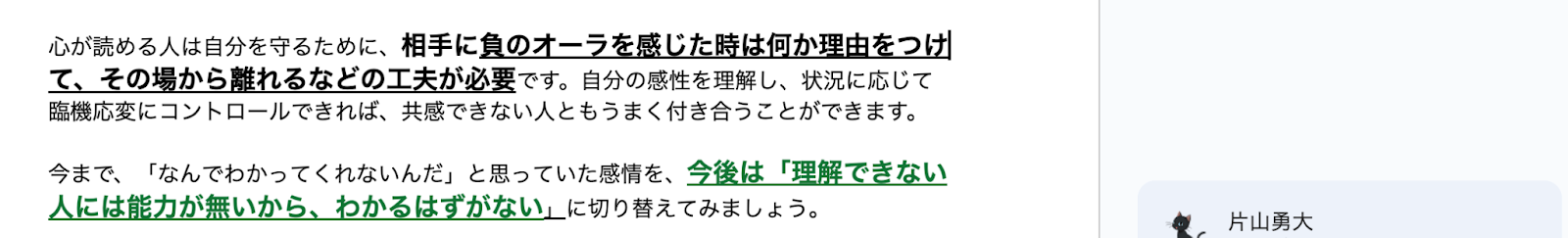
2.修正が反映される

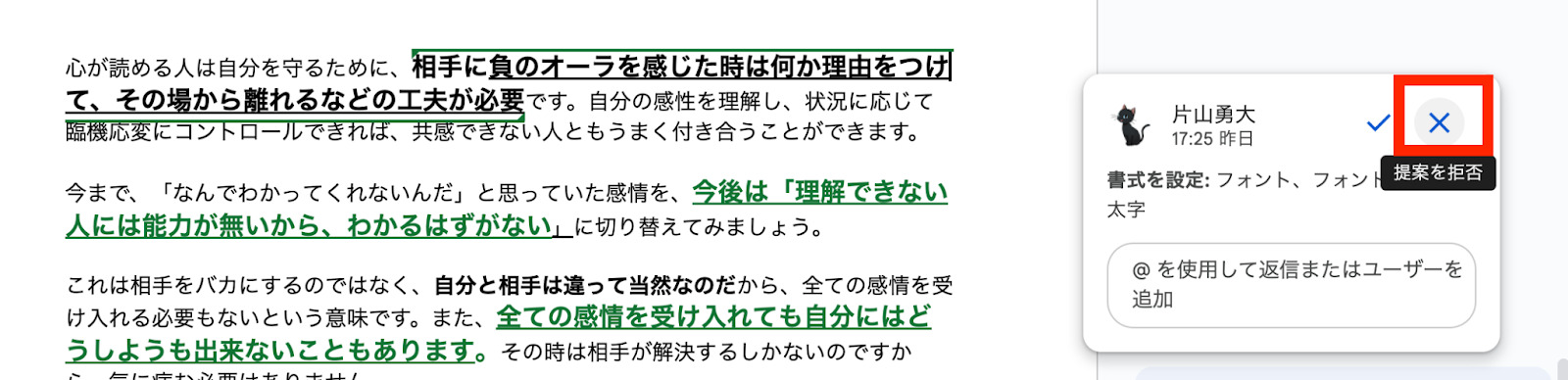
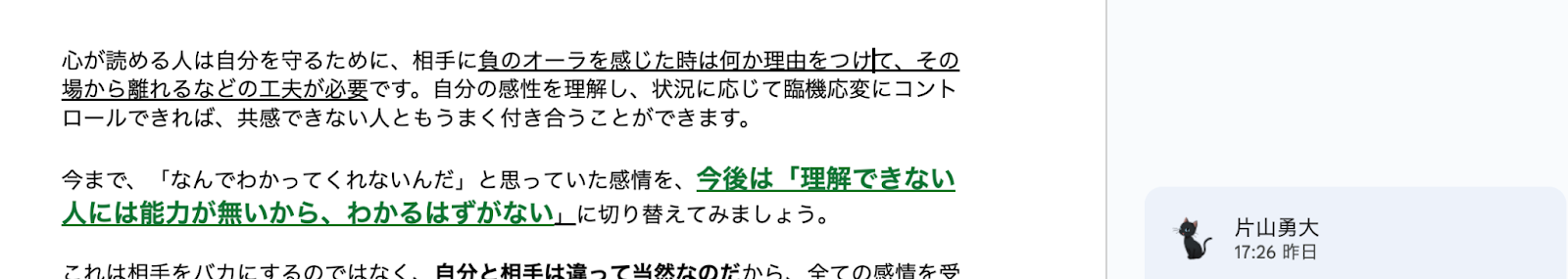
補足:×ボタンを押すとディレクターの編集前(ライターの提出後であり添削前)の状態に戻ります

編集前の状態に戻りました。

WEBライターをやるためにタイピング練習をコツコツ続けよう
WEBライターになるには卓越したタイピングスキルが必要かと言われると、必ずしもそうではありません。
しかし、速く正確なタイピングはWEBライターにとって絶対にプラスになります!
 ウェブスク編集部
ウェブスク編集部タイピングが早くなればなるほど時給が2倍・3倍と変わってきます・・・
時給が上がる
それは、WEBライターが、「何時間働いたか」ではなく「どれだけ執筆したか」によって決まる完全出来高制のお仕事なことが多いからです。
WEBライターの報酬額は「1文字1円」と文字数に応じて決まるものや、「3000文字以上の記事1つにつき3000円」など文字制限付きの単価で決まるものがほとんどです。
WEBライターの仕事をしていく上で、キーボードを「1秒に2回しか打てないAさん」と「1秒に4回も打てるBさん」がそれぞれ同じ時間働いた場合、AさんはBさんの半分のお金しかもらえません。
WEBライターの場合、全く同じ仕事なのにAさんは時給2000円で、Bさんは時給4000円ということが起こるのです!
指の正しい位置、ホームポジションを覚えよう
「タッチタイプ」とは、キーボードを見ずにタイピングをする技術のことです。
「ブラインドタッチ」とも言いますが、近年では「タッチタイプ」という名称が主流になっています。
タッチタイプを習得することで、より速く正確にタイピングができるようになっていきます。



タッチタイプを習得する上で重要となるのが、「ホームポジション」です。
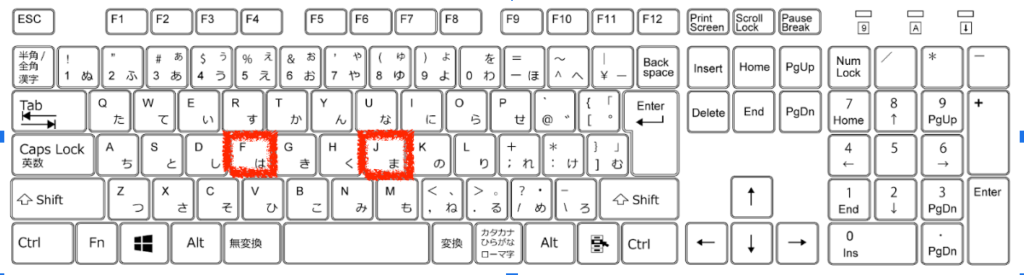
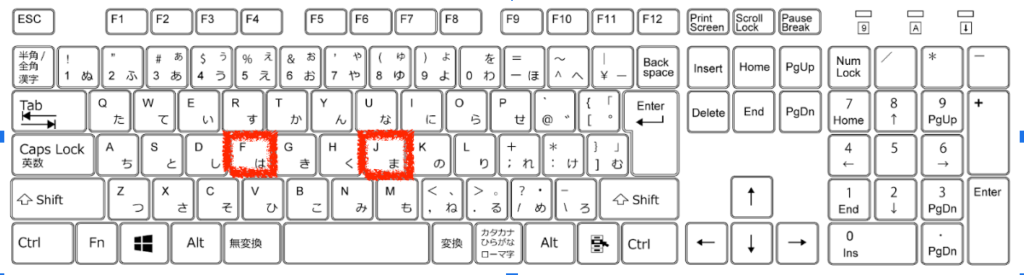
キーボードをよくみると、FとJのキーにだけ小さいでっぱりがあるはずです。
これは「このキーに人差し指をおいてください」という目印で、このでっぱりを頼りにタイピングを進めていくことになります。
Fキーに左手の人差し指、Jキーに右手の人差し指をおいた状態を「ホームポジション」といいます。


この形を基準として手を上下左右にスライドし、キーを押していくのがタッチタイプの基本的な動きになります。
タッチタイプは、「キーを打ってはホームポジションに戻る」動きの繰り返しです。なので非常に重要なポジションになります。
指の置き場所に慣れたい方は「プレイグラムタイピング」がおすすめ
タイピングに関してまったく練習したことがない!という人はまず一番基礎的な「ホームポジション」から学習する必要があります。



そんな人にぴったりなのがプレイグラムタイピングです。
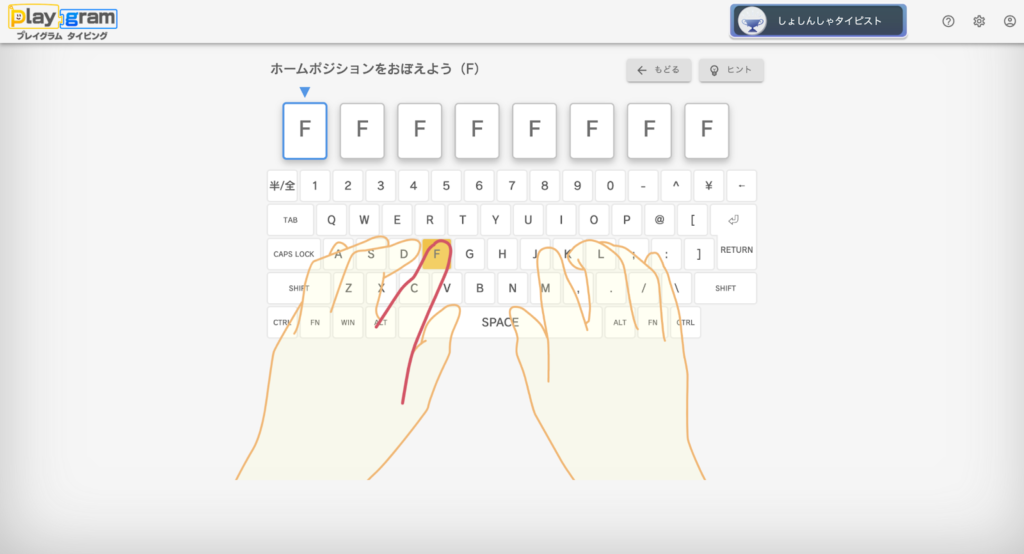
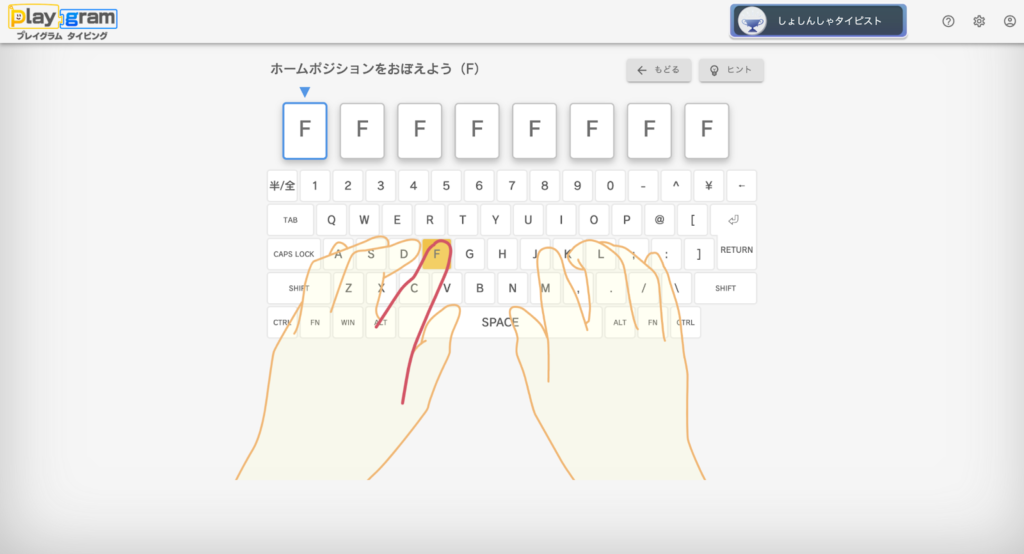
プレイグラムタイピングのトップ画面にて
「はじめる」→「れんしゅう」の順にクリックするとステージ選択画面になります。
初心者であれば初めのステージから順番にクリアしていきます。
どの指でタイプしたらよいか、絵で説明してくれるのでとてもわかりやすくなっています。


ステージをクリアするごとに経験値を獲得し、レベルアップしていくというゲーム性もあるので楽しみながら学習できます。
全てのステージをクリアするころには、ホームポジションや指の動きは一通り理解できるはずです。
体に染み込むまで反復練習しましょう!
少し慣れてきたら、「とっくん」モードを活用するとより効果的です。



このモードは、ランダムな短い単語をタイピングしていくというもので、正しい指づかいを意識しながら少し実践的なタイピング練習ができます。
WEBライターでよく使うショートカットキーを頭に入れておこう
ショートカットキー(Macの方はCtrl → ⌘(Command)に置き換える)



WEBライターはショートカットキーを必ず使えるようになってください。
ショートカットキーができるかできないかで時給が2倍・3倍と変わります・・・
コピー:Ctrl+C
コピーの「C」です。
切り取り:Ctrl+X
選択範囲を切り取るときに使います。
貼り付け:Ctrl+V
Ctrl+CやCtrl+Xでコピーした文章、単語を貼り付ける
一つ戻る:Ctrl+Z
一つ前の作業に戻れます。
たまたま全選択をしたまま文章を丸ごと消してしまった、必要な文章を削除してしまった、というときに便利です。
全選択:Ctrl+A
ワードやワードプレス、ネット上の記事を全選択するときに使います。
検索:Ctrl+F
「Find」のFですね。調べたい内容がリサーチ先の記事のどこに書かれているかをチェックするときに便利です。
お気に入りに保存:Ctrl +D
あとから確認したいサイトやクライアントとの進捗確認に使うスプレッドシートなどをお気に入り登録するときに便利です。
| F1 | ヘルプの表示 |
| F2 | 名前変更 |
| F3 | 検索タブ表示 |
| F4 | アドレスバー表示 |
| F5 | 更新(よく使います!) |
| F6 | ひらがな変換 |
| F7 | 全角カタカナ変換 |
| F8 | 半角カタカナ変換 |
| F9 | 全角英数字変換 |
| F10 | 半角アルファベット |
| F11 | 全画面表示のオン・オフ |
| F12 | 名前をつけて保存(よく使います!)Ctrl+Shift+Sでも可能です。 |
新規タブ:Ctrl + T
新しくタブを開くときに使います。
上書き保存:Ctrl +S
執筆ドキュメントを保存したいときに使います。
よく使う単語・フレーズはユーザ辞書に登録してライティング速度を上げよう
実際にWEBライターとして仕事をしていると、自分の文章の中に「この書き方すごくよく出てくるな…」というフレーズがあります。
そういったフレーズはユーザ辞書に登録することで、いちいちタイピングによって入力する必要がなくなります。
また、WEBライターとしてクライアントとメールやチャットなどでやり取りをするときによく使うフレーズをユーザ辞書に登録することで、入力の負担を大きく減らすことができ、ライティング以外の作業も効率化できます!
実際によく使う単語・フレーズの一例を紹介します。
| 入力単語 | 入力単語を入れたら出力される単語 |
| かもし | かもしれません。 |
| りんく | <i class=”fa-solid fa-arrow-up-right-from-square”></i> |
| せお | SEO |
| per | % |
| nm | (自分の名前) |
本記事が少しでも役立った場合は、「内容の感想をアウトプット」してください!アウトプットした方は必ず私がRTとリプライいたします。
アウトプットすると忘れにくくなるので、WEBライティング力がレベルアップします!
また、Twitterで紹介してくれた方を優先して
WEBライターでこちらから依頼をお願いする可能性があります!