- WEBライターの執筆に慣れてきた
- 執筆以外にもチャレンジしたい
- 「記事の質が高い」と担当者にほめられるようになってきた
といった方におすすめです。
WEBライターは執筆以外の案件も巻き取れるか提案してみよう
WEBライターは
- クライアント会社のメディア事業部に記事を納品
- クライアント会社に依頼した別企業に記事を納品
の2パターンがあります。
- 編集長がメディアの方針を決める。
- 編集長がディレクターを数名アサインさせる(社員 or 業務委託)
- 集客キーワードを決める
- 見出し構成を作成する
- ディレクターがライター採用・指示出しなどのディレクション
- 執筆(WEBライターは最初ここだけ)
- 添削・修正
- WordPress入稿
- 数ヶ月後リライト業務
WEBライターは執筆だけだと思っていませんか?
実は、「優秀な」WEBライターは執筆の下流工程のみならず戦略設計やキーワード選定といった上流工程も任されることになります。(副業・専業問わずです)
この感覚は頭に入れておいてください。本講座でも5つの指に入るぐらい重要な内容です。
- 編集長がメディアの方針を決める。
- 編集長がディレクターを数名アサインさせる(社員 or 業務委託)
- 集客キーワードを決める
- 見出し構成を作成する
- ディレクターがライター採用・指示出しなどのディレクション
- 執筆
- 添削・修正
- WordPress入稿
- 数ヶ月後リライト業務
編集長は社員であることが多いので、3〜9までWEBライターが仕事を巻き取ってしまいましょう。
大企業ではマニュアルがガチガチに決められていることが多いので、断られる可能性が高いです。ベンチャー企業・中小企業で提案するのがおすすめです。
おそらく3〜9まで巻き取ることができれば、1クライアントで月額10万円〜20万円は可能です。(ただし執筆業務の修正がほとんどない状態であることが大前提です。)
実は本講座のキモはここにありまして、執筆業務を皮切りにさまざまな業務を任されるようになることがWEBライターは非常に重要です。
本講座のWEBライター講座は「WEBライターのみならず」WEBライター以外の収入の柱を立てるのも大きな目的です。
ライターからディレクターへのステップアップ
Webライターとして信頼されてそのままディレクターになるのがよくあるパターン。
積極的にディレクターになる方法は、今のディレクターに「他の人の編集も手伝いますか?」など提案するといい。
ただしそのフェーズは、修正依頼がゼロでライターとして完璧に仕事をこなしている前提です。
結論、ライターのマネジメントを行うので人によってはタイトになる可能性があります。(自分でやるのと教えるのは想像以上に違う)
ただ、月額5万円〜月額20万円(筆者は合同会社の法人様からディレクション費用で月6万円〜月30万円いただいてWEBライター5人〜10人をマネジメントしていました)と1件で「独立手前ぐらい」収入を得られることがあります。
副業ディレクターはどんなことをするの?
- クライアントに1か月で20記事〜30記事の依頼をされる
- Webライターを募集して5人採用
- クライアントからKWをもらいWebライターに指示を出す
- Webライターから上がってきた構成をチェック・修正指示を出す
- Webライターから上がってきた原稿をチェック・修正指示を出す
- クライアントへ納品
ここまでの作業を副業で行うのは楽ではありませんが、一度チャレンジしてみてください。副業ライターから副業ディレクターにレベルアップするのも、Webライターの醍醐味です。
実際に私がライター採用したライター様は現在ディレクターとして仕事をお任せしています!
初心者ライターから副業ディレクターになるためにできること
- 案件を完璧にこなせるレベルに上がる
- その上で、担当者に提案する
こちらから「待ちの状態」ではなかなかチャンスは巡ってこないと考えてください。開拓者精神を持っているWebライターが収入を得られるようになります。(ディレクション提案の営業文章は添削いたしますのでお気軽にご連絡ください。)
SEO特化型ライターになろう
SEOライターになるには、専門性の高い業界に特化したライターになることで単価が大幅にアップします。たとえば、金融系ライター・不動産ライターであれば文字単価5円以上〜も可能です。(ファクトチェックが厳しいため、求められるスキルが高い)
資格持ちも重宝される可能性が高いです。
ライティングを活かして、そのほかの案件を営業
多くの初心者ライターは「SEOライティング」から始める方が多数ですが、Webライターは記事をネットに投稿するSEOライティング以外にもたくさんの道があります。
- メルマガ執筆(シナリオ構築含む)
- 薬機法ライター
- LINEのシナリオ文章執筆
- ブログ・コラムの執筆
- Kindle電子書籍の執筆
- LPライティング
- 取材ライター
案件の取り方については、本講座と同じやり方で可能ですが、
もちろんディレクターやSEOライティングと並行しながらも可能です、ディレクションをやりながら上記の案件をこなすことも可能です。
 編集部
編集部また、こちらから上記の案件が転がっていないか嗅ぎ取る力が重要です。(ベンチャー企業、個人事業主、中小企業といった企業規模が小さいほど副業ライターの提案が通りやすい印象ですね)
例えば、WEBライター案件の発注をしてくださる法人様がメルマガも運営しているのであれば、(かつメルマガのできがイマイチであればチャンスです!)
「Webライターとしてこれまで執筆してきましたが、ライティングスキルを活かしてメルマガの執筆をさせていただけないでしょうか。予算は〇〇円でぜひ一度打ち合わせしたいのですが〜〜」
こちらから「ガンガン提案」していきましょう。ちなみにこれをやるWebライターはほとんどいません。マジでいません。(提案文章については添削いたしますのでご連絡ください!)
AIライティング時代にも将来性が高いWEBライター
- 薬機法ライター
- 取材ライター
- LPライター
- SEOに強いWEBライター
WordPress入稿(グーテンベルグ)
WordPress入稿では、片山が運営するサイト(ウィビート:(https://www.webeaaat.com/ )を使って、記事を入稿します。
(WordPress記事をポートフォリオにしてそのまま公開すること、Google検索にインデックスされれば検索画面に表示される可能性があります。)
Googleドキュメント→WordPress入稿の流れです。
とはいえ、WordPressは深入りすると永遠に学ぶことが生まれます。そしてWEBライターにとって「学ぶ必要がない知識」がほとんど。
よって、今回「WEBライターがWordPress入稿において最低限困らないレベルになる知識」をまとめました。
WordPress入稿についての基本操作を扱えることが確認できれば問題ありません。



実際に今回の演習を通じて、WordPress入稿を扱える方の案件にも応募できるでしょう。
今回は、以下の基本的な操作を扱えることが確認できれば問題ありません。
過度な装飾は最小限にとどめ、以下の操作が終わったらskypeにてご連絡ください。
- タイトル
- 本文
- 見出し
- 文字の色を装飾
- マーカーを引く
- 太字の設定
- リスト(箇条書き)
- 引用
- リンクの挿入
- 画像の挿入
- アイキャッチ画像
- パーマリンク
- カテゴリ
- プレビュー・下書き保存・公開
- ログアウト
WordPressのグーテンベルグとは、記事やページを作成するためのエディターのことです。
以前は、WordPressでは「クラシックエディター」と呼ばれる古いタイプのエディターが使われていましたが、グーテンベルグが導入されることで、より直感的に記事を編集することができるようになりました。
グーテンベルグでは、テキストや画像、動画などを「ブロック」と呼ばれる単位で配置していきます。例えば、テキストを入力する場合は、テキストブロックを追加してその中に文章を書きます。また、画像を挿入する場合は、画像ブロックを追加してそこに画像をアップロードします。
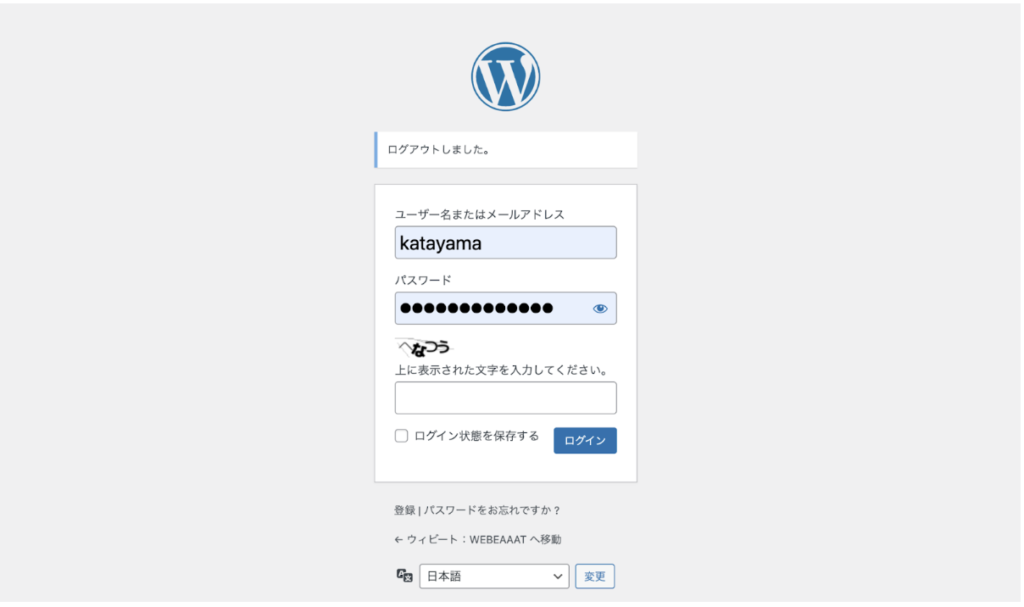
ログイン
下のメッセージを添えて、チャットで片山まで連絡お願いします。発行が終わりましたらご連絡いたします。
このように、実際の業務の流れに近いイメージで行っていきます。
「WordPressログインのパスワード発行お願いします
ログインに使うメールアドレス:〜〜〜〜〜〜〜
送信後、ライター受講生に「権限付与」「ユーザ追加」を行います。その後。ログインできるか確認してください。




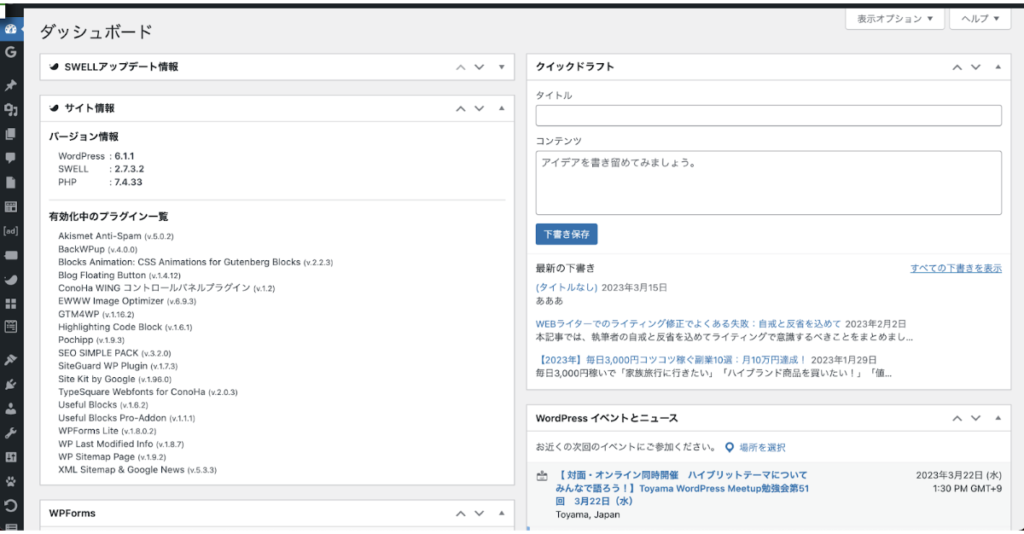
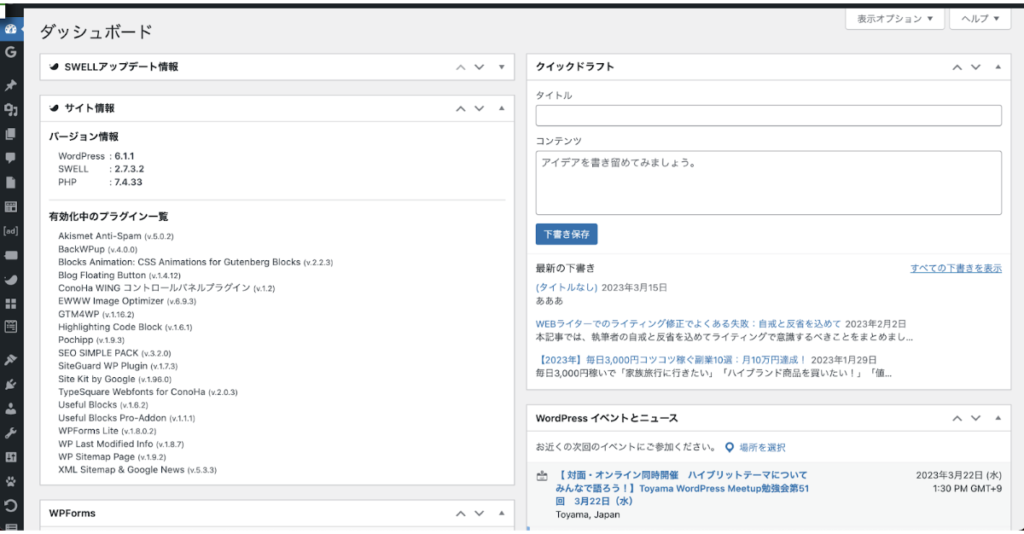
投稿管理画面が現れれば大丈夫です!
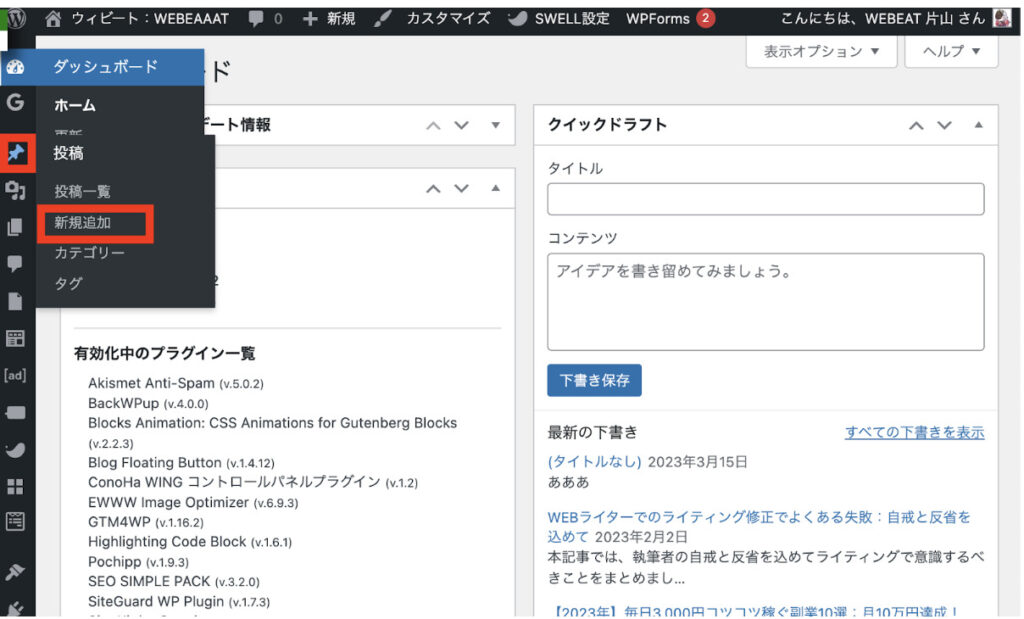
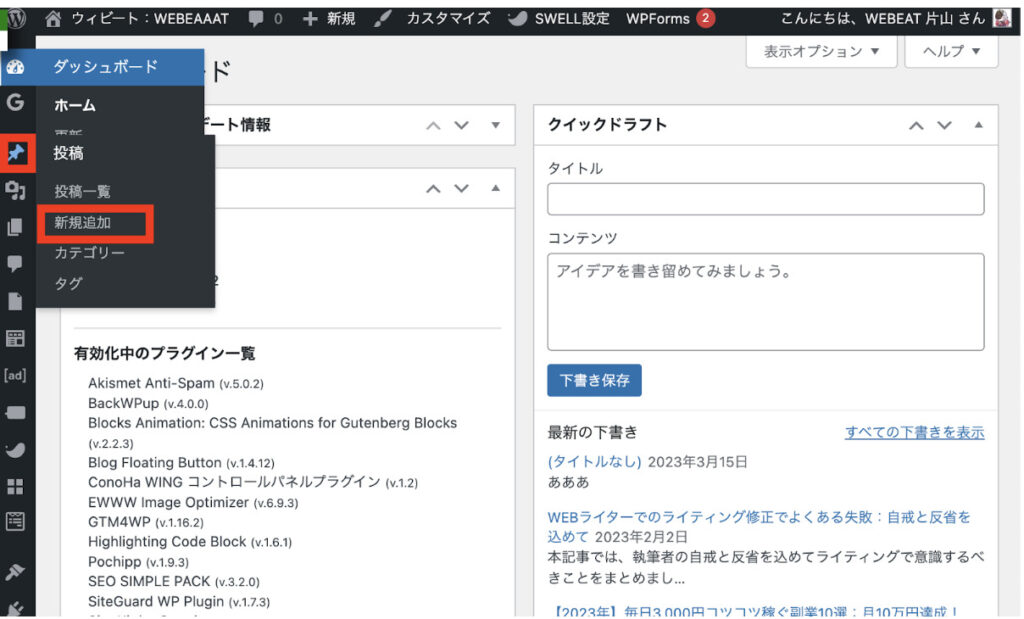
次にピン留めマークの投稿から「新規追加」をクリックしてください!


すると、以下のような画面が現れます。


タイトル
「タイトルを追加」に記載されている箇所に、Googleドキュメントで設定していたタイトルをコピーアンドペーストします。


本文
本文も同様にGoogleドキュメントで設定していた本文をコピーアンドペーストします。
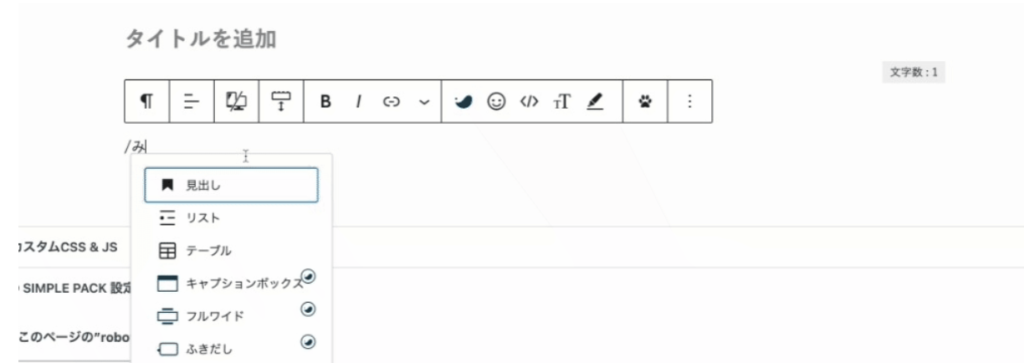
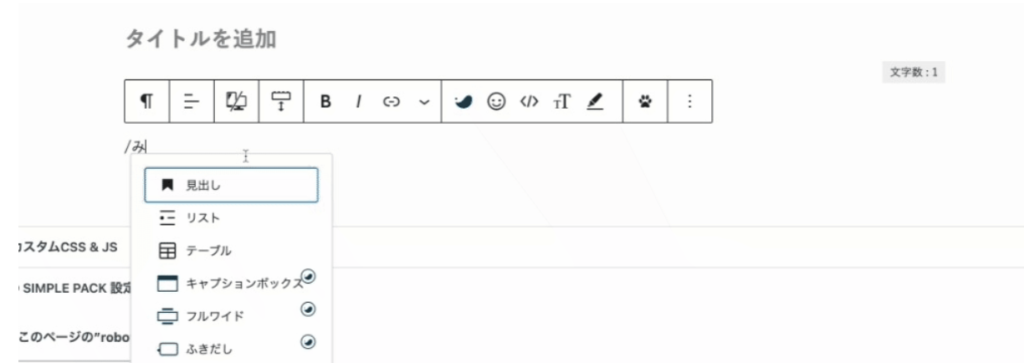
見出し
コピペですでに見出しが適用されていれば問題ありません。
見出し設定は
/(スラッシュ) + 見出し で見出しを設定できます。
見出しの変更も行えます。


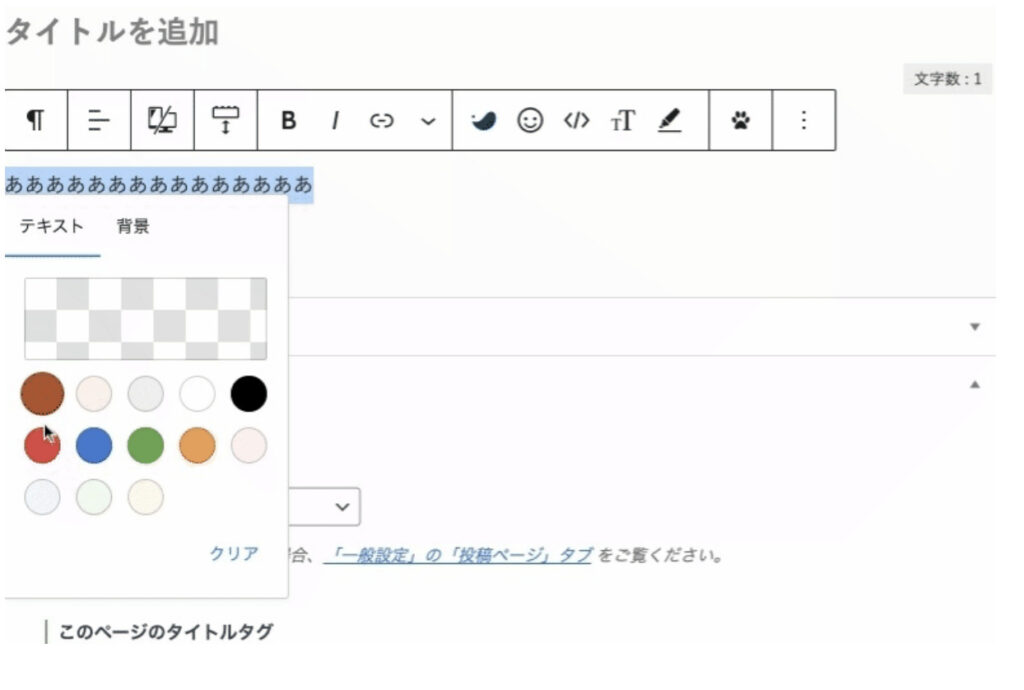
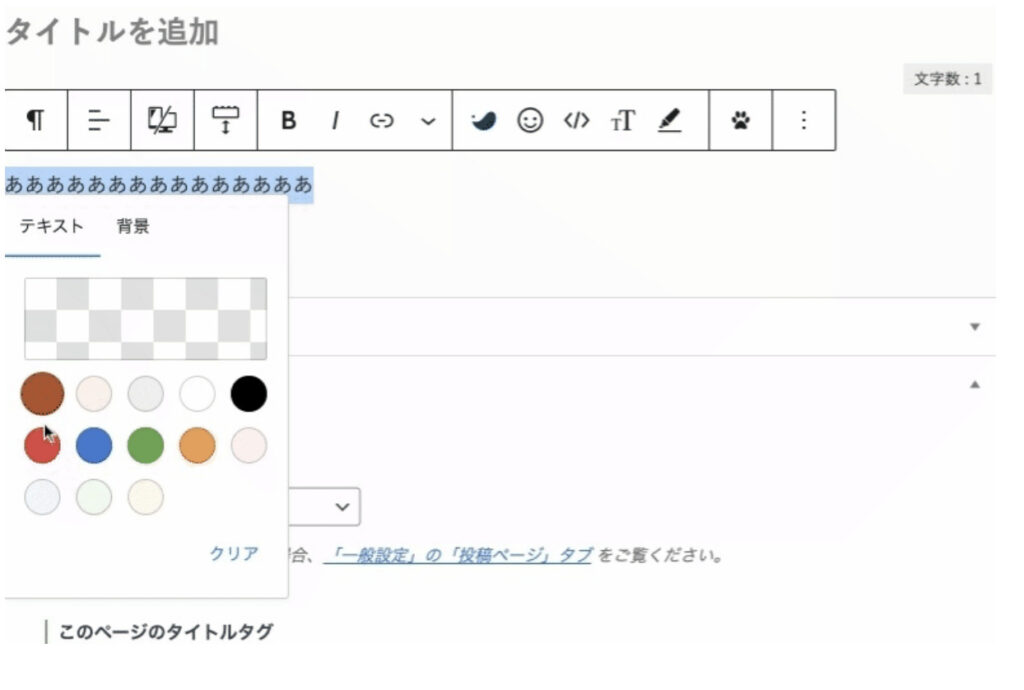
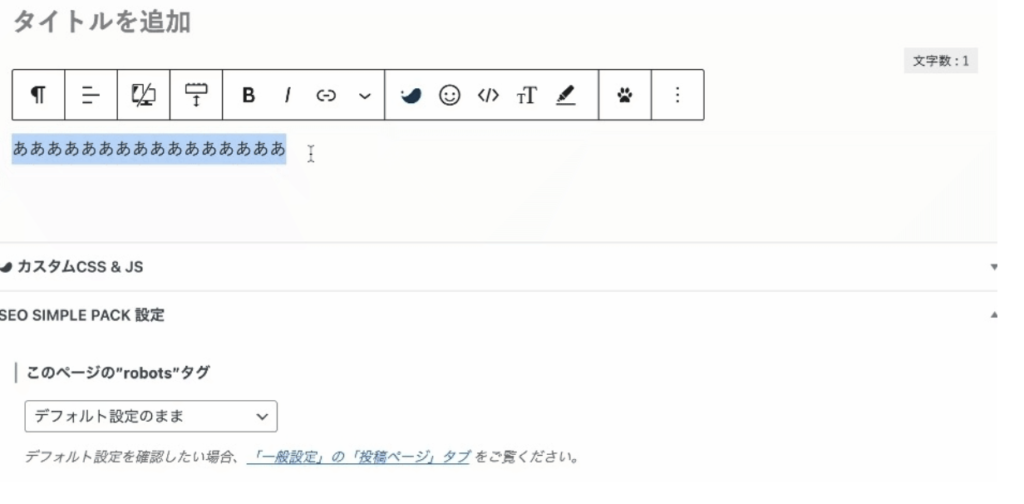
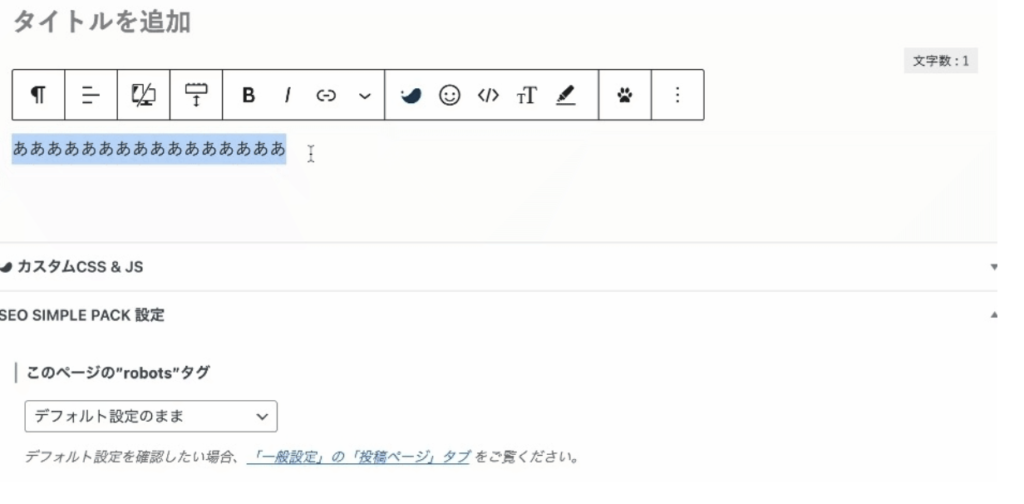
文字の色を装飾


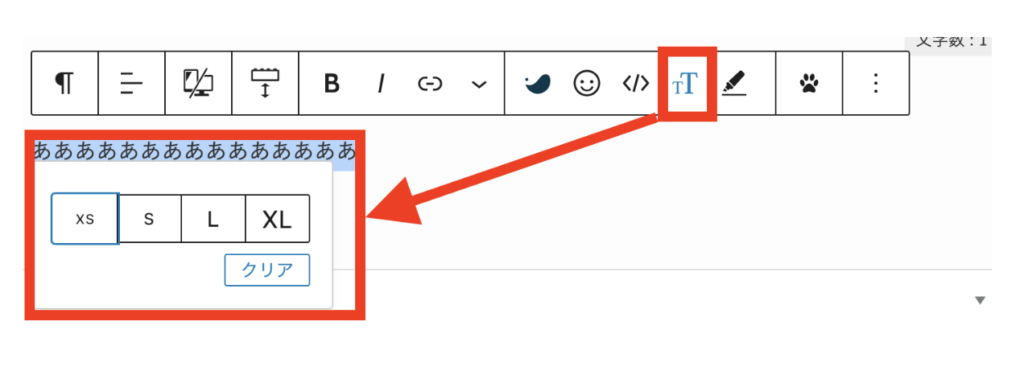
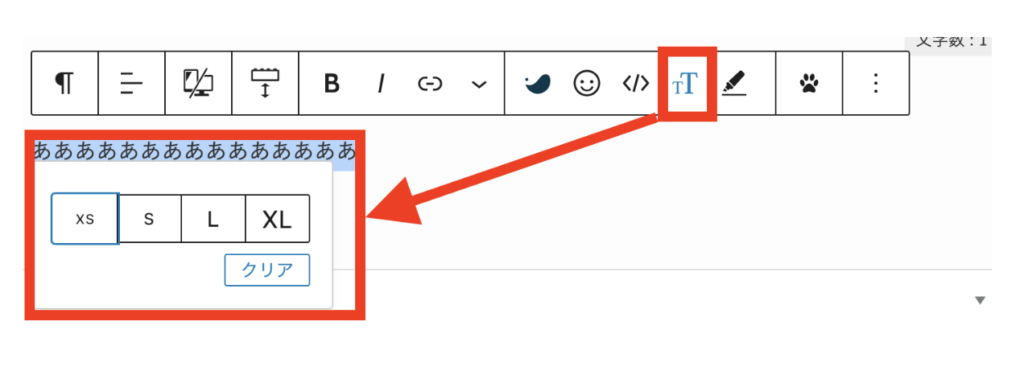
文字サイズの変更


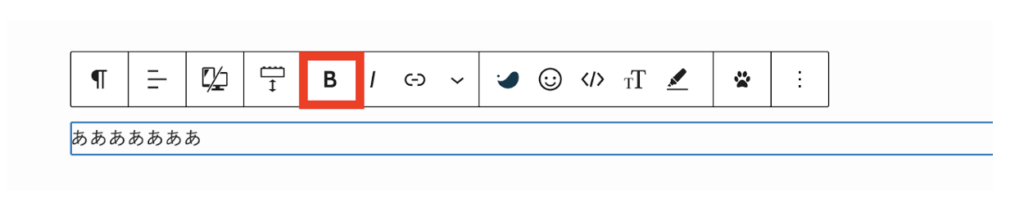
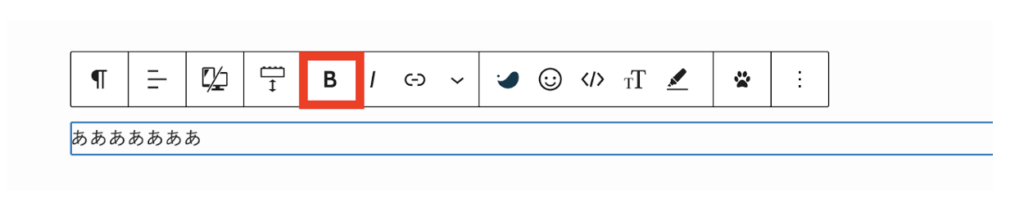
太字の設定
太字の設定は下画像の赤枠で行えます。


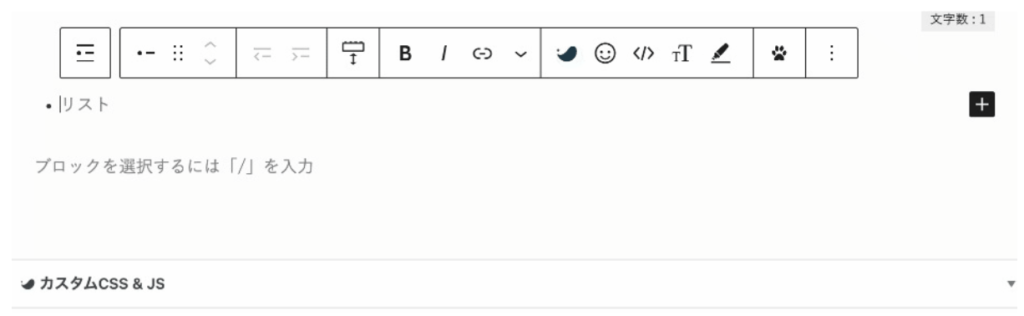
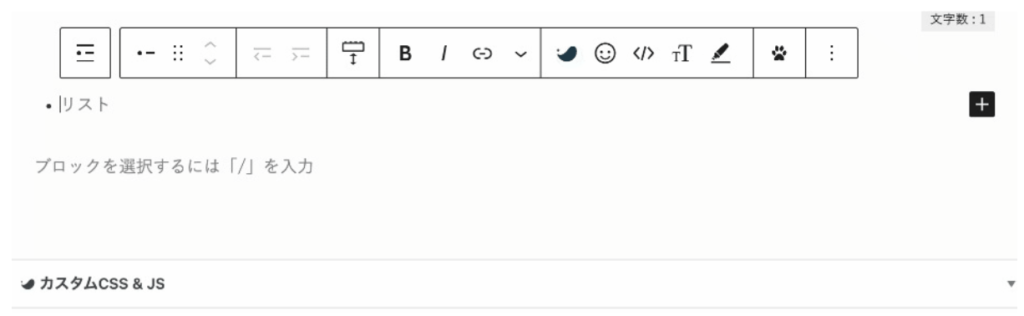
リスト(箇条書き)
/(スラッシュ) + リスト で箇条書きが設定できます。


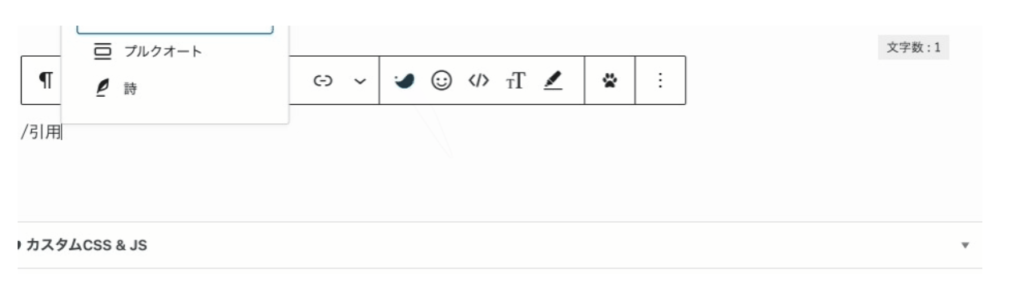
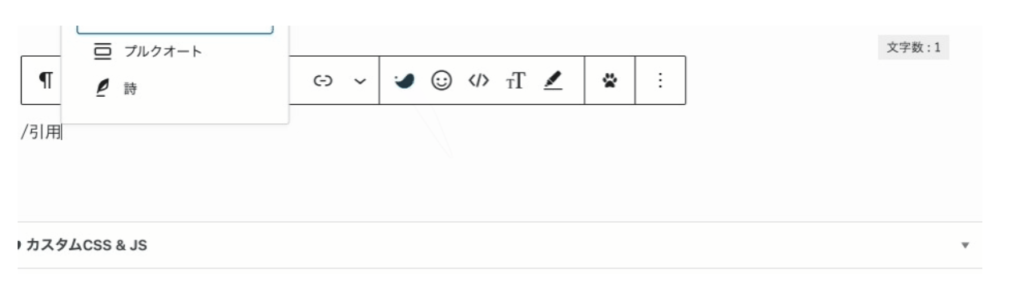
引用
引用は以下の方法で設定できます。


リンクの挿入
文字を選択した後、Control + K(MacならCommand + K)ショートカットキーでリンク挿入ができます。


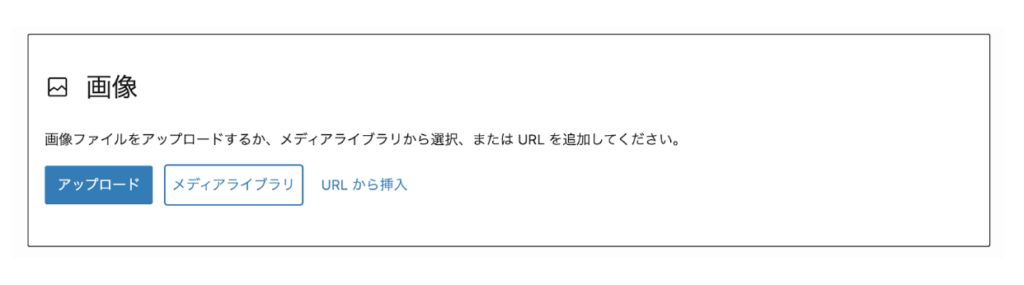
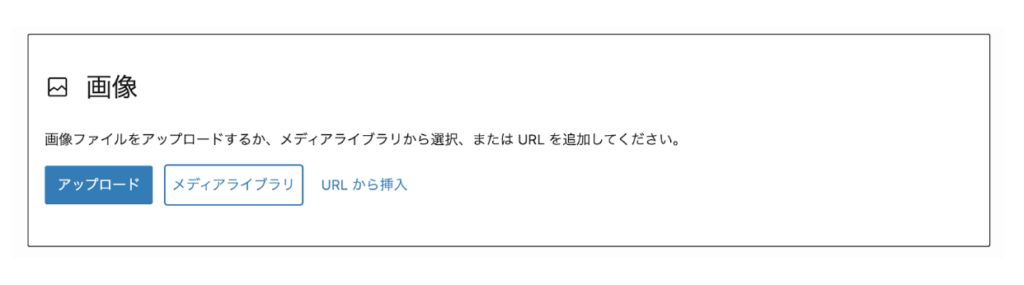
画像の挿入
| アップロード | 新しく画像をパソコンから追加するとき |
| メディアライブラリ | すでにアップロードされた画像を追加するとき |
| URLから挿入(ほとんど使いません) | URLから画像を挿入するとき |
/(スラッシュ) + 画像 で画像の設定ができます。


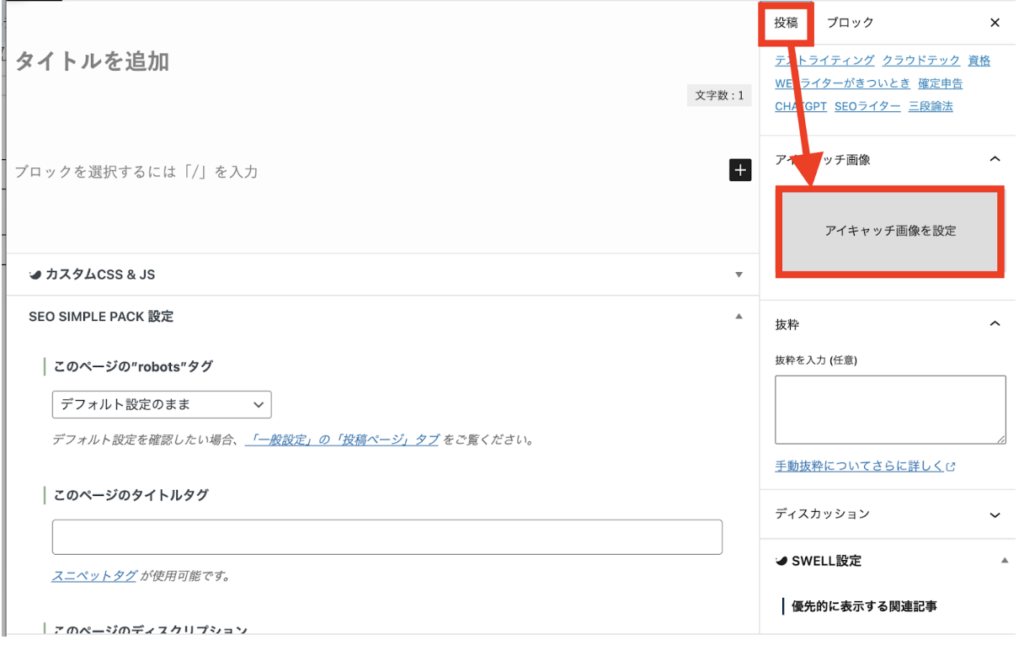
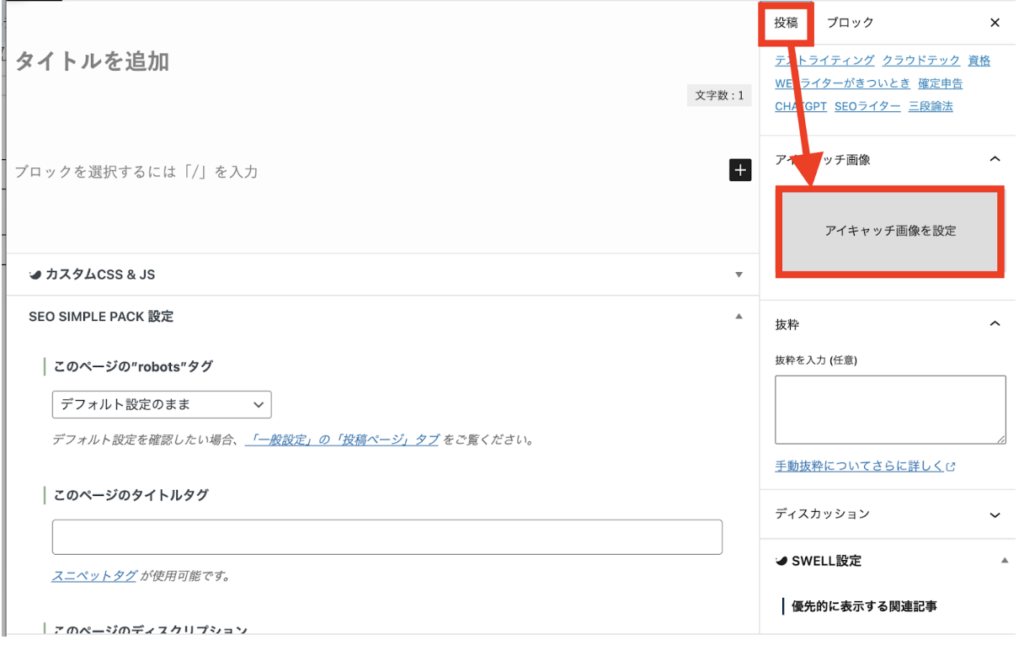
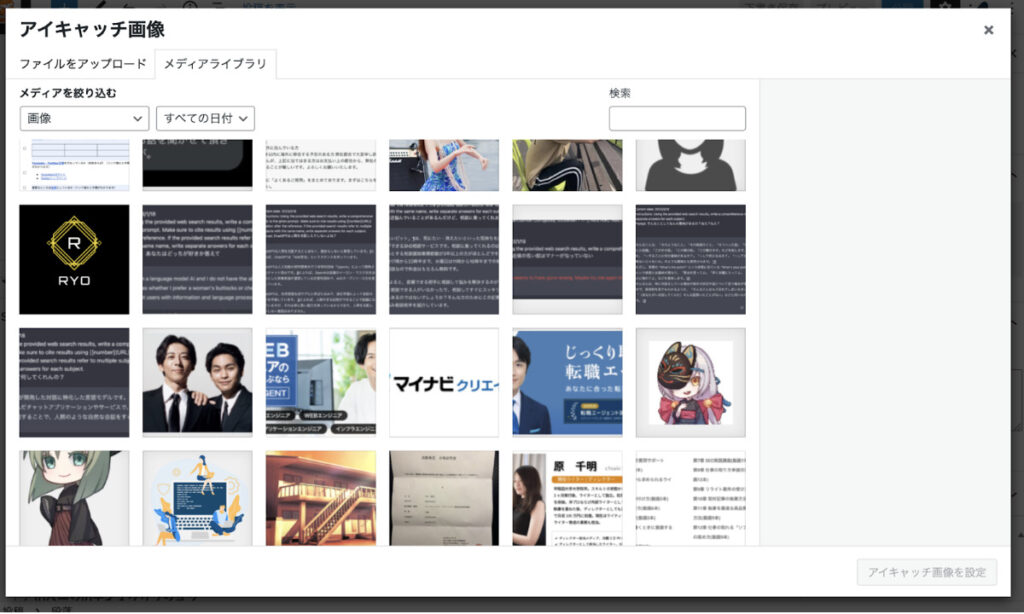
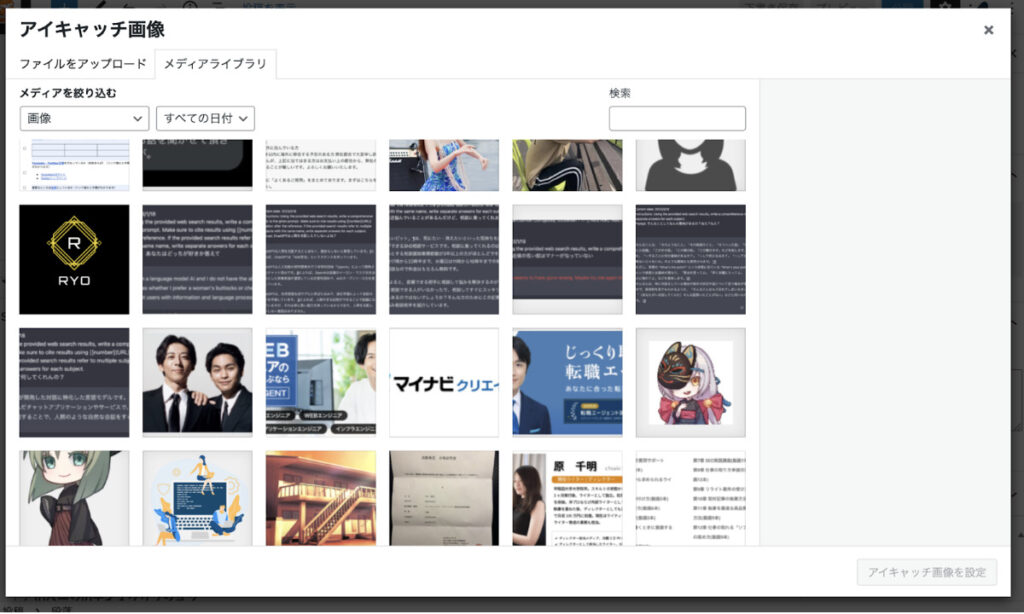
アイキャッチ画像
「投稿」→「アイキャッチ画像」を選択してください。




すると、画像挿入と同じように画像選択画面が現れますので、あとは上述した画像挿入のやり方と同じです。
今回は、WordPress予行演習なのでどの画像でも良いので設定できることが確認できれば問題ありません。
アイキャッチ画像とは、ウェブページやブログのトップページなどで、記事の見出しやタイトルなどとともに表示される大きな画像のことです。アイキャッチ画像は、記事の内容やテーマを表現するために使われます。
例えば、あなたが旅行の記事を書いている場合、アイキャッチ画像には旅行先の風景や美しい写真が使われることがあります。また、料理のレシピを紹介する場合には、おいしそうな料理の写真が使われることもあります。
アイキャッチ画像は、見た目が美しく読者の興味を引くことができるだけでなく、SNSなどで記事をシェアする際にも表示されるため、記事のアクセス数を増やすためにも重要な役割を担っています。
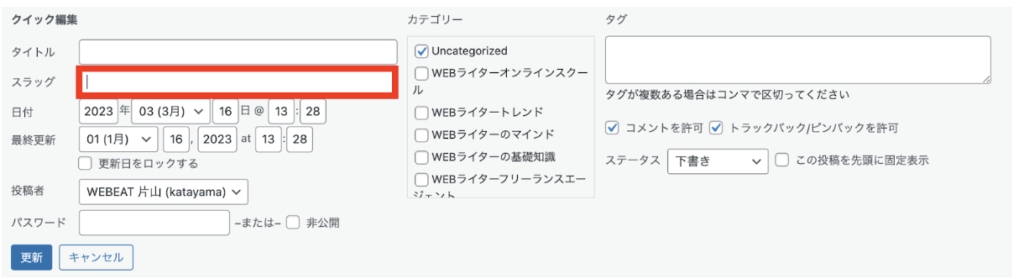
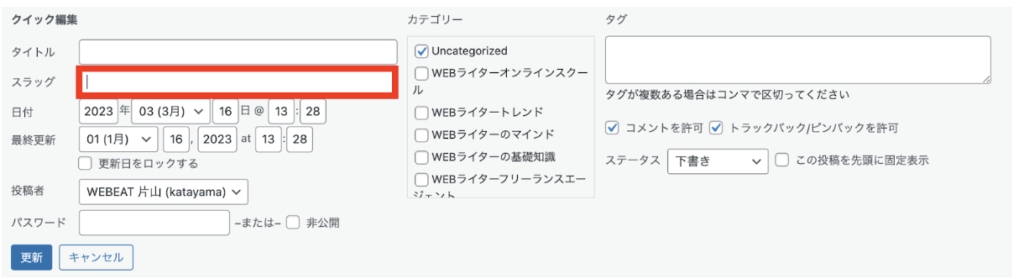
パーマリンク
ピンマークの投稿→投稿一覧をクリックすると、以下の画面が現れます。


クイック編集をクリックしてください。
スラッグからパーマリンクを設定できます。
パーマリンクは英数字やハイフンを組み合わせて設定します。


パーマリンクとは、インターネット上で特定のページや記事にアクセスするためのURL(ウェブページの住所)のことです。
例えば、あなたがブログを書いている場合、そのブログの記事がどのようなURLでアクセスできるかを決められます。WordPressでは、記事のタイトルやカテゴリー名を含めたり、年月日を表示するなど、さまざまな形式でパーマリンクを設定できます。
パーマリンクを設定することで、検索エンジンなどからのアクセスがしやすくなったり、読者が特定の記事を探しやすくなったりします。
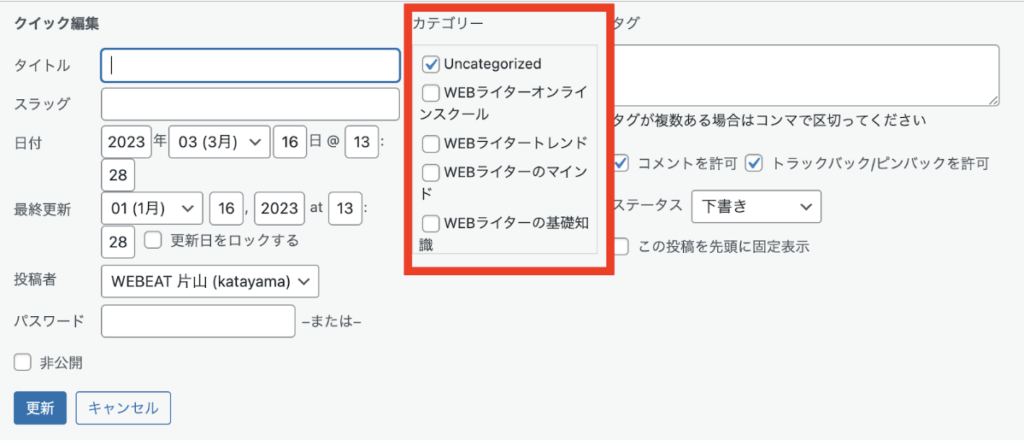
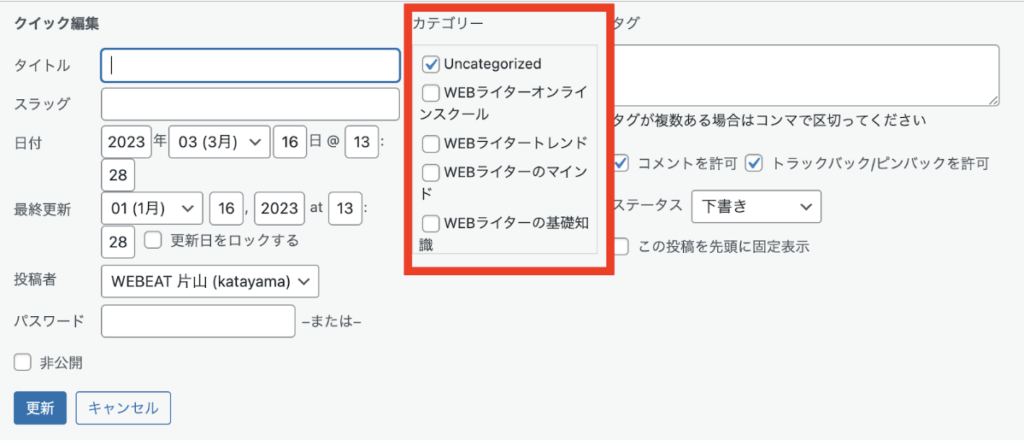
カテゴリ
カテゴリは以下枠のチェックボックスで設定できます!


カテゴリは「Uncategorized」に設定してください。
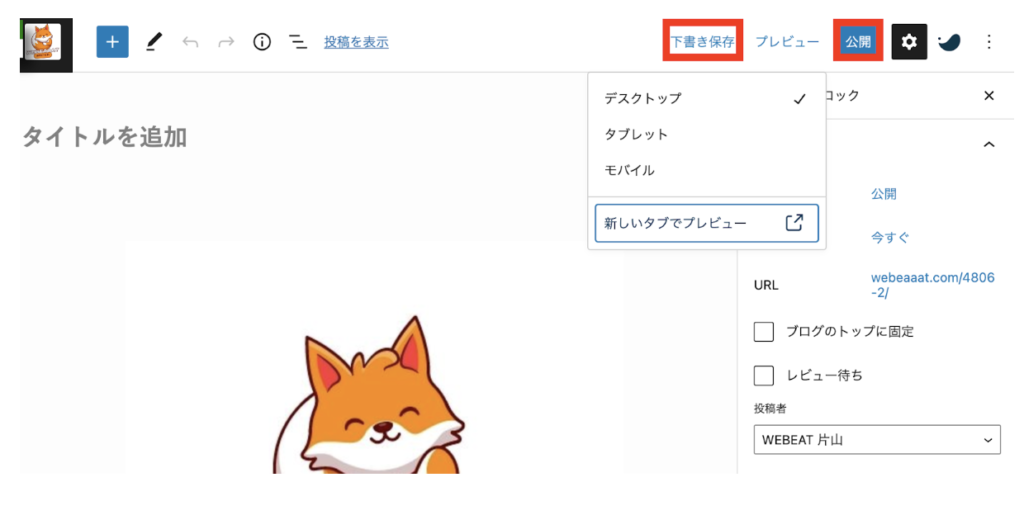
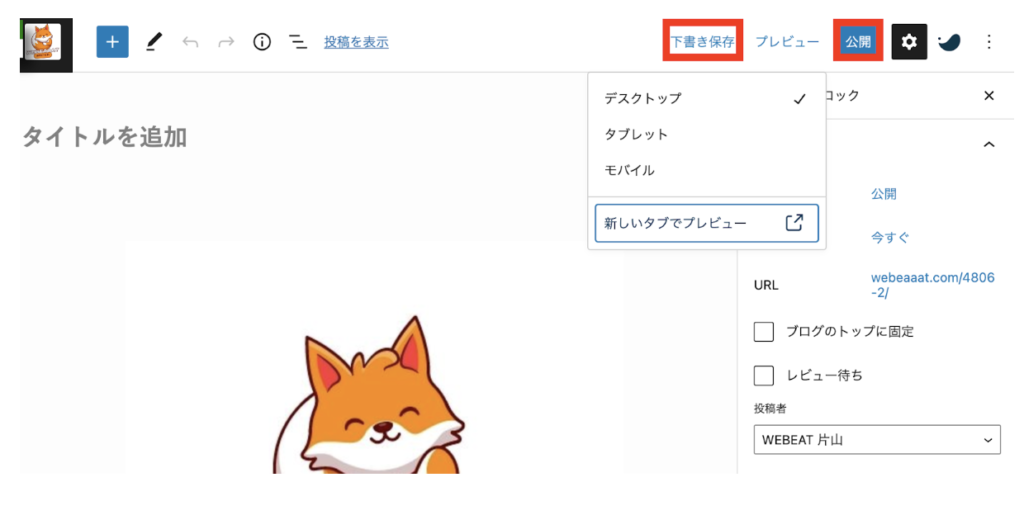
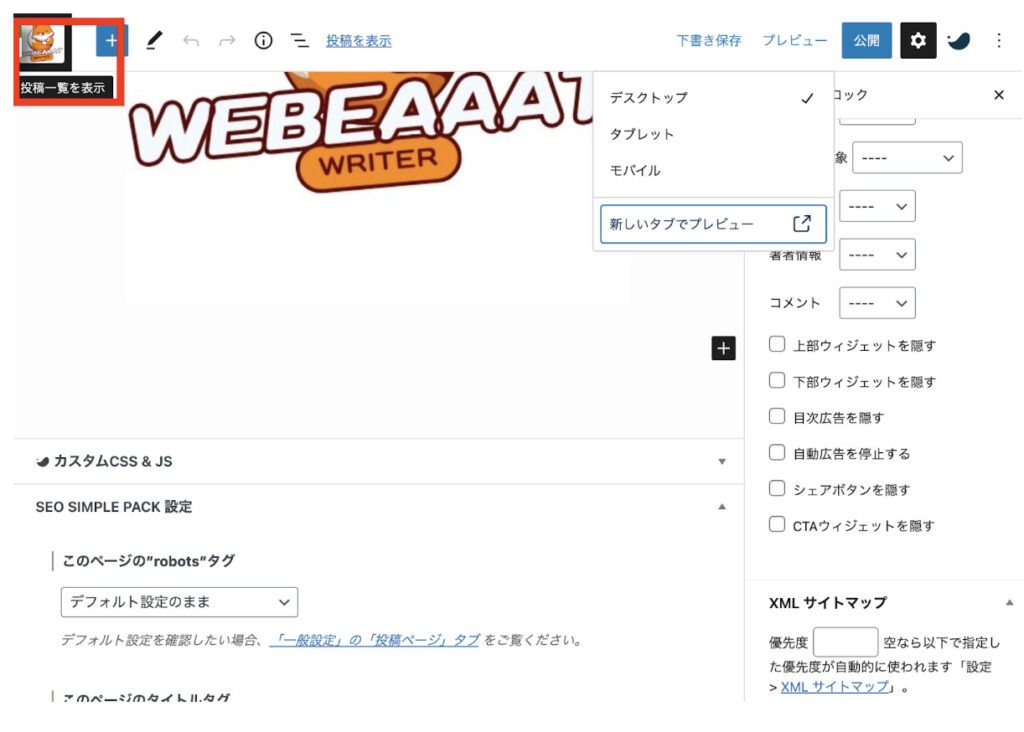
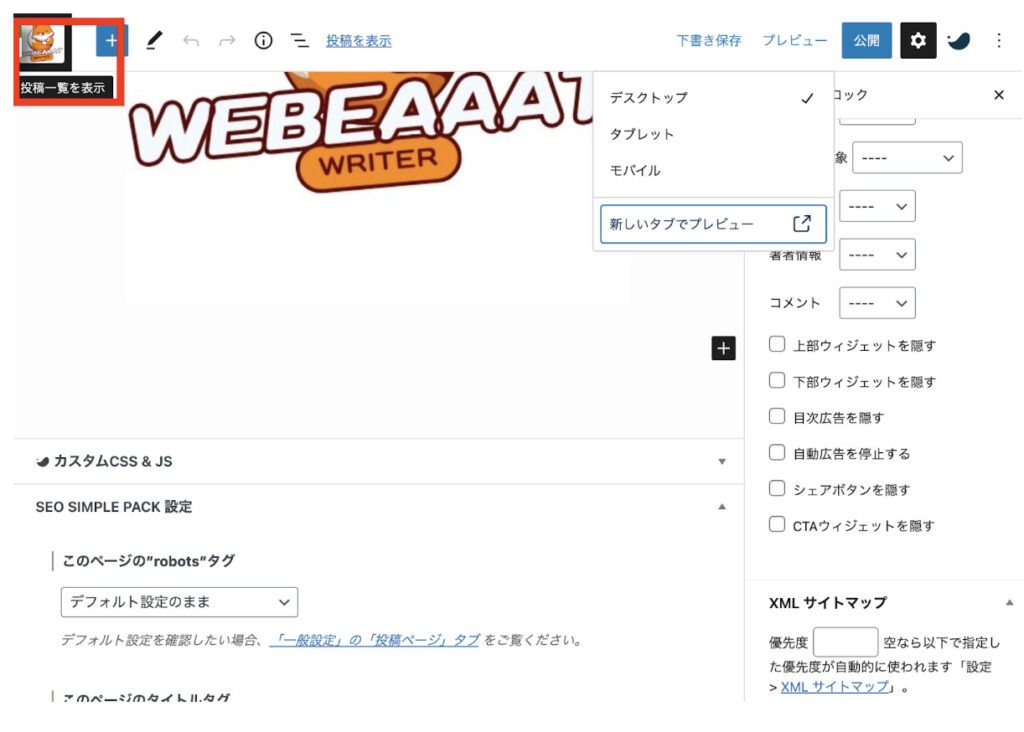
プレビュー・下書き保存・公開
プレビュー画面では実際にWordPressで公開後のユーザー側から見た画面をチェックできます。
下書き保存・公開は以下枠で設定可能です。


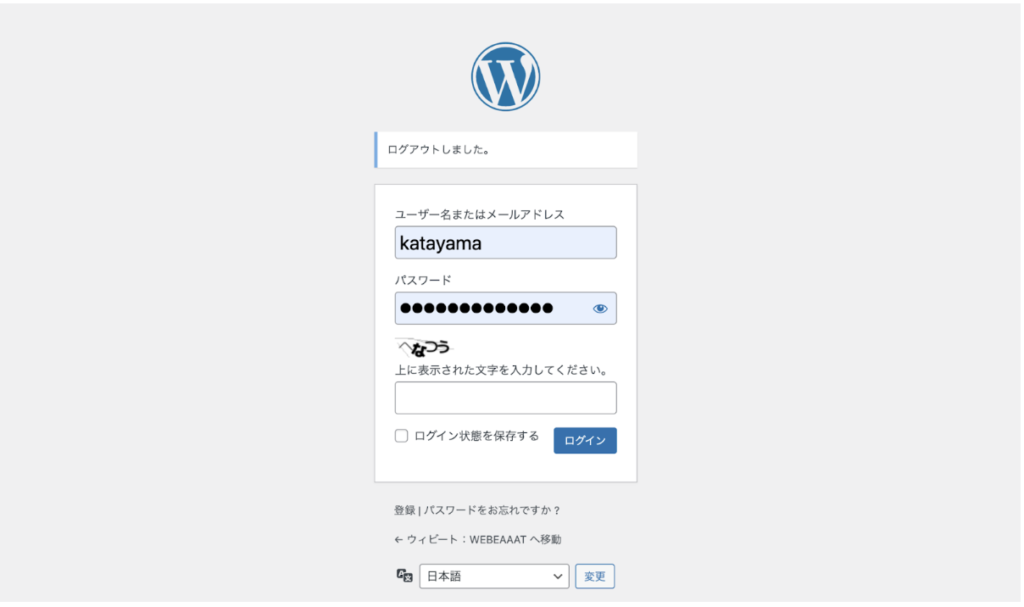
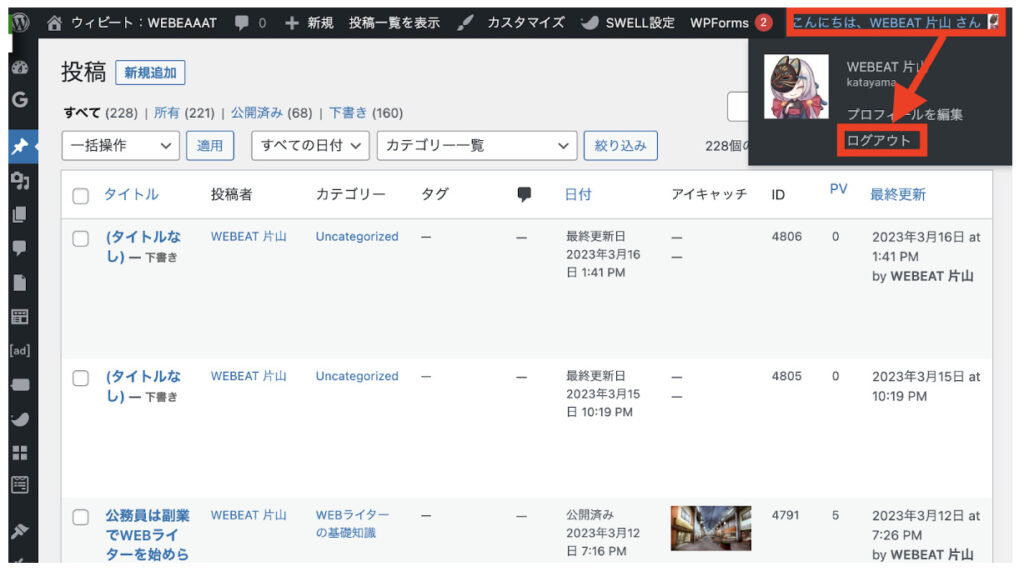
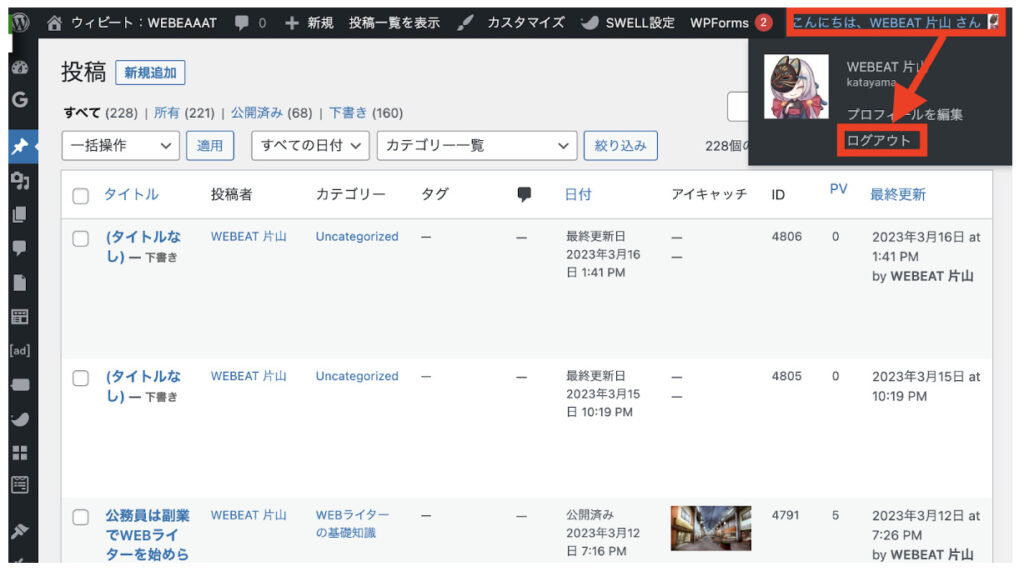
ログアウト
投稿一覧に戻るには、以下画像の赤枠をクリックすれば投稿管理画面に戻れます。


そして、下の赤枠のログアウトをクリックすればログアウトできます。


ログアウトしました。の表示が出れば終了です。


公開後
公開後は、以下のメッセージを添えて、ご連絡ください。
WordPress入稿が終わりました。ご確認お願いします。
記事URLは〜〜〜〜〜〜〜〜です。
ログアウト済みです。
見出し構成作成の手順
シークレットモードは「Shift + Ctrl(command) + N」で開けます。
自分の履歴を加味しない検索結果が表示されるので、より読者の検索結果に近くなります。
なんとなく検索者の悩み(=知りたいこと)が分かってくるんですよ。
その後に上位10記事をザーッと斜め読みして、さらに検索者の悩みを探っていきます。
とにかく「そのKWを検索する読者は何を知りたいのかな?どんな悩みがあるのかな?」を考え抜くことが重要です。
次に上位記事の構成をチェック。端的に言うと見出しですね。
たとえば上位記事に共通する見出しがあれば、その見出しは読者が知りたいことの可能性が高いですよね。
だから「自分が書く記事にも取り入れようかな〜」と検討するわけです。
こんな感じで上位記事を参考にしながら、「読者はこれ知りたいかな?」を考え自分の構成に取り入れていきます。
選定したキーワード・ペルソナを基に、見出し・タイトルを作成します。見出し・タイトルは、記事の骨格となる重要な要素です。
見出し作成の時点で、記事の良し悪しは8割決まるともいわれています。
タイトル・見出しは、競合上位ページをリサーチした上で作成します。実際に検索エンジンでキーワードを打ち込み、競合上位10ページを目視しましょう。
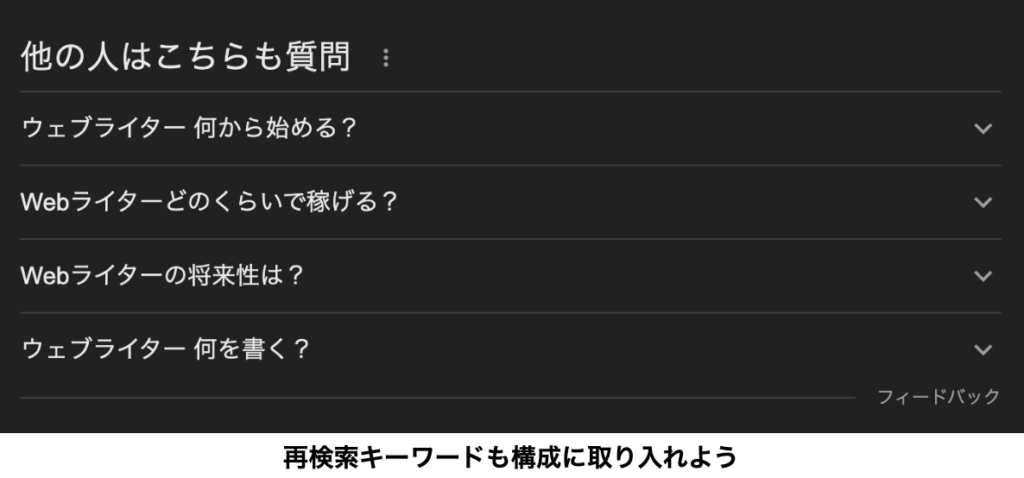
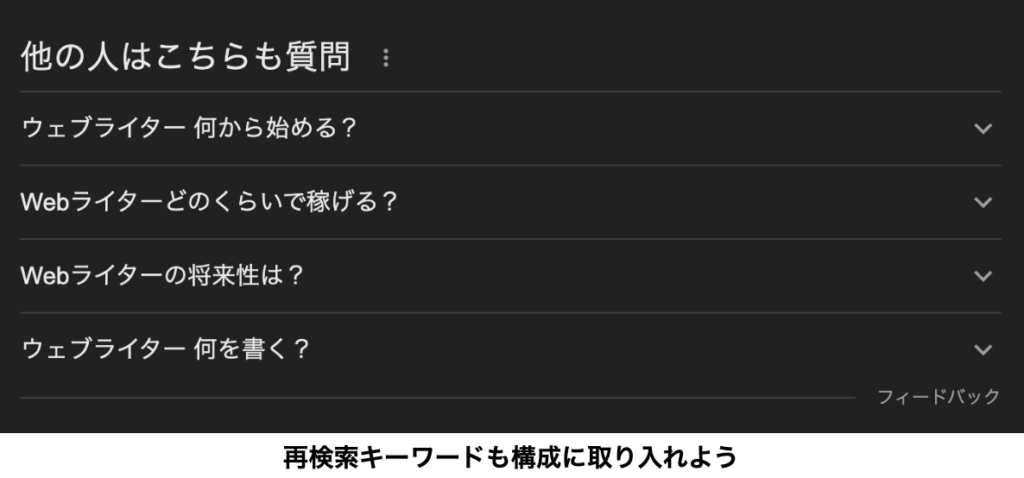
次に再検索して理解を深めましょう。
たとえば「Webデザイナー 始め方」というKWで記事を書くとします。
上位記事を見たところ「Webデザイナーを始める手順という見出しが必要そうだぞ!」と思ったとしましょう。
であれば、「Webデザイナー 始める 手順」で再検索して理解を深めるのです。
そうすれば、その見出しで書くべきことが明確になってきます。
これは執筆時にやってもいいですが、ぼリサーチ時にやってしまうことが多いです。
で、構成段階でバーッと箇条書きにしておきます。
つまりリサーチをしながら、ちょっと執筆を進めておくんですね。
もちろん構成をクライアントに提出する際は、そのメモは消します。(で、メモを残した原稿はコピーとして保管する)
まず、ここで何をしたいかというと……
「読者の悩み(知りたいこと)を更に探る」ということ。
何度も言いますが、これが本質でありSEOライティングの全てと言っても過言ではありません。
とにかく「そのKWで検索する人は何を知りたいんだろう……」を深掘りすることがリサーチであり、それがSEOライティングの鍵を握ります。
いくら文章が上手くても、読者の悩みと違うことを書いては意味がありません。
このフェーズも今までと同じく、あくまで読者の悩みを深掘りするために行います。
関連キーワード・サジェストキーワード・再検索キーワードについて
例えば、「WEBライター 始め方」で検索する読者の気持ちになってください。
WEBライターの始め方以外にも知りたいことってたくさんあると思いませんか?
「WEBライターを始めた後はどうすれば良いの?」
「WEBライターを始めるのに料金ってどのくらいかかるの?」
「WEBライターを始めるのに必要なものってなに?」
つまり、検索キーワードは1つだけど、そこから考えられる読者の悩みは複数あるということです。これはWEBライターにとってめちゃくちゃ重要なので頭にぶち込んでおきましょう。
その読者の悩みのヒントをつかむ方法として3種類「関連キーワード」「再検索キーワード」「サジェストキーワード」があります。(詳しい内容は後述します。)
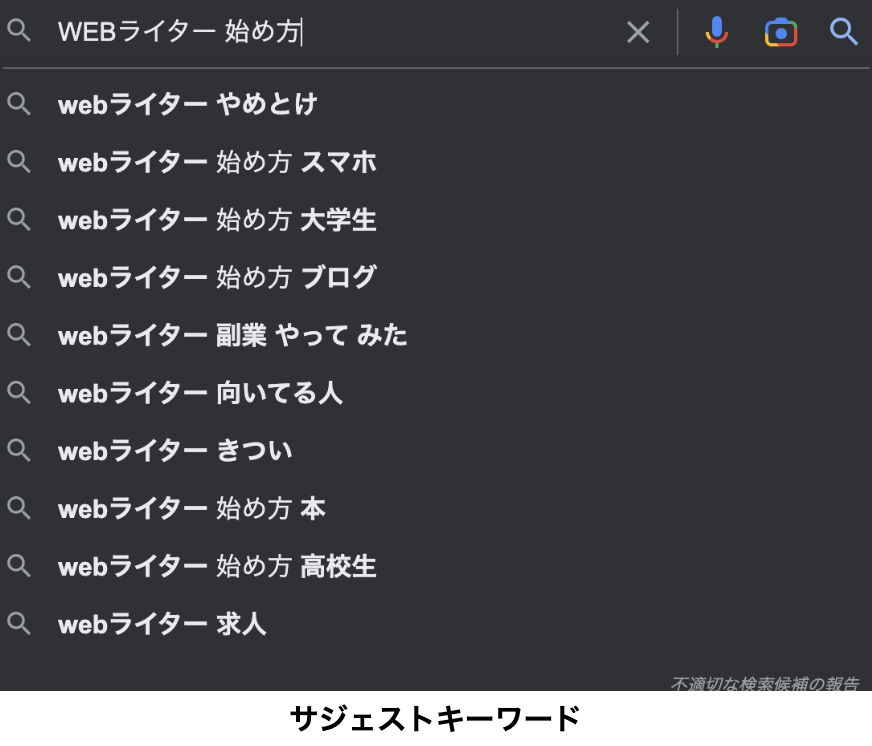
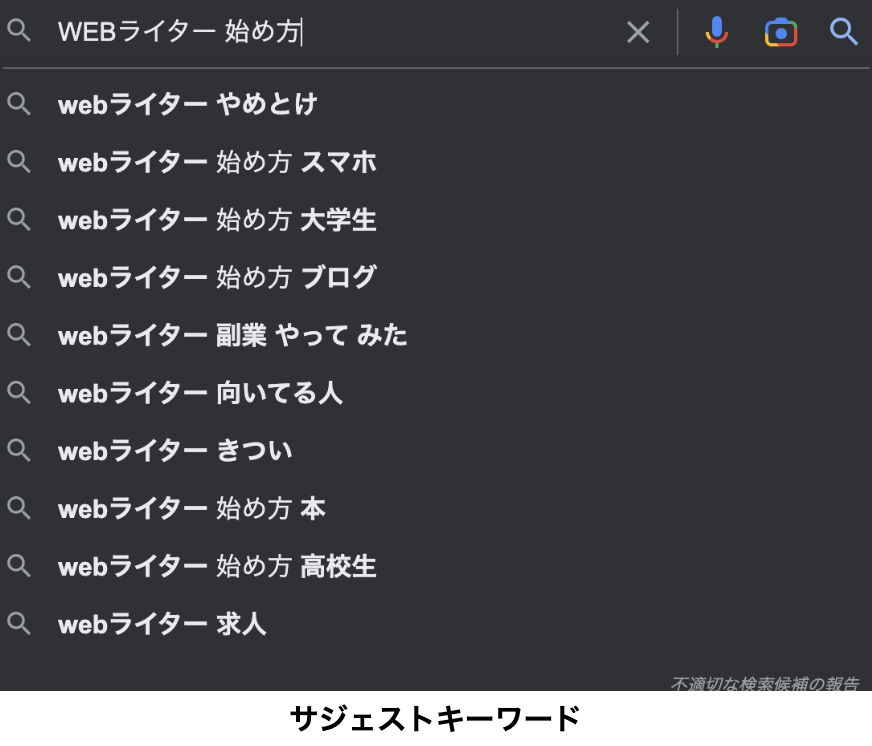
サジェストキーワード
サジェストワードとは、検索窓にキーワードを打ち込んだときに表示される「予測変換」のことです。


Google先生が「このKW(今回の場合は「Webライター」)を打ったあなたが気になっていることは、多分こういうことですよね? 提案(サジェスト)しておきますね!」ということ。
たとえば「あ~なるほど!『始め方』が気になってるのか。じゃあそういう見出しをつくろうかな」とか。
「『やめとけ』というKWも気になっているのか……じゃあ逆に『Webライターをやるべき理由』みたいな見出しつくろうかな」とかを検討できるわけです。
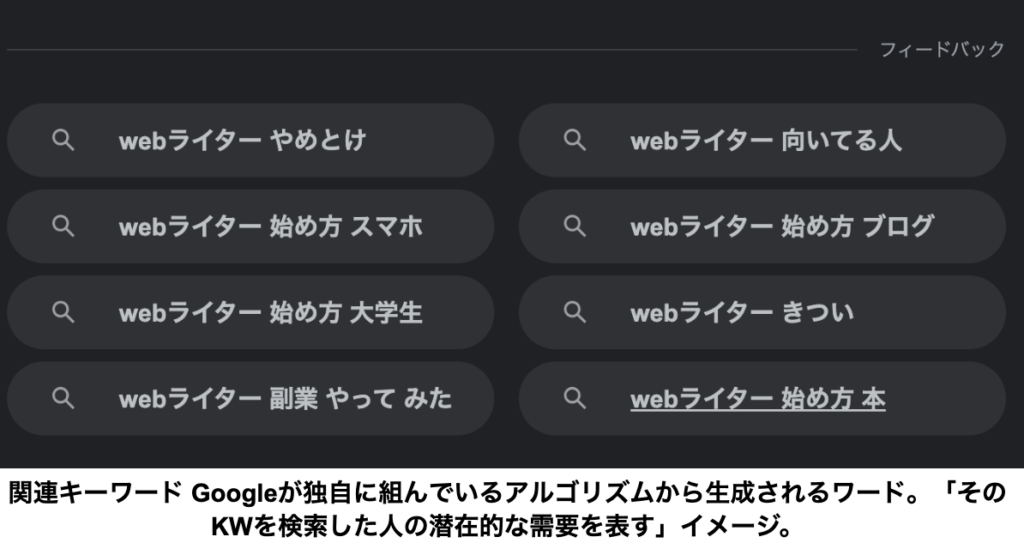
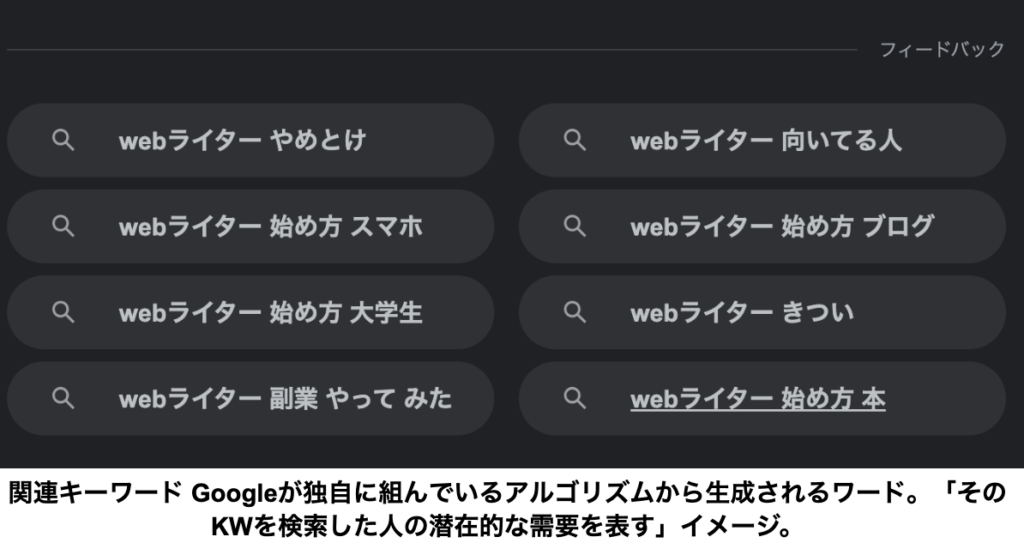
関連キーワード
加えて、関連キーワードの内容を含みます。関連キーワードとは、検索結果最下部に表示されるキーワードのことです。
これらは、メインキーワードとともに検索される可能性のあるもので、記事の網羅性を高めるためには欠かせません。関連キーワードの内容を含むことで、オリジナル性が出てきます。
つまり、サジェストワードも関連キーワード同様に、狙っているキーワードと一緒に検索される可能性が高いといえます。
こちらもあらかじめ記事構成に盛り込んでおくと、さらにリッチな記事とすることができるでしょう。




上記の内容を引っ張ると
- スマホでWEBライターを始め方を知りたい
- 高校生、大学生がWEBライターの始め方を知りたい
- 副業WEBライターをやってみた体験談を知りたい
- WEBライターに向いている人・向いていない人について知りたい
- WEBライターを始める上で必要な本を知りたい
- WEBライターはきついからやめとけ?と言われる理由を知りたい
- WEBライターの将来性について知りたい
などなどがあります。
上記の内容を「WEBライター 始め方」の構成見出しに組み込めば良いわけですね。
これによって、読者の悩みをマルっと解決できる質の高い記事構成ができあがります。
初めてでもできそうな気がしませんか?
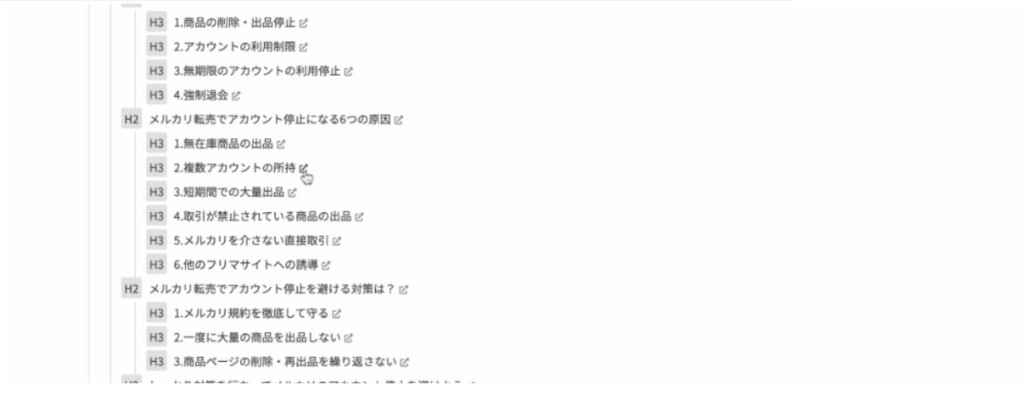
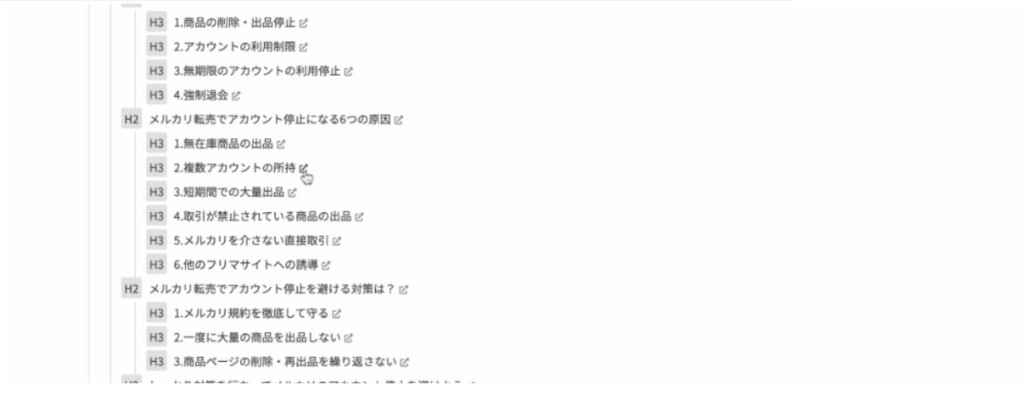
見出しについて
細かいことは抜きにすれば、構成作成で使用するのは見出し2〜見出し4の3つだけです。
そして、「WEBライター始め方」のキーワードであれば、
h2(見出し2):WEBライターの始め方
h3(見出し3):大学生のWEBライターの始め方
のように、「WEBライター始め方」のキーワード「自然に組み込む」ようにしてください。(見出し2、見出し3全てにキーワードを詰め込みすぎるのではなく、可能な見出しはできるだけ組み込むようにしてください。)
ラッコキーワード


ラッコキーワードとは、検索エンジンであるキーワードを入力したときに、自動的に表示される検索候補(サジェストキーワード)を手早く取得してくれるツールです。
ブログやサイトで集客したいと考えているのであればとても便利なツールです。
無料と有料の2つがありますが、たくさん使わなかったら無料でほとんど問題ありません。WEBライターの案件でも非常によく使われるので使えておいて損はありません😊
注)ラッコキーワードの見出し抽出は、補助ツールなので競合サイトの見出しをそのままパクるのは避けましょう。
ラッコキーワードの見出し抽出方法


WEBライター・ブロガーでもよく使われる機能なので、ぜひ覚えてください。
「競合記事に執筆してある見出しが自分のサイトにはない・・・」
であれば、その見出しを自分のサイトに執筆することで記事の上位表示が可能になります。








競合調査はWEBライターでもブロガーでも大事なので、ぜひ覚えて帰ってください。
見出し構成完成例①
タイトル:コストコで転売はどうやる?おすすめの商品や仕入れのコツを解説!
導入:
h2:コストコ転売とは?
h3:転売大歓迎!
h3:コストコ転売は違法か?
h3:コストコの店舗一覧
h3:コストコの取扱商品
h3:コストコ転売は主婦におすすめ?
h2:コストコ転売のメリット
h2:コストコ転売のデメリット
h2:コストコでの買い物は会員登録が必要
h3:会員の種類
h2:コストコで儲かるおすすめの商品
h3:大型商品
h3:カークランド商品
h3:家電
h3:日用品
h3:お菓子
h3:割引商品
h3:季節商品
h3:型落ち商品
h2:コストコ転売で失敗しないコツとは?
h3:メルマガに登録する
h3:来店前に連絡しておく
h3:円高をねらう
h3:セールを利用する
h3:値札を読む
h3:持ち帰る手段
コストコで転売・おすすめ商品や仕入れのコツを解説:まとめ
5000文字予定
見出し構成完成例②
タイトル:Webライティングに必要なスキル・能力とは?基本知識・上達方法も紹介!
h2:Webライティングに必要なスキル・能力とは?
h3:SEO対策の知識
h3:分かりやすい文章構成
h3:簡潔にまとめる力
h3:想像力
h3:Webライティング以外の経験
h2:Webライティングスキル・能力の上達方法
h3:とにかく記事を書く
h3:検索する側の気持ちを考える
h3:検索上位記事を分析する
h3:プロにフィードバックをもらう
h2:Webライティングスキル以前の基本知識
h3:キーワードありきで書く
h3:書く前にリサーチをする
h3:必ず構成から作成する
h3:相手が読みたいものを書く
h3:書いた後に推敲する
h2:まとめ:Webライティングスキルを集客に活かそう
構成作成で注意すること
WEBライターの執筆では、構成作成されているものをライター各自に配布する案件もありますが、
「見出し・構成作成もお願いします!」と言った案件も多いです。
また、執筆のみであっても「見出し・構成作成」も請け負いますので、文字単価〇〇円にしてくれませんか?とこちらから提案することも可能です!
見出し・構成作成はSEOを意識した骨組みを作る必要があるので、一定のSEO知識が求められます!
構成作成で注意すること:ユーザーにとって重要な見出しをはじめに持ってくる
ユーザーに言って重要な見出しを必ずはじめに持ってくるようにしましょう。
ユーザーは、重要な情報を今すぐ知りたくて検索しています。
よって、「この情報を知って非常に良かった」と思ってもらえるように、ユーザーの課題をすぐに解決できるよう、重要な見出しを初めに持ってきましょう。
たとえば、「猫背 治し方」で検索した際に、以下の見出しで作成したとします。
H2 猫背とは
H3 ~~
H3 ~~
H3 ~~
H2 基本的な猫背の治し方
H3 原因別の猫背の治し方
H3 猫背を治すためのおすすめストレッチ
H3 猫背を早く治すための整体院の選び方
太字に注目してください。「猫背とは」といった前提情報が「猫背 治し方」は不要なことは明白です。
なぜなら、「猫背 治し方」と検索してくれるユーザーは「猫背がそもそもなんなのかはすでに知っている可能性が非常に高いと考えられるから」です。
これは、初心者ライターこそやりがちなので注意してください。ユーザーが知りたいことをストレートに結論から伝える構成を作成しましょう。
漏れなく、ダブりのない構成を作成しよう
わかりやすい構成を作成するためにも、検索意図の漏れと重複を排除しましょう。
例えば、KW「海外旅行 おすすめ」の例で見ていきましょう。
H2 おすすめの海外旅行先3選
H3 ヨーロッパ地方
H3 ドイツ
H3 エッフェル塔
H2 おすすめのヨーロッパ海外旅行3選
H3 ドイツ
H4 ケルン大聖堂
H4 イーストサイドギャラリー
H3 フランス
H4 エッフェル塔
H4 ルーブル美術館
H3 イギリス
H4 バッキンガム宮殿
H4 ストーンヘンジ
H2 おすすめの東南アジア海外旅行3選
H3 タイ
H3 フィリピン
H3 カンボジア
重複のある例では、ヨーロッパ地方とドイツが重複している。またH3の同見出しにも関わらず「地名」「国名」バラバラなので統一させる必要があります。
もれなし、ダブりなしで構成を作成したのが右の青い例です。見出しの階層ごとに「地方」「国名」「観光名所」を漏れなくダブりなく構成が並んでいます。
1見出し1メッセージを意識しよう
1つの見出しに2つや3つの異なるメッセージを含めてはいけません。複数のメッセージが見出しに含まれることでユーザーがどれが言いたいことなのかがわからなくなってしまうからです。
「おすすめ 英会話教室」の例で見ていきましょう。
H2 英会話の種類
H3 マンツーマン教室がおすすめな理由!
H3 マンツーマン教室の英会話教室
H3 グループ人数での英会話教室
H3 オンラインでの英会話教室
H2 英会話の種類
H3 マンツーマン教室の英会話教室
H3 グループ人数での英会話教室
H3 オンラインでの英会話教室
H2 マンツーマン教室がおすすめな理由!
H3 マンツーマン教室がおすすめな理由!は他の見出しと異なるメッセージを伝えているため、別の見出しで独立させましょう。
見出しで結論がわかるようにする
主張がわかる見出しを作成しましょう。
例えば、
H2 英会話教室について
だと、何を主張したいのかがさっぱりわからない。ゴールが見えない見出しなので結論がわからずユーザーはストレスを溜めて離脱の原因になってしまいます。
この場合、結論をわかりやすくかつユーザーのニーズを満たす見出しを作成しましょう。例えば、
H2 英会話教室はオンライン英会話がおすすめな理由
上記だと主張がわかっているため、読者も内容を把握することが容易になり、結果として読者は最後まで読んでくれる可能性がグッと上がります。
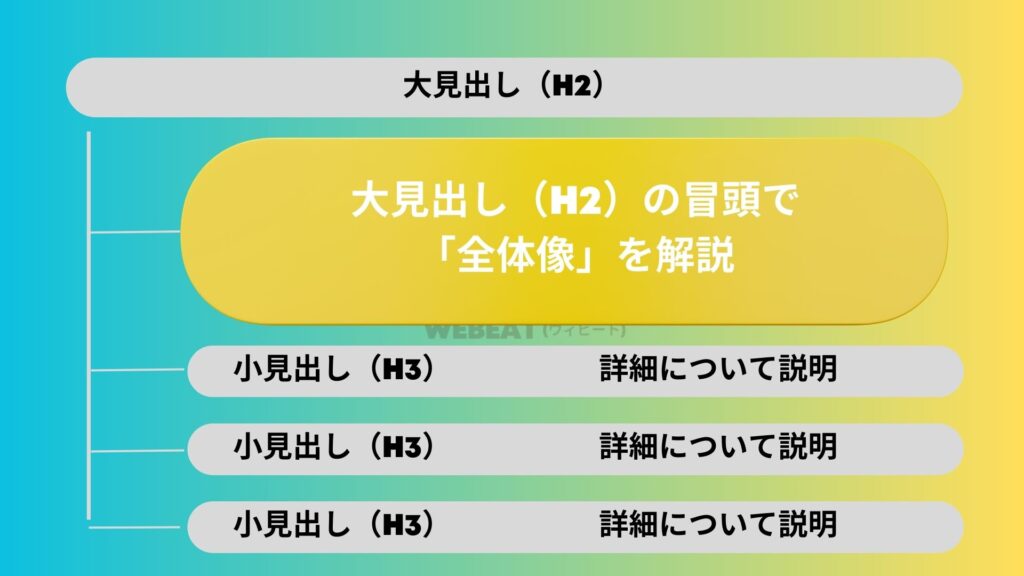
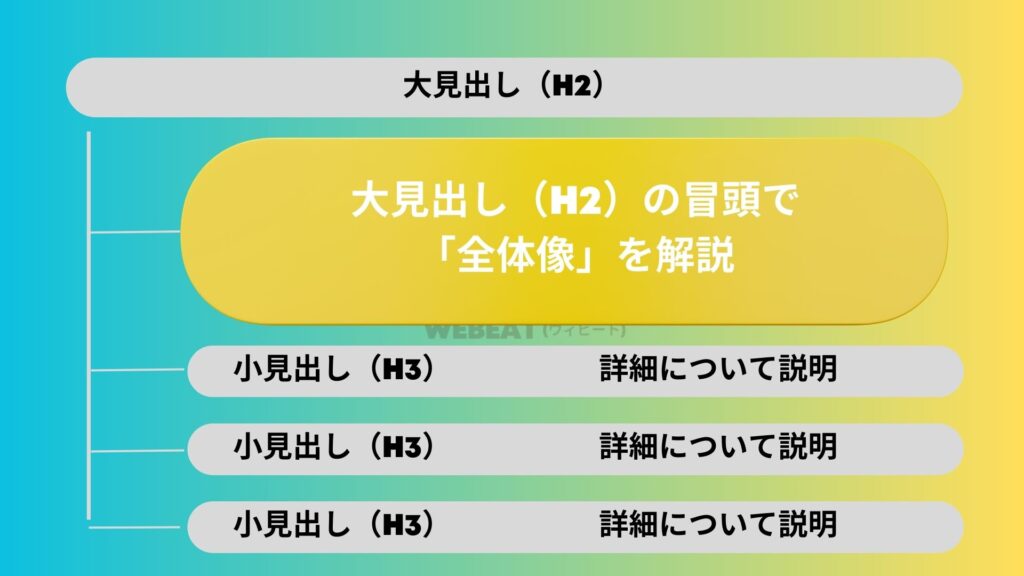
先に全体像を伝える
WEBの文章では必ず全体像から伝えましょう。いきなり詳細の話をしても読者の頭にはクエスチョンマークが増えるばかりです。
まずは全体像を示した後に、それらを分解して詳細の話に持っていことがベストです。
たとえば、大見出しH2の冒頭で全体像を示す方法を強くおすすめします。


イメージでは下の文章のような感じですね。先に箇条書きで説明することを伝えた上で詳細の解説をします。