 編集部
編集部知りたい内容があれば、下のコメント投稿をお願いします!
公式サイト:ラッコキーワード
ラッコキーワードとは、検索エンジンであるキーワードを入力したときに、自動的に表示される検索候補(サジェストキーワード)を手早く取得してくれるツールです。 ブログやサイトで集客したいと考えているのであればとても便利なツールです。
無料と有料の2つがありますが、たくさん使わなかったら無料でほとんど問題ありません。
WEBライターの案件でも非常によく使われるので使えておいて損はありません😊
ラッコキーワードでできること
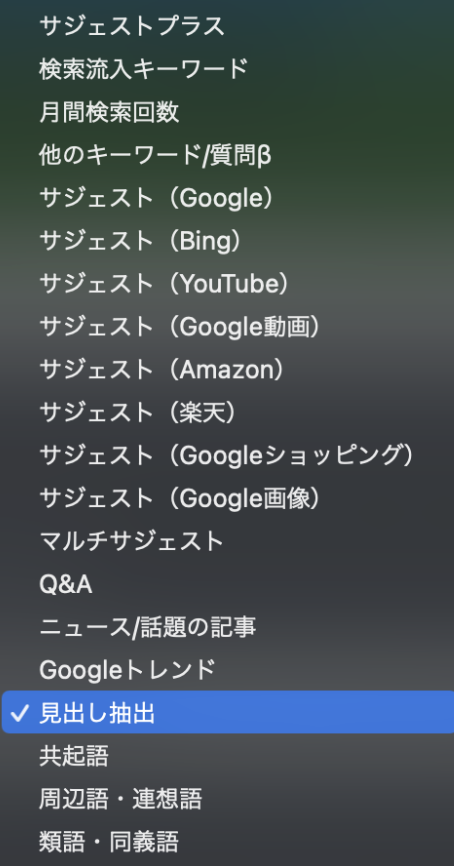
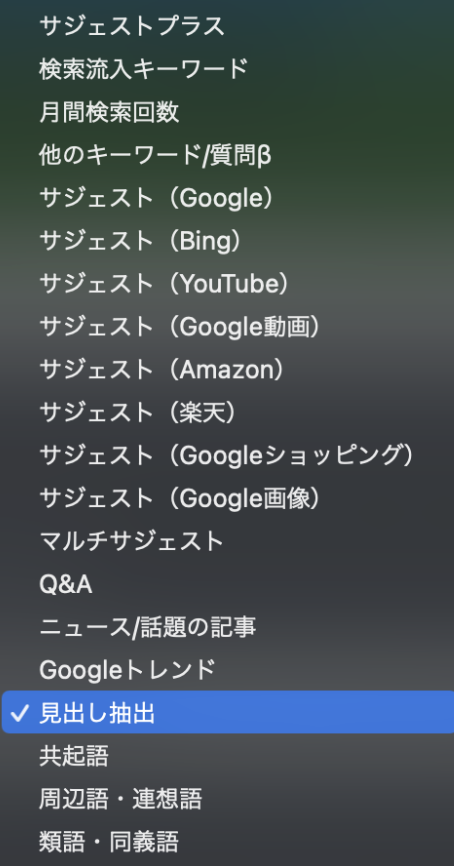
ラッコキーワードには、サジェストキーワード検索ツール以外にも使用できるツールが8つあり、無料版であってもそれらのほとんどを使うことができます。
まずは、キーワードに関連する疑問が見つかる「Q&A取得ツール」。「教えて!goo」や「Yahoo!知恵袋」といったQ&Aサイトから、入力したキーワードにまつわる疑問を、ラッコキーワード上で確認することができます。検索意図の調査や新たなキーワード発見に役立てることができます。
つぎに、キーワードと一緒に使われることが多い言葉を探せる「共起語取得ツール」。入力したキーワードの上位20位までの記事に含まれる共起語を調べることができます。
同様に、「周辺語取得ツール」と「連想語取得ツール」では、それぞれ入力したキーワードに関連する単語を簡単に調べることができますし、「類語・同義語取得ツール」を使うことで、入力したキーワードと意味が似ている単語、反対の意味をもつ単語も探すことができます。
そして、「ニュース/話題の記事取得ツール」を使うと、入力したキーワードに関するニュースと話題の記事を確認することができます。キーワードにまつわる世の中の最新のトレンドを把握するのに便利です。
ブログ原稿さらに、最新の話題だけではなく、過去の盛り上がりまで把握できるのが「Googleトレンドツール」です。入力したキーワードの人気度の推移を確認することができます。気になっているジャンルや狙っているキーワードがどれくらい人気なのか、どの時期に人気があるのかを知ることができます。
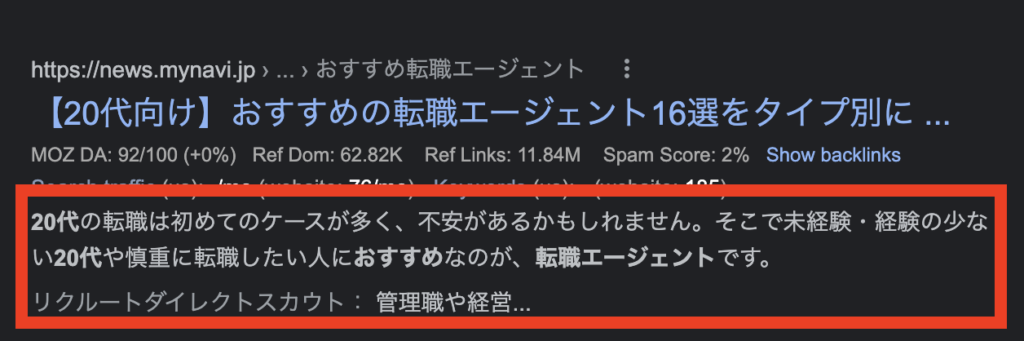
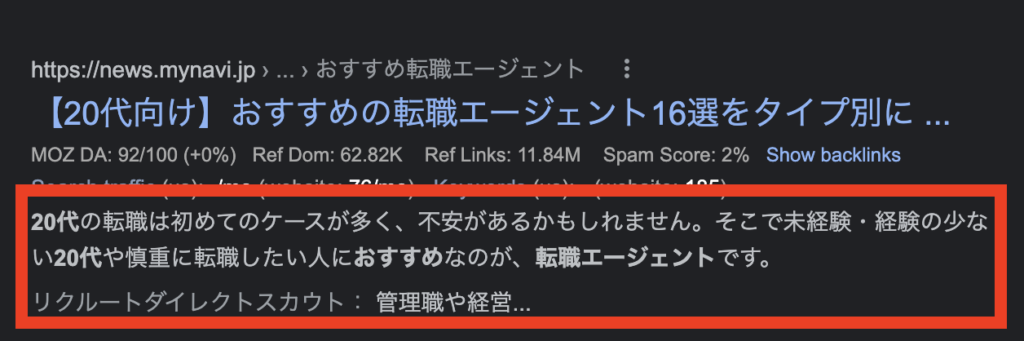
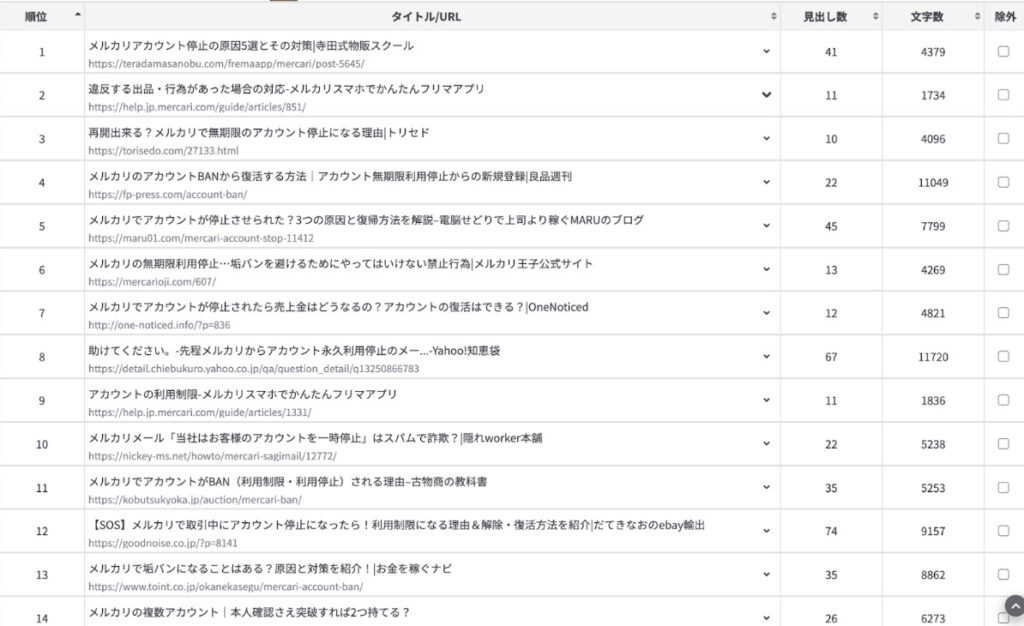
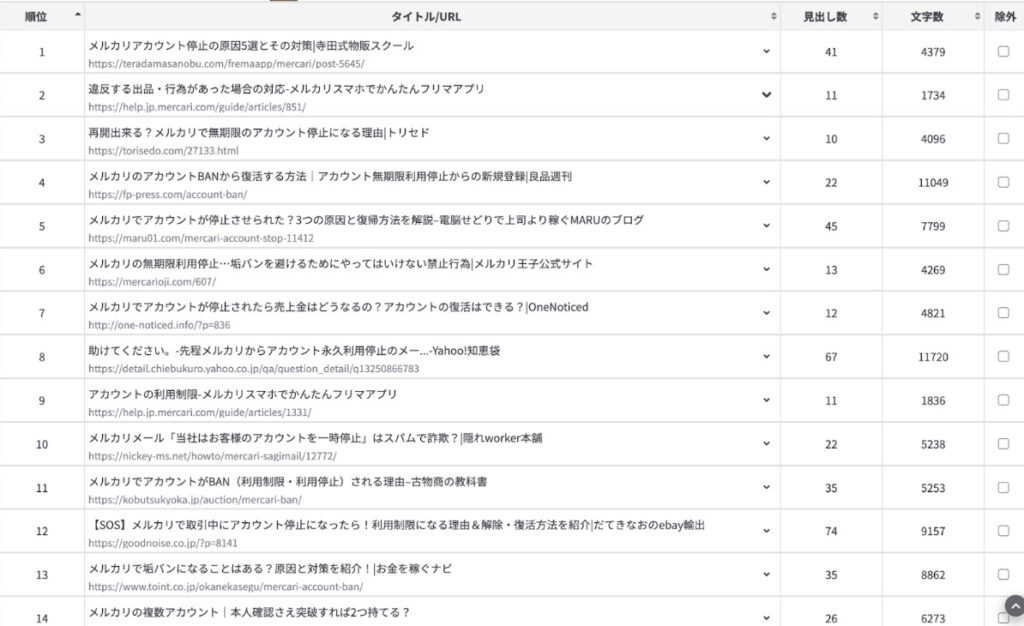
最後に、「見出し抽出」機能です。入力したキーワードの上位10位までのタイトルや見出し、メタディスクリプションや文字数が確認できます。検索結果上位のサイトのタイトルや構成を確認し、ユーザーのニーズ調査に役立てることができます(頻出)
SEOとは
SEOとは、Search Engine Optimizationの略で「検索エンジン最適化」を意味します。SEOの正式な読み方は「エスイーオー」です。
また、Webサイトを検索エンジンの検索結果ページで上位表示させるための施策のことをSEO対策と呼んでいます。



SEO対策の基本的な考え方としては、ユーザーニーズに応える良質なコンテンツが最も重要視されます。
SEO対策によって、Webサイトへのアクセス数増加やブランド認知度の向上、お問い合わせなど、様々な効果が期待できます。
要するには、「Googleが目指す読者の役に立つコンテンツを作ろう!そうすればGoogleが記事を上位表示に表示してくれるので売上やPVが上がるよね!」って話です。
しかし、Googleは人が手動で「この記事は良い、あの記事は悪い」と判別しているのではなく、Googleのコンピューターが自動で判別しています。
つまり、
①Googleのコンピューターに好かれる記事
②読者にも好かれる記事
をSEO対策では目指す必要があります。
WEBライターでは上記の2つを頭に入れておいてください。
そもそも検索エンジンってなに?
検索エンジンとは、インターネット上にあるWebサイトなどを探すためのシステムを指します。キーワードを検索欄に入力することで、そのキーワードに関連したWebページを検索することができます。
検索エンジンには、一定のプログラミング(ロボット)が組み込まれています。そのプログラミングの役割は、ユーザーが検索した内容をニーズに合うよう改善することです。
その結果、ユーザーは常によりよい情報を見つけられるようになっています。
たとえば、「脱毛 おすすめ」で検索したら上からいろんなサイトが出てきますよね。


順位が上の方がたくさん人が見にきてくれるのはイメージしやすいと思います。
実際に、検索順位が上がれば上がるほどクリック率が上がります。クリック率が上がれば記事がたくさんの人に見てもらえて、
- たくさんの人に知ってもらえて
- 商品が売れやすくなる
のはなんとなくイメージができます。
下を見てもらえればわかるのですが、1位と5位でもクリック率がなんと4倍以上も変わります!



検索順位が少し変わるだけで見られる人数が大幅に変わるんだね。
| 検索順位 | クリック率 |
|---|---|
| 1位 | 13.94% |
| 2位 | 7.52% |
| 3位 | 4.68% |
| 4位 | 3.91% |
| 5位 | 2.98% |
| 6位 | 2.42% |
| 7位 | 2.06% |
| 8位 | 1.78% |
| 9位 | 1.46% |
| 10位 | 1.32% |
| 11位 | 1.03% |
| 12位 | 1.00% |
| 13位 | 1.07% |
| 14位 | 1.34% |
| 15位 | 1.65% |
じゃあ、どうやって順位を決めているかということ。



Googleのコンピューターが200以上ものアルゴリズム(順位を決めるときのルール)で順位付けしていると言われているわ。
このアルゴリズムはGoogle公式からは公式発表されていないものの、一部判明しているもの、可能性が非常に高いものがあります。上位表示させるために、SEO対策ではいろいろな対策をこねくり回すというわけです。
どうすればSEOで1位を獲得できるの?
結論、SEOに正解はない!
Googleは答えを教えてくれないので、Googleのアルゴリズムや競合サイトを理解する必要があります。
主要な検索エンジン
検索エンジンにはいくつかの種類があります。日本においてシェア率が高いのは、GoogleやYahoo!などです。世界ではBingやBaiduといった検索エンジンもありますが、聞き馴染みがないかもしれません。
日本における検索エンジンシェア率は以下のとおりです。
1位 Google:77.06%
2位 Yahoo:17.94%
3位 bing:4.57%
4位 DuckDuckGo:0.16%
5位 Baidu:0.15%
6位 YANDEX:0.03%
利用しているユーザーが少ない検索エンジンでSEO対策をしても、効果的とはいえません。SEOの観点からも、80%近い検索エンジンシェアを誇るGoogleを知ることは重要といえます。
Yahoo!はGoogleの検索エンジンを借りています。



SEO対策 = Google対策といえますね。
検索順位が決まる仕組み
Googleの検索順位は、ユーザーが検索したキーワードに最も関連性の高いコンテンツをアルゴリズムに基づき、以下の流れにおいて決定されます。(Googleアルゴリズムは200以上あると言われています。)
- GoogleのクローラーがWebページを自動的に読み取り、情報収集を行う(クローリング)
- クローリングによって、検索エンジンに登録する(インデックス)
- インデックスされた膨大なWebページの中からアルゴリズムによって順位を決定する
専門用語がいくつか出てきたので解説していきます。



一言で言えば、ロボットが「どの記事を上位表示させようか」とたくさんの記事から決める作業のことです。
1.クローリング
例えるなら、多くのサイトに「おじゃまします!サイトを集めに来ました!」と集金係のイメージ。
Googleには、クローラーと呼ばれるプログラム(ロボット)が組み込まれています。クローラーは、インターネット上を巡回し、Webサイトなどの情報を収集しています。そのため、クローラーにWebサイトを知ってもらうことが必要です。
しかし、インターネット上にある膨大なWebページを巡回しているクローラーに知ってもらうのは簡単ではありません。そのため、SEO対策が必要になります。



GoogleBotと呼ばれるクローラーが何億記事ものページを集めているわ。すごいですよね。
2.インデックス
例えるなら、インデックスは図書館の本棚。
図書館では「この本は観光書だからNの棚に、あの本は雑誌だからBの棚に、あそこの本は読まれないから処分しよう」と整理されていますよね。
インデックスは図書館と非常によく似ています。
インデックスとは、クローラーが集めたWebサイトの情報をGoogleのデータベースに登録することです。(たくさんの記事を大きな図書館の棚に収納するイメージ)インデックス(登録)されることで、検索結果に表示されるようになります。
コンテンツを見つけてもらうために、Webサイトを最適化しインデックスしてもらうことが重要です。また、新しいURLや更新されたURLをGoogleに送信することでも、インデックスされます。(図書館で本を見つけやすくするためにこの本はおすすめだよ!とPOPを貼るイメージです。)
3.アルゴリズムに基づいて検索結果へ反映(ランキング)
Googleでは、検索アルゴリズムに基づいて、検索順位が決まります。



図書館でも「よく借りられた本ランキング」が壁に貼ってあったりするわね。
Webページを整理するためにいくつかの要素から成り立っており、ランキングシステムとも言われています。
Googleによると、検索順位を決める主な要因は以下のとおりです。
- 検索意図の把握
- ウェブページの関連性
- コンテンツの品質
- ユーザビリティ
- 文脈の考慮
何書いているかわかりづらいですが、ぎゅっとすると「どれだけ読者にとって役に立ったコンテンツ」を測る指標だということがわかれば問題ありません。
どの要因も検索順位を決める大事な要素と言えます。どの部分が足りていないのか知ることで、Webサイトの検索順位を上げることが可能になるでしょう。
検索アルゴリズムとは
前述したように、検索アルゴリズムとは、検索順位を決定するために、GoogleやYahoo!などの検索エンジンに組み込まれているシステムのことです。



料理を作るときもどの順番で塩・こしょうを入れるか決めっていますわね。
アルゴリズムも、検索順位を決めるときのルールと考えて差し支えないわ。
Googleでは、検索アルゴリズムについて以下のように言及しています。
この検索アルゴリズムが関連性や品質の高い基準を満たせるように、ライブテストや、世界各国にいる熟練した外部の検索品質評価者による評価など、厳正なプロセスを整備しています。
検索アルゴリズムは、日々ユーザーのニーズに応えることができるよう改善されています。そのため、Googleの大規模なアップデートで、検索アルゴリズムが変わると、検索順位が変動する場合もあるでしょう。Googleがどういったアルゴリズムなのかを常にチェックしましょう。



アップデートは毎日のように行われているわ。
Google検索の仕組みは、非常に複雑で膨大ですので本記事ではWEBライターが最低限知っておきたい知識のみに絞って解説しています。


キーワードとは
Googleで検索する際に、「脱毛 おすすめ メンズ」「専門学校 イラスト」「梅田 アルバイト 時給」「文字のひらき とは」と検索するワードをキーワードと言います。
キーワードを調べるには、
①自分で考える
②ラッコキーワード
③Googleサジェスト
などいろいろあります!
ここで理解して欲しいことは、キーワード=ユーザーの悩みだということです。
Google が掲げる10の事実
基本的に、Googleのサービスはこの理念をもとに作られ、運営されています。
SEO対策はGoogle対策でもあります。なぜなら、Yahoo!やBingといった検索サービスはあるものの、Googleシェアがダントツトップだからです。
そんなGoogleが掲げる10の事実が以下のとおりです。SEOにも関係あるので、WEBライターであれば頭の片隅に入れておきましょう。
Google が掲げる 10 の事実
引用:Googleが掲げる10の事実
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
- 1つのことをとことん極めてうまくやるのが一番。
- 遅いより速いほうがいい。
- ウェブ上の民主主義は機能する。
- 情報を探したくなるのはパソコンの前にいるときだけではない。
- 悪事を働かなくてもお金は稼げる。
- 世の中にはまだまだ情報があふれている。
- 情報のニーズはすべての国境を越える。
- スーツがなくても真剣に仕事はできる。
- 「すばらしい」では足りない。
「ウェブ上の民主主義」や「ユーザーに焦点を絞る」といった項目があるように、Googleはユーザーファーストを貫いています。そのため、定期的に行われるアップデートは、ユーザーによりよい情報を届けるために行われることが多いです。
Googleの大型アップデートの1つ「ペンギンアップデート」では、SEOを過剰に使った内容やスパム的な手法を使うコンテンツなどを排除し、検索結果の品質を高めるためのアルゴリズムが導入されました。
このアップデートにより、スパムのような有益でない記事が排除され、よりユーザーファーストな検索結果が反映されるようになっています。
SEOの観点からも、ユーザーファーストの考え方は理解しておきましょう。
ユーザーファースト
ユーザーファーストとは、ユーザーを優先する、ユーザー第一主義という意味です。商品やサービス、Webサイトのデザインや使いやすさなど、ユーザー目線を取り入れていく考え方と言われています。
Googleはユーザーファーストの観点から、さまざまな開発を行ってきました。著名人や組織などを検索すれば、すぐに情報が表示される「ナレッジグラフ」や検索したキーワードの候補を出す「サジェスト」などもその一例です。
SEOにおいても、コンテンツがユーザーにとって満足できるのかというユーザーファーストの視点を持っておきましょう。
内部SEO
内部SEOでは、ユーザーにとって充実したコンテンツを作成すると同時に、適切なタイトルタグやメタディスクリプションといったクローラーに対する対策が必要です。
以前までは、多くのキーワードをタイトルやメタディスクリプションに詰め込めば、検索エンジンで上位に表示される傾向にありました。
しかし、Googleのアップデートにより、過度なキーワードの詰め込みはスパムとして認識されるアルゴリズムが導入されました。そのため、現在ではキーワードを不自然に詰め込むことは避けて、高品質なコンテンツを作成することが求められています。
内部SEO対策には、以下の方法が挙げられます。
- HTMLタグ設定
- モバイル対策
- 内部リンク設定
- コンテンツ対策
HTMLタグ設定
HTMLタグの設定は、検索順位やクリック率に影響します。Googleでは、クローラーと呼ばれるプログラム(ロボット)がHTMLタグからWebサイトの情報を収集し、検索結果に表示しているからです。また、HTMLタグが適切に設定されていないと、タイトルなどでユーザーに伝えたい情報を伝えられず、クリック率も下がってしまいます。
具体的には以下の方法があります。
- titleタグ
- meta descriptionタグ
- hタグ
- alt属性
titleタグ
titleタグは、Webサイト毎に設定されているタイトルのことを指し、Webサイトにどういった情報が書いてあるのか明確にします。
狙いたいキーワードを含めたり、文字数を30文字程度に収めたりするのが大切です。また、ユーザーにクリックしてもらうために、端的なタイトルを心がけるとよいでしょう。
- 30文字前後がベター
- メインキーワードを入れる(自然に入れられるなら関連キーワードを入れる)
- クリックしたくなるタイトルにする ↓参照
- 数字を入れる:〜の◯つの方法、〜のコツ◯選
- 簡単さを伝える:◯◯するだけ!、〜できるたった◯つのコツ、◯◯の人でもできる
- 注意喚起する:注意、悲報、まだ◯◯をやってませんか?、やってはいけない◯◯
- 疑問を入れる:なぜ◯◯できないのか?、〜はなぜ◯◯できたのか?
- 理由を伝える:私が◯◯できた理由、〜が◯◯できない理由
- 擬音を入れる:サクッと解決、スルッと解消
- 切迫感を伝える:◯月◯日まで限定、のこり◯ヶ月で終了
- 「あなた」を入れる:◯◯でお悩みのあなた!、◯◯のあなたに朗報です!
- 新情報を伝える:20◯◯年の最新版、20◯◯年◯月の最新情報
- 限定する:◯◯の人向け!、◯◯でお困りのあなた!
- 禁止する:◯◯しないでください!、悪用厳禁!
- 反対を書く:◯◯で成功する失敗する人の違い
- 共通点を書く:◯◯で失敗する人の共通点◯選
- 信頼性を書く:◯◯で第1位、一番売れた◯◯
- 得られる未来:◯◯を身につけると人生の自由度が上がる
meta descriptionタグ
meta descriptionタグとは、Webサイトに記載されている内容を要約したものを指します。要約する際は、狙っているキーワードを含め120字程度に設定するとよいでしょう。
検索順位に直接影響があるわけではありません。しかし、その部分を見てユーザーがクリックする確率が上がる場合もあるので、適切に設定しておきましょう。
SEO対策での見出し
見出しタグとは、ページの見出しを表すHTMLの記述で「hタグ」ともいわれます。
検索結果の表示順位を決めている検索エンジンは、このHTMLの記述からWebサイトの情報を集めているので、見出しタグ(hタグ)の使い方は重要。hタグを正しく使うことで、検索エンジンにWebサイトの構造を正しく伝えられます。
見出しタグの役割
見出しタグの主な役割は、ページの見出しを表すことです。
ほかにも、見出しタグの役割としては、以下が挙げられます。
- それぞれの見出しの概要を表す
- 記事の目次になる
- 検索結果に表示される
見出しとしての役割を果たすということは、ユーザーの利便性や検索エンジンへの対策につながります。必ず見出しタグは設定しておきましょう。
見出しタグのSEO効果
見出しタグは以下の2つのSEO効果があります。
- 検索エンジンにWebサイトの構造を正しく伝えられる
- ユーザーにわかりやすくWebサイトの内容を伝えられる
検索エンジンは、HTMLの記述からWebサイトの情報を集めています。HTML記述である見出しタグを使うことで、検索エンジンにWebサイトの構造を正しく伝えることが可能です。
結果として、Webサイトはインデックスされ、検索結果にも反映されやすくなるでしょう。
また、ユーザーにとっても見出しタグは便利な役割を果たしています。
なぜなら、ページの目次やトピックの概要として見出しタグが設定されていることで、自分の知りたい情報をひと目で確認できるからです。
このようなユーザーの利便性が高い記事は、Googleからの評価も高く、より効果的なSEO対策につながるともいえます。
見出し構成完成例
タイトル:コストコで転売はどうやる?おすすめの商品や仕入れのコツを解説!
h2:コストコ転売とは?
h3:転売大歓迎!
h3:コストコ転売は違法か?
h3:コストコの店舗一覧
h3:コストコの取扱商品
h3:コストコ転売は主婦におすすめ?
h2:コストコ転売のメリット
h2:コストコ転売のデメリット
h2:コストコでの買い物は会員登録が必要
h3:会員の種類
h2:コストコで儲かるおすすめの商品
h3:大型商品
h3:カークランド商品
h3:家電
h3:日用品
h3:お菓子
h3:割引商品
h3:季節商品
h3:型落ち商品
h2:コストコ転売で失敗しないコツとは?
h3:メルマガに登録する
h3:来店前に連絡しておく
h3:円高をねらう
h3:セールを利用する
h3:値札を読む
h3:持ち帰る手段
コストコで転売・おすすめ商品や仕入れのコツを解説:まとめ
hタグ
hタグとは、見出しに使うタグのことを指します。h1タグが1番大きな見出しで、h6が1番小さな見出しです。h1やh2見出しに狙っているキーワードを含めることで、検索結果に表示される可能性が高くなります。
しかし、特定のキーワードを不自然に含めすぎると、ユーザーの利便性が低下し、検索順位にも影響が出るので注意しましょう。
h2見出しには、狙っているキーワードを含めるようにしましょう。
なぜなら、検索エンジンはWebサイトの構造を確認する際に、h2見出しの内容を参考にしているからです。
h2見出しがそれぞれに狙ったキーワードが含まれていれば、検索エンジンから、ユーザーにとって、あるキーワードに関しての有益な情報を記載していると評価されやすくなるでしょう。
また、繰り返しになりますが、h2タグは検索結果画面にも表示されることがあります。ユーザーがページを訪問するのを決める要素でもあるのです。


キーワードを詰め込み過ぎない
見出しにはキーワードを含めた方がよいと感じて、とにかくキーワードを詰め込むという見出しは、Googleのペナルティの対象になります。
ページにキーワードや数字を詰め込むと、ユーザーの利便性が低下し、サイトのランキングに悪影響が及ぶ可能性もあります。文脈に合ったキーワードを適切に使用した、情報に富んだ有用なコンテンツを作成することに焦点を合わせてサイトを運営してください。
キーワードの乱用|Search Console ヘルプ
文字数は短く簡潔にひと目でわかるようにする
見出しの文字数は短く簡潔に、ひと目でわかるように意識しましょう。
たとえば、さきほど紹介した「見出しタグを設置する際のルール」について知りたい場合、どちらの見出しが読み進めやすいでしょうか。
<h2>見出しタグを設置する際のルール</h2>
<h3>見出し以外の用途で使わない</h3>
<h3>見出しタグの順序を守る</h3>
<h3>h1タグは1ページに1つ</h3>
<h2>見出しタグを設置する際のルール</h2>
<h3>見出しタグを設置する場合は見出し以外の用途で使わない</h3>
<h3>見出しタグを設置する際にはそれぞれの順序を守って設置していく</h3>
<h3>h1の見出しタグを設置する場合は1つのページにつき1つの設置をする</h3>
1つ目の方が簡潔で読み進めたいと思いますよね。
2つ目の見出しでは、それぞれの内容が詳しく記載されています。しかし、見出しを読む際に読解する必要があるのでユーザーは読みづらいと感じるでしょう。
見出しの文字数は短く簡潔に、ひと目でわかるように示して、ユーザーが読んでみたいと関心を惹きつけるように心がけましょう。
h1タグは1ページに1つ
h1タグを使用する数には厳密な定義はありませんが、1ページに1つが無難といえます。
なぜなら、h1タグは最も重要でページの内容を一言でまとめたタイトルなどに使うのが一般的だからです。
h1タグは重要だからといって複数設定すると、どれが重要なのかユーザーが混乱してしまいます。また、検索結果にh2タグの記述が表示されることはありますが、h1タグの記述が表示されることは一切ありません。
見出しタグの順序を守る
「見出しタグは順序を守って使用する」というのが基本的なルールです。見出しタグにはh1〜h6までの階層があり、それぞれの階層ごとに重要度が異なります。
また、Googleもhタグの階層構造の重要性について以下のように明言しています。
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
SEO スターター ガイド: 基本 | Google 検索セントラル | Google Developers
見出し以外の用途で使わない
見出しタグは見出しタグ以外の用途では基本的には使いません。
なぜなら、見出しタグには「この文章が見出しである」ということを検索エンジンに伝える役割があるからです。
たとえば、見出しタグを大文字・太字の修飾として使うというのはおすすめしません。その部分は見出しであるという間違った情報を検索エンジンに提供してしまいます。
Googleでも以下のように見出し以外での見出しタグの使用は推奨していません。
ページの構造を定義する際に、効果的でないテキストを見出しタグで囲む。
見出しタグのサイズを不規則に変える。
SEO スターター ガイド: 基本 | Google 検索セントラル | Google Developers
alt属性
alt属性とは、画像に対して設定する代替テキストを指します。クローラーは画像の内容を直接把握することができません。そのため、画像の内容を読み取れるように、alt属性を設定します。
alt属性を設定すると、何らかの事情で画像を見ることができないユーザーにも、画像の意味を適切に伝えられます。また、検索エンジンにも同様に画像の意味を伝えられるため、一定のSEO効果を期待できます。
パーマリンク
パーマリンクとは、Webサイトのページごとに与えられている個別のURLのことです。


- 英単語で設定する
- なるべく、記事のキーワードを英訳したものを記載する
- 簡潔なパーマリンクを設定する
- ハイフン記号を単語ごとに使う
上記を知っておけばおおむね問題ありません。
パーマリンクを適切に設定することは、SEOに間接的に良い影響を与えることにつながります。適切なパーマリンクの設定により、Googleのクローラーが認識しやすくなったり、ユーザーのクリック率をあげたりすることが期待できます。
モバイル対策
2015年のアップデートにより、Googleの検索アルゴリズムにモバイルフレンドリーというものが追加されました。それにより、モバイル端末に向けたサイト構造でないWebサイトは評価されにくくなっています。
ぜひ、モバイルフレンドリーテストを行い、自社のWebサイトがモバイル端末に適したサイトなのかを確認しておきましょう。
外部SEO
外部SEOは、被リンクやサイテーションを獲得し、外部からWebサイトへの評価を高める対策を指します。
被リンクとは、外部から自社のWebサイトへ向けられたリンクのことを指します。この被リンクの量や質は、Googleが評価する指標の1つです。低品質な被リンクを意図的に増やしてもGoogleからの評価を得ることはできず、ペナルティを受けることもあるので注意が必要です。
サイテーション
サイテーションとは、インターネット上で企業名や店舗名などを言及してもらうことを指します。SNSの発展により、口コミなどで情報を集める機会が多くなってきました。そのため、Googleでも口コミなどで言及され、知名度が高い企業や店舗は評価されます。
サイテーションを増やすには、自社や自店舗について、SNSやWebサイトでより多くの人に情報を発信してもらうことが大切です。
多くの人に情報を発信してもらえるように、自社のサービスをよりよいものにしていくことや、キャンペーンなどを利用していくことなどが対策として挙げられます。
被リンク対策
被リンクを意図的に増やすことは難しく、過度に意図的に被リンクを増やすことはスパムと判断されてしまいます。
そのため、ユーザーがWebサイトやSNSなどで自然に紹介したくなるように、ユーザーニーズを反映したコンテンツを作成することが一番の近道と言えるでしょう。
被リンクはWEBライターにそこまで関係ないけど、頭の片隅に入れて欲しいです!
WEBライターが最低限知っておきたいSEOの知識
WEBライターが最低限知っておきたいSEOの知識をまとめました。
EEAT
E-E-A-Tとは、Experience(経験)、Expertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)のぞれぞれ頭文字をとった名称でWebサイトを評価する基準の1つです。



SEOの超重要単語になるのでぜひ覚えて帰ってくださいね。
Experience(経験)
コンテンツ制作者がその分野においてどのくらい「経験」しているのかが問われる指標。例えば、「商品を使ったことのある人のレビュー」と「商品を使ったことのない人のレビュー」では、その信頼性が大きく異なるという観点。
Expertise(専門性)
ジャンルに特化し、専門知識の量(コンテンツ量)を増やす。専門家に取材したコンテンツを公開するのも効果的。
Authoritativeness(権威性)
著者名、運営会社名を開示し、権威のあるサイト(国や自治体、団体など)から被リンクをもらう。SNSなどでその業界のプロにシェアしてもらうなども有効。
Trustworthiness(信頼性)
責任者、お問い合わせ先、従業員数など会社情報をさらに詳しく開示し、メディアの方針や目標のわかるポリシーも公開する。専門性の高いサイトからエビデンスを引用するのも信頼性向上につながる。
モバイルファーストインデックス(MFI)
モバイルファーストインデックスとは、今までPCページのコンテンツをもとに検索順位を決定していたものを、スマートフォンページのコンテンツをもとに検索順位を決定するという方針のことです。
In fact, more Google searches take place on mobile devices than on computers in 10 countries including the US and Japan.
アメリカや日本を含む10ヵ国では、すでにスマホから検索する人がPCから検索する人を超えています。
引用元:https://adwords.googleblog.com/2015/05/building-for-next-moment.html
スマホで検索する人が増えていることを、WEBライターも頭に入れる必要があります。なぜなら、パソコンでタイピングした文章がスマホだと読みづらいことが考えられるからです。
パソコンよりスマホを使う人が増えたから、検索順位の決め方もスマホ基準に変更することは当たり前のことですよね!
YMYL
YMYLとは、「Your Money or Your Life」の略語です。
Googleが検索の評価基準をまとめた「検索品質評価ガイドライン」の項目の一つで、「お金や生活関連のトピックを扱うWebページ」を指します。
具体的には、「人々の幸福、健康、経済的安定、安全に影響を与える可能性にあるページ」のことを指します。



Googleは、YMYLに含まれるジャンルについて、特に評価を厳格にしています。
もしこの分野について間違った情報や悪意のある情報が表示されてしまうと、ユーザーに危害や損害を与える可能性があるためです。
ユーザーエクスペリエンス
SEO (Search Engine Optimization)におけるユーザーエクスペリエンス (UX) とは、サイト訪問者がサイトを使用する際に得られる体験のことを意味します。
これは、使いやすさ、感動、印象などの要素を含むもので、UXはサイトの利便性を高めることで、SEO対策をする上で考慮する重要な要素となります。
UXはSEOに影響を与えると言われています。
コンテンツの質が高いことは大切ですが、ユーザーにとって使いやすいWebサイトなのかという観点も大切です。
UIとは、ユーザーとの接点を指します。サイトデザインやメニュー、レイアウトといった要素です。質の高いUIを目指すことで、ユーザーの満足度を高まり、Googleに評価されるでしょう。
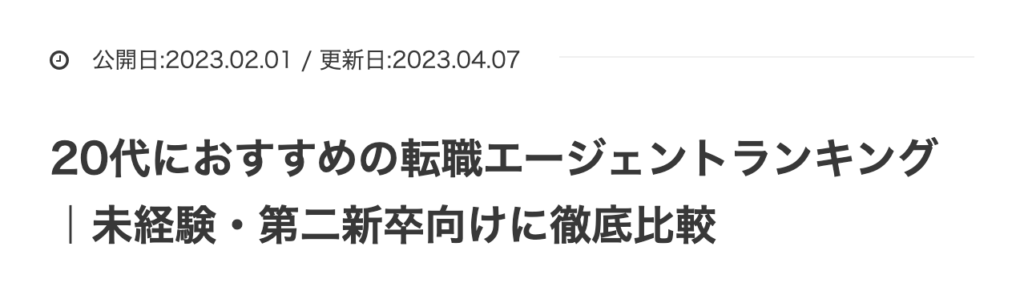
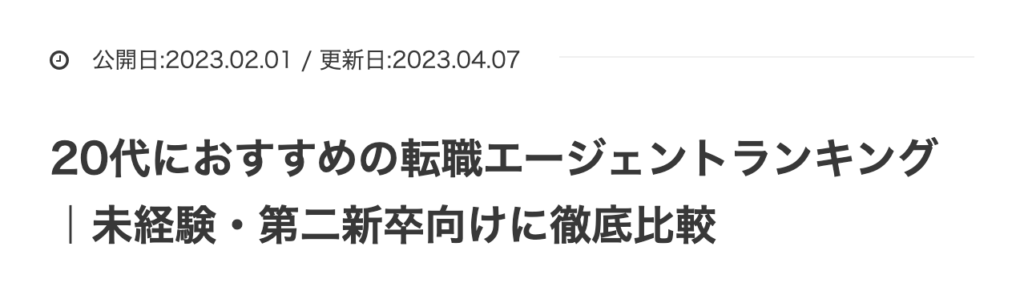
フレッシュネス
フレッシュネスとは、「最新の情報が掲載されているページを上位表示させるアルゴリズム」です。
賞味期限がある情報(最新でなければ意味がない情報)は、フレッシュネス指標が重視されるようになっています。
2011年にGoogleが導入したアルゴリズムで、サイト内で新規記事を更新した場合に、記事が上位に表示されるようになります。



タイトル上部に公開日・更新日が表示されていることがほとんどよ。新しい記事の方が情報の信頼性が高くなるのは当然ですわね。


内部リンク
内部リンクとは、同じウェブサイト内のページ間でリンクを貼ることを指します。内部リンクは、ユーザーがサイト内での移動を容易にし、SEO(検索エンジン最適化)にも役立ちます。
↓が内部リンクです。(本サイトの記事になります。)
内部リンクの主な目的は、サイト内のコンテンツを結び付けることで、読者が関心を持つ他のページに誘導することです。これにより、読者がサイトの構造を理解し、探している情報にたどり着くことが容易になります。
内部リンクを適切に設定することで、SEOにも影響があります。内部リンクを使うことで、検索エンジンがサイト内のページの重要度や関連性を理解するのを助けることができます。また、内部リンクによって、ページのランキングを向上させることもできます。



関連のある記事同士は積極的に内部リンクでつなげるがの良いですわね
内部リンクの設定にはいくつかのルールがあります。
たとえば、内部リンクは、読者にとって自然で有用な場所に設定する必要があります。また、内部リンクには、適切なアンカーテキストが必要です。
アンカーテキストは、リンク先のページの内容を反映し、ユーザーがクリックして欲しいと思う内容にする必要があります。
さらに、内部リンクの数や密度にも注意が必要です。過剰な内部リンクは、読者にとって混乱を招き、SEOにも悪影響を与える可能性があります。
総じて、内部リンクは、読者と検索エンジンの両方にとって役立つ重要な要素であるため、適切な設定が求められます。
SEO対策に内部リンクが効果的な理由
SEO対策を行う上で、内部リンク施策は非常に重要です。
理由は主に2つで、内部リンクを繋ぐことでページがインデックスされやすくなることと、リンクを送られたページの検索順位が上がりやすくなるということです。
ページがインデックスされやすくなる
内部リンクを繋ぐことでWEBサイト内のページがインデックスされやすくなります。
インデックスとは、Googleが「この記事見つけた!」と認識してもらうことを言います。インデックされなければ記事を認識してもらえないので、検索画面に表示されません!
なぜなら、検索エンジンのクローラー(ロボット)はリンクからリンクをたどってWEB上にあるページを探しているからです。
どこからもリンクをあてられていないページは、クローラーが見つけることができないので検索結果にインデックスされることはありません。
内部リンクを繋ぐことでクローラーが巡回する頻度が上がり、ページがインデックスされやすくなるのです。
意図したページをSEOで上げやすくなる
内部リンクがSEOに効果がある2つ目の理由として、意図したページをSEOで上げやすくなるということが挙げられます。
なぜなら、内部リンクも外部リンクと同じように、リンクをあてられたページは重要度が高いと検索エンジンに認識されるからです。
例えば、多くのサイトでは集客用の複数のページから、重要なページへのリンクをあてることで重要なページの上位表示化をしています。
内部リンクは検索エンジンに、「このサイトの重要なページはこれですよ」とアピールする要因にもなっているのです。
アンカーテキストにキーワードを含める
アンカーテキストとは、リンクを表すテキストのことです。内部リンクを設置するときにリンクにアンカーテキストを設置しますが、その際はキーワードを含めるようにしましょう。
内閣府によると←この内閣府がアンカーテキスト!
なぜなら、アンカーテキストの文字列も通常の文章と同様、検索エンジンにコンテンツの内容として評価されるからです。
具体的な施策として行う場合、アンカーテキストにキーワードを含むためには、上で説明した関連するページへのリンクでなければ難しいでしょう。
そのページが狙っているキーワードを含む関連ページへのリンクを貼ることで、アンカーテキストに自然にキーワードを含めましょう。
外部リンク
外部リンクとは、自サイトから外部サイトへのリンクのことです。発リンクとも呼ばれます。
内閣府(←が外部リンクです。青くなります。)の調査によると〜〜〜〜
SEO対策で外部リンクが重要なのは、外部リンクには、コンテンツの品質を担保する役割があるから。
外部サイトから情報を引用した際、引用元として外部リンクを記載します。そして、外部リンクは、情報元を示すことになるため、正確性を担保してくれます。
Googleは、外部リンクの情報もページ評価の要素としている可能性があります。したがって、設置する外部リンクには十分注意が必要です。



適切な外部リンクはSEOに良い影響を与えるかもしれないわけね
権威性の高いページへ発リンクすることで、SEO的に好影響であるといわれています。なぜなら、権威性の高いページの情報を掲載していることを伝えることで、正確性の担保になるからです。
例えば、「内閣府」のページ、労働に関する情報であれば「厚生労働省」のページへ発リンクするといった具合です。
政府などが運営している公的機関のサイトは、信ぴょう性が高いので、外部リンク先として適しています。また、大学や研究機関が発表している論文なども、権威性の高いページの1つです。
メタディスクリプション
メタディスクリプションとは、記事内容を100文字程度のテキストで表現した「概要」のことです。
検索結果画面に表示され、クリック率に影響します。PC版の検索結果であれば120字程度、モバイル版は70字程度の文字が表示されます。


目を通す習慣をつけたいサイト
WEBライターがSEOを勉強するときに目を通す習慣をつけたいサイトを紹介します。もちろん私も目を通しています。
検索エンジン最適化(SEO)スターター ガイド
GoogleがWebサイトを認識し、インデックスし、ランキングするプロセスをスムーズに行うために必要なことが網羅されています。いわばGoogleSEOの教科書的位置付け。
Google検索品質評価ガイドライン
検索品質評価ガイドラインとは、Googleが採用した外部評価者が、検索結果の品質を評価するためのガイドライン(マニュアル)のことです。



このガイドラインは、元々Googleの極秘資料でした。しかしPDFで一般閲覧できるようになりました。
検索品質評価ガイドラインの特徴は、定期的に内容が更新されることです。また、基本的に日本語版はなく英語版のみの提供で、ページ数が多くボリューミーです。
英語だからとっつきにくいですが、翻訳を活用してぜひ一度は目を通しておきたいところです!
関連キーワード・サジェストキーワード
情報収集する時に時間の短縮にもなり役に立つのが、関連キーワードとサジェストキーワードを活用することです。
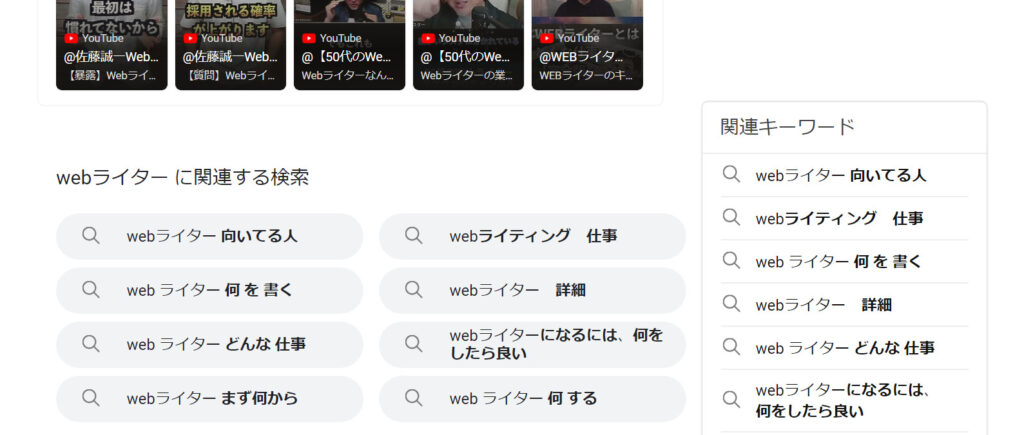
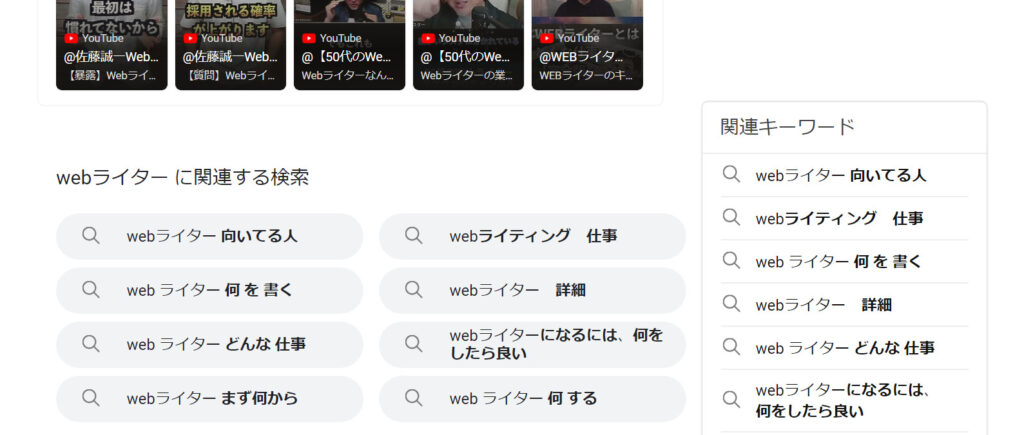
関連キーワード
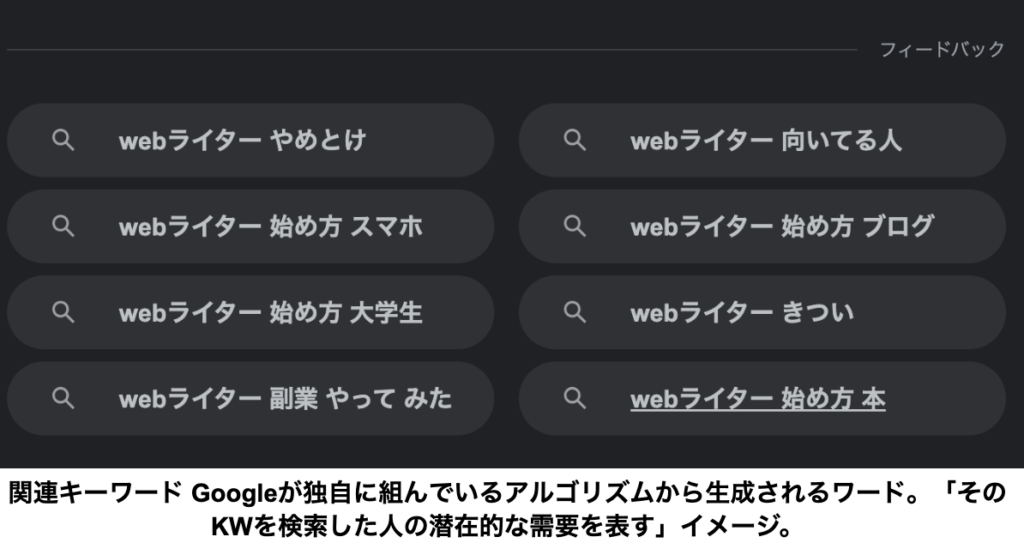
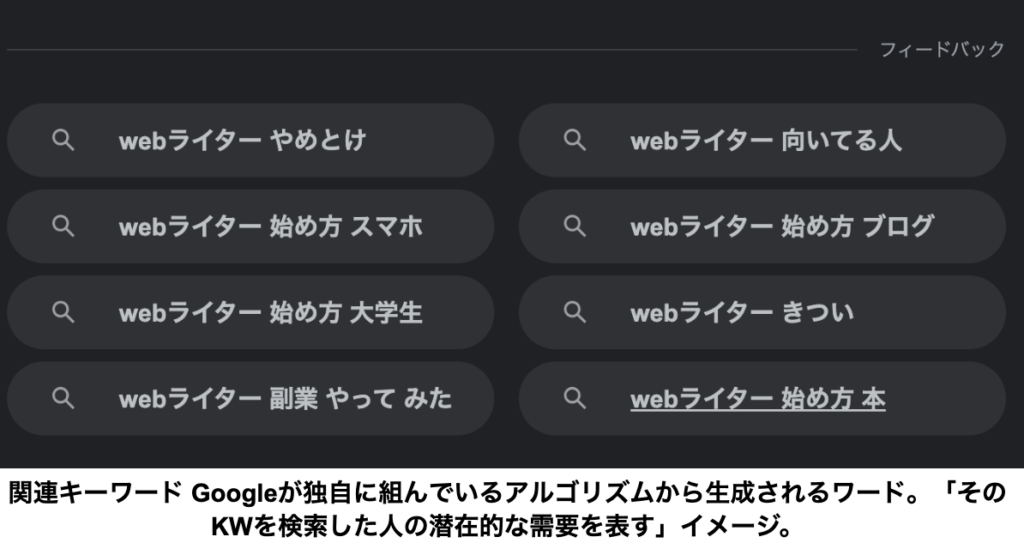
関連キーワードとは、検索結果画面の下に表示されているキーワードです。メインとなる検索キーワードに関連性の高い、あるいは検索キーワードから連想されるキーワードのことをいいます。


関連キーワードは、入力された検索キーワードと関連して、ユーザーが頻繁に検索するキーワードであり、検索キーワードの同義語や類義語まで含むため、キーワードの検索ニーズを知る重要な手がかりになります



見出し構成を作成するときに関連キーワードを活用することが多いわね。
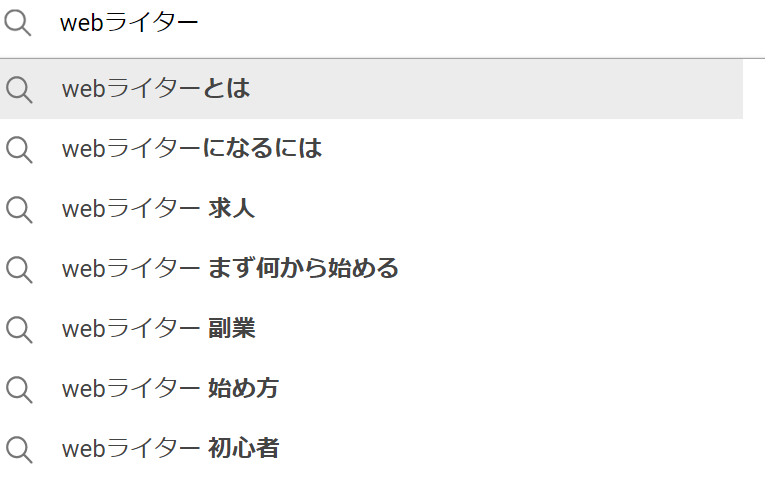
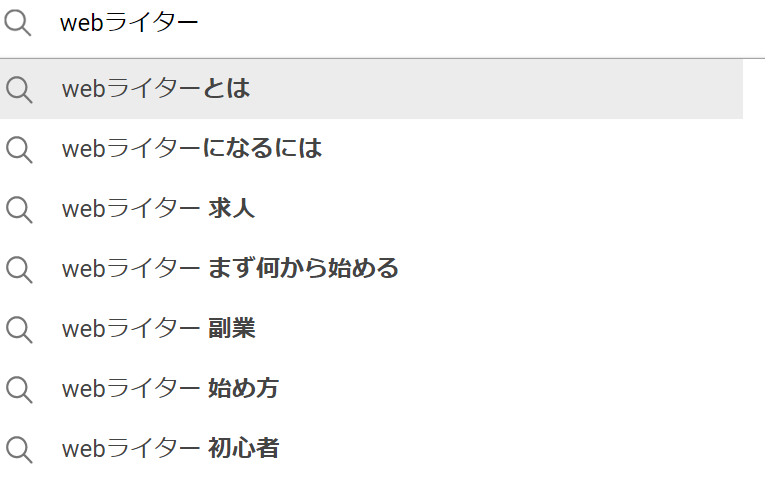
サジェストキーワード
次にサジェストキーワードとは、検索窓にキーワードを入力したときに検索エンジンが検索候補として提案してくれるキーワードのことです。
検索エンジンは、ユーザーが入力するキーワードから、それに応じた「よく検索されている」「他ユーザーが検索している」「過去に検索を行った」キーワードを抽出して反映します。


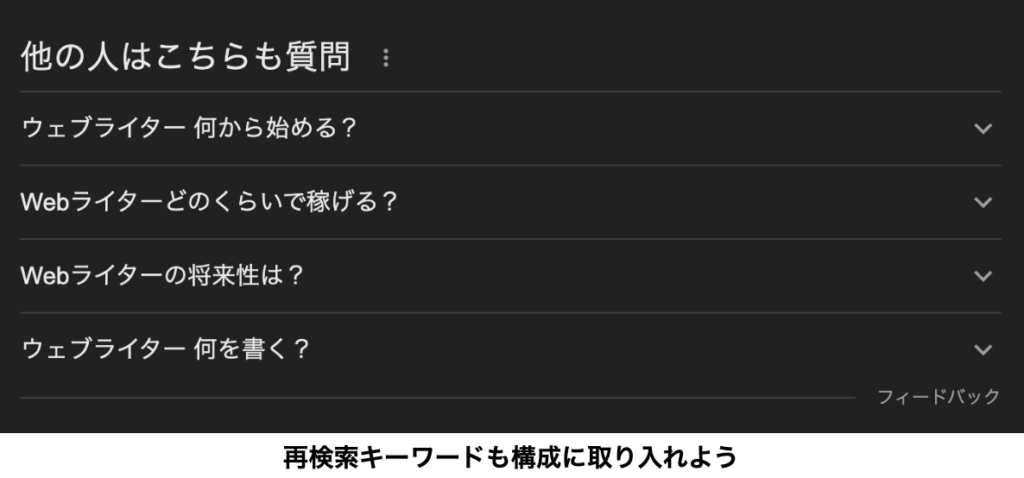
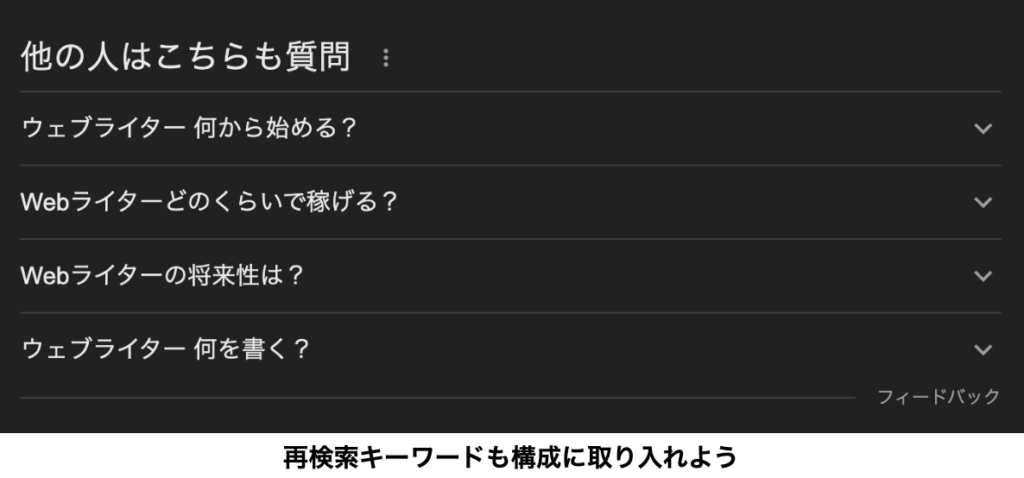
読者はひとつのキーワードだけでなく、再度一緒に表示されたキーワードで調べる可能性があります。
再度調べるキーワードの部分も情報収集をしておくことも、満足度につながります。
関連キーワードやサジェストキーワードを使い、効率よく情報収集の量を増やすことが大切です。
| <違い> | 関連キーワード | サジェストキーワード |
| ①意味 | 検索キーワードに関連性の高い、又は検索キーワードから連想されるキーワード | 検索エンジンにキーワードを入力すると自動的に表示される検索候補 |
| ②Googleの表示場所 | 検索結果表示画面の最下部 | 検索窓の下 |
| ③特徴 | ・入力された「検索キーワード」を含まないキーワードも表示される ・検索者本人の検索履歴を反映しない | ・入力された「検索キーワード」を含まないキーワードは表示されない ・検索したユーザーによって異なるキーワードが表示される |
最低限知っておきたいSEOの知識一覧
WEBライターは「WEB」ライターなので、「SEO」をメインに周辺知識は頭に入れ、かつ実践すべき。
✅どのような内部SEOがなされているか
✅他の集客方法は何を使っているか
できればサイト全体のSEO施策を解説できるぐらいまで推測できるように。幅広い知識をざっくり知っておくだけで視野が広がり、「発注者はこのような記事を求めているのかな」と先読みできます。
必ず知ってほしいSEO知識は以下の通りです。
- Googleアップデートの歴史に目を通しているか
- Googleが掲げる10の事実を理解しているか
- 検索エンジンの役割を理解しているか
- クローリング・インデックスの意味を理解しているか
- 検索アルゴリズムの意味を理解しているか
- 代表的なHTMLタグ(titleタグ・meta descriptionタグ・hタグ・alt属性)の役割を理解しているか
- パーマリンクの意味を理解しているか
- ラッコキーワードの使い方がわかっているか
- EEATの意味がわかっているか
- YMYLの意味がわかっているか
- モバイルファーストインデックス(MFI)の意味がわかっているか
- Googleの検索順位が決まる仕組みを理解しているか
- 内部SEO・外部SEO・コンテンツSEOの違いを理解しているか
- SEOの基本用語の意味は概要だけでもざっくり答えられるようになっているか
- Core Web Vitals(コアウェブバイタル)の意味がわかっているか
- 被リンク・サイテーションの重要性を理解しているか
- alt属性の役割と書き方を理解しているか
- キーワードの月間平均検索ボリュームを確認できるか
- 「キーワード」「関連キーワード」「サジェストキーワード」「再検索キーワード」の違いを説明できるか
- 内部リンクの意味を理解しているか
- アンカーテキストの意味を理解しているか
- メタディスクリプションの役割を理解しているか
A WEBライターが必ず知って欲しい単語
- タイトル
- ウェブ(インターネット)ブラウザ Google Chrome・Safariなど。
- リライト
- レギュレーション
- リード文・導入文
- SEO (Search Engine Optimization)
- メタディスクリプション
- 業務委託契約締結書
- クラウドソーシング
- 冗長表現
- 内部リンク・外部リンク
- キーワード(KW)
- 見出し(H2・H3・H4)
- 単価
- ペルソナ
- アイキャッチ画像・サムネイル
- 画像選定
- ユーザーニーズ(ニーズメット(Needs Met))
- 初稿
- 納期
- 納品・入稿
- Googleドキュメント
- Googleスプレッドシート
- Zoom
- Slack
- ChatWork
- Google Meet
B WEBライターができれば知って欲しい単語
- 検索クエリ
- 検索ボリューム(月間検索数)
- 関連キーワード
- 他の人はこちらも質問
- サジェストキーワード
- ラッコキーワード
- ロングテールキーワード
- ミドルキーワード
- ビッグキーワード
- WordPress(WP)
- E-E-A-T(旧E-A-T)
- YMYL
- Googleアナリティクス
- Googleサーチコンソール
- アフィリエイト
- アンカーテキスト
- 表記ゆれ
- SERP(サープ)
- altタグ(オルトタグ)
- PV・UU
- CTA(Call To Action)
- オウンドメディア
- コンテンツマーケティング
- インデックス
- クローラー
- オーガニック検索
- スニペット(強調スニペット)
- グローバルナビゲーション
- パーマリンク
- カニバリゼーション
- キーワードプランナー
- 重複コンテンツ
- ハミングバードアップデート
- パンダアップデート
- ペンギンアップデート
C 知っておけば他のWEBライターと差別化になる用語
- 外部SEO対策
- 内部SEO対策
- コンテンツSEO対策
- 平均セッション時間(へいきんせっしょんじかん)
- 平均ページ滞在時間(へいきんぺーじたいざいじかん)
- コア・ウェブ・バイタル(Core Web Vitals)
- トピッククラスター
- リンク切れ(りんくぎれ)
- サイテーション
- 構造化データ
- サブディレクトリ
- HTML
- CSS
- 被リンク
- 相互リンク
- AMP(Accelerated Mobile Pages)
- BERT(Bidirectional Encoder Representations from Transformers)
- ページランク(PageRank)
- リンクジュース
- noindex
- リッチリザルト
- ファビコン
- nofollow属性
- Googleペナルティ
- インプレッション
- オールドドメイン
- CTR(シーティーアール)
- CV(コンバージョン)・CVR(コンバージョン率)
- UI(ユーアイ)
- UX(ユーエックス)
- KPI(ケーピーアイ)
- トンマナ
- ファーストビュー
- 工数
- LP(ランディングページ)
- ECサイト(イーシーサイト)
- モバイルファースト
- bing(ビーイング)
- パーソナライズド検索(ぱーそならいずどけんさく)
- フレッシュネスアルゴリズム
- レスポンシブウェブデザイン
- サイトマップ
- リスティング広告
最低限知っておきたいHTMLタグ一覧
WEBライターの案件募集を見ていると、「HTMLタグについての理解がある人」と記載されていることがありますが下記の6つだけ知っておけば大丈夫です。こんなのがあるんだな〜と思いながらググってください。
- タイトル(meta titleタグ)
- ディスクリプション(meta descriptionタグ)
- 見出し(hタグ)
- 画像(alt属性)
- 箇条書き(listタグ)
- 関連コンテンツへのリンク(aタグ)
WEBライターがSEO対策を学ぶのにおすすめの書籍3つ
- 10年つかえるSEOの基本
- 現場のプロから学ぶ SEO技術バイブル
- いちばんやさしい新しいSEOの教本
上記3冊はSEO書籍でもレビュー、認知度が高く有名なのでまとめ買いすることをおすすめします。(現場のプロから学ぶ SEO技術バイブルは内容が硬めで難しいですが目を通しておくだけでも、WEBライター、とりわけSEOライターで発注者からの依頼意図をつかみやすくなるので、単価が上がりやすくなります)
インフルエンサーが出しているYoutube動画やX投稿も間違っていないのですが、やはり書籍からSEO知識を学ぶ方が良いです。
なぜなら、Youtube動画やX投稿は内容が「簡略化」されており、書籍と比べて網羅性が劣るからです。
見出し構成作成の手順
シークレットモードは「Shift + Ctrl(command) + N」で開けます。
自分の履歴を加味しない検索結果が表示されるので、より読者の検索結果に近くなります。
なんとなく検索者の悩み(=知りたいこと)が分かってくるんですよ。
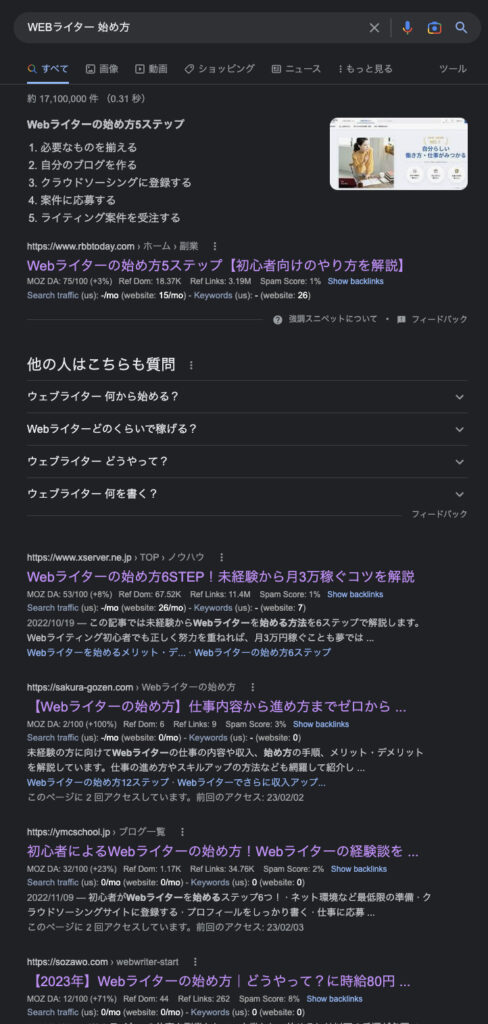
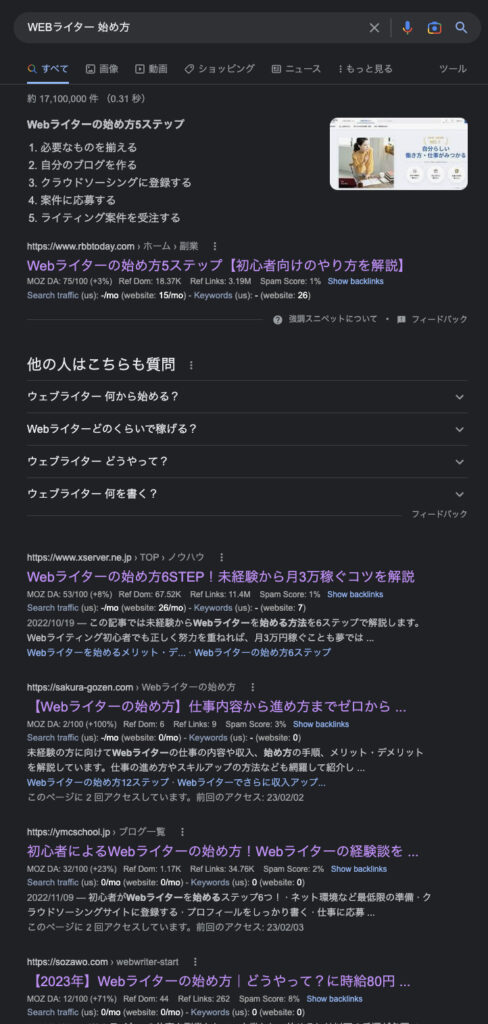
その後に上位10記事をザーッと斜め読みして、さらに検索者の悩みを探っていきます。
とにかく「そのKWを検索する読者は何を知りたいのかな?どんな悩みがあるのかな?」を考え抜くことが重要です。
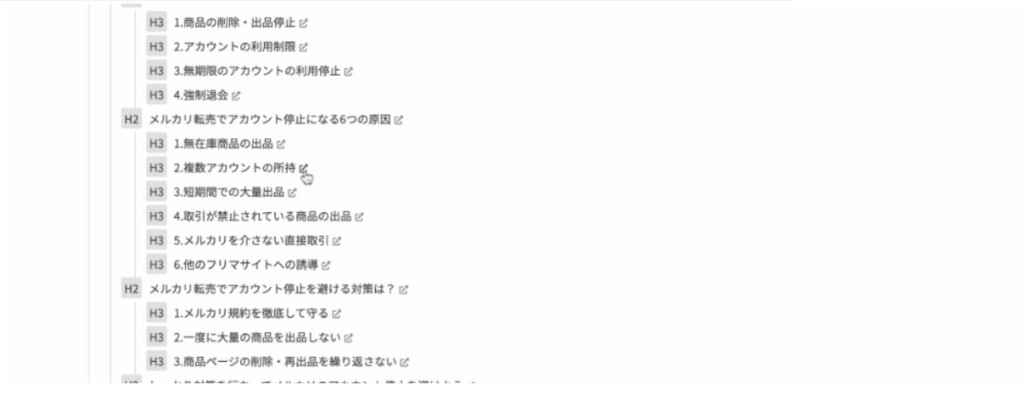
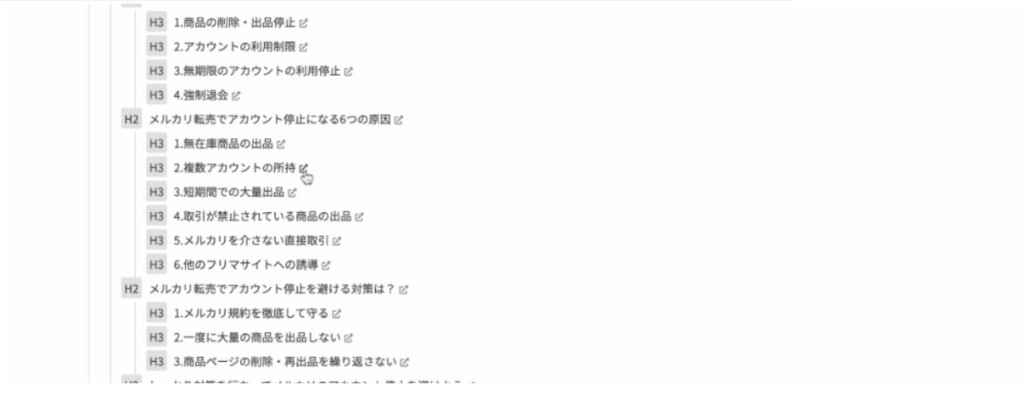
次に上位記事の構成をチェック。端的に言うと見出しですね。
たとえば上位記事に共通する見出しがあれば、その見出しは読者が知りたいことの可能性が高いですよね。
だから「自分が書く記事にも取り入れようかな」と検討するわけです。
こんな感じで上位記事を参考にしながら、「読者はこれ知りたいかな?」を考え自分の構成に取り入れていきます。
選定したキーワード・ペルソナを基に、見出し・タイトルを作成します。見出し・タイトルは、記事の骨格となる重要な要素です。
見出し作成の時点で、記事の良し悪しは8割決まるともいわれています。
タイトル・見出しは、競合上位ページをリサーチした上で作成します。実際に検索エンジンでキーワードを打ち込み、競合上位10ページを目視しましょう。
次に再検索して理解を深めましょう。
たとえば「Webデザイナー 始め方」というKWで記事を書くとします。
上位記事を見たところ「Webデザイナーを始める手順という見出しが必要そうだぞ!」と思ったとしましょう。
であれば、「Webデザイナー 始める 手順」で再検索して理解を深めるのです。
そうすれば、その見出しで書くべきことが明確になってきます。
これは執筆時にやってもいいですが、ぼリサーチ時にやってしまうことが多いです。
で、構成段階でバーッと箇条書きにしておきます。
つまりリサーチをしながら、ちょっと執筆を進めておくんですね。
もちろん構成をクライアントに提出する際は、そのメモは消します。(で、メモを残した原稿はコピーとして保管する)
まず、ここで何をしたいかというと……
「読者の悩み(知りたいこと)を更に探る」ということ。
何度も言いますが、これが本質でありSEOライティングの全てと言っても過言ではありません。
とにかく「そのKWで検索する人は何を知りたいんだろう……」を深掘りすることがリサーチであり、それがSEOライティングの鍵を握ります。
いくら文章が上手くても、読者の悩みと違うことを書いては意味がありません。
このフェーズも今までと同じく、あくまで読者の悩みを深掘りするために行います。
関連キーワード・サジェストキーワード・再検索キーワードについて
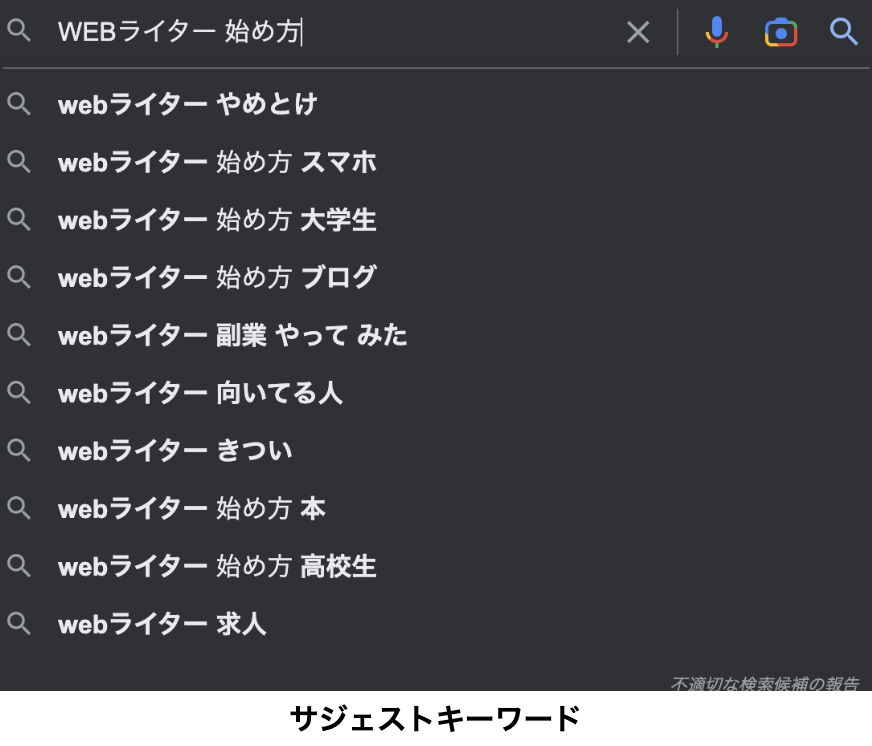
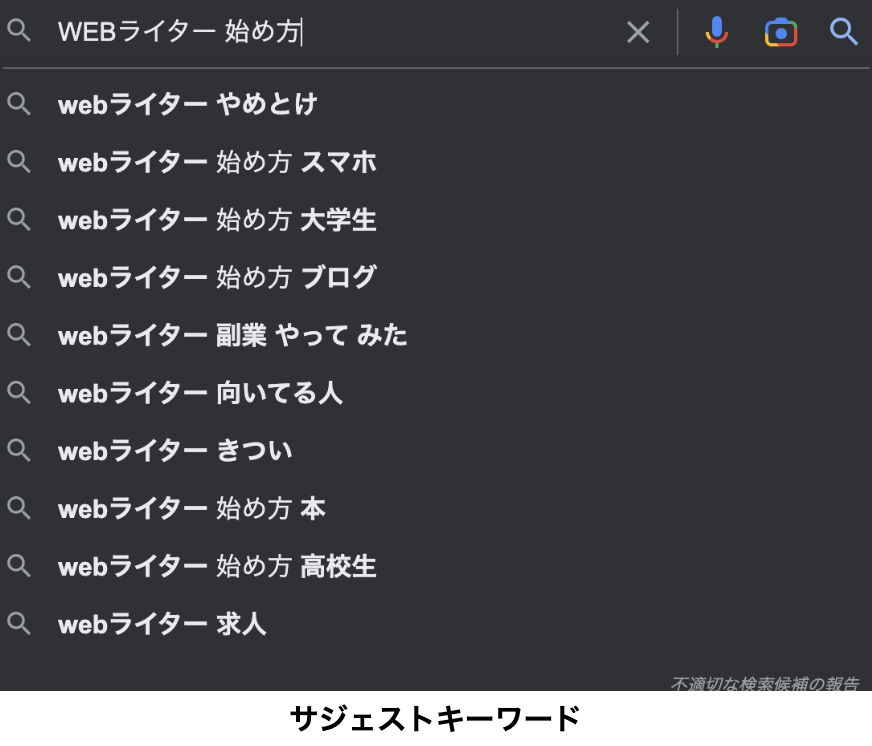
例えば、「WEBライター 始め方」で検索する読者の気持ちになってください。
WEBライターの始め方以外にも知りたいことってたくさんあると思いませんか?
「WEBライターを始めた後はどうすれば良いの?」
「WEBライターを始めるのに料金ってどのくらいかかるの?」
「WEBライターを始めるのに必要なものってなに?」
つまり、検索キーワードは1つだけど、そこから考えられる読者の悩みは複数あるということです。これはWEBライターにとってめちゃくちゃ重要なので頭にぶち込んでおきましょう。
その読者の悩みのヒントをつかむ方法として3種類「関連キーワード」「再検索キーワード」「サジェストキーワード」があります。(詳しい内容は後述します。)
サジェストキーワード
サジェストワードとは、検索窓にキーワードを打ち込んだときに表示される「予測変換」のことです。


Google先生が「このKW(今回の場合は「Webライター」)を打ったあなたが気になっていることは、多分こういうことですよね? 提案(サジェスト)しておきますね!」ということ。
たとえば「あ~なるほど!『始め方』が気になってるのか。じゃあそういう見出しをつくろうかな」とか。
「『やめとけ』というKWも気になっているのか……じゃあ逆に『Webライターをやるべき理由』みたいな見出しつくろうかな」とかを検討できるわけです。
関連キーワード
加えて、関連キーワードの内容を含みます。関連キーワードとは、検索結果最下部に表示されるキーワードのことです。
これらは、メインキーワードとともに検索される可能性のあるもので、記事の網羅性を高めるためには欠かせません。関連キーワードの内容を含むことで、オリジナル性が出てきます。
つまり、サジェストワードも関連キーワード同様に、狙っているキーワードと一緒に検索される可能性が高いといえます。
こちらもあらかじめ記事構成に盛り込んでおくと、さらにリッチな記事とすることができるでしょう。




上記の内容を引っ張ると
- スマホでWEBライターを始め方を知りたい
- 高校生、大学生がWEBライターの始め方を知りたい
- 副業WEBライターをやってみた体験談を知りたい
- WEBライターに向いている人・向いていない人について知りたい
- WEBライターを始める上で必要な本を知りたい
- WEBライターはきついからやめとけ?と言われる理由を知りたい
- WEBライターの将来性について知りたい
などなどがあります。
上記の内容を「WEBライター 始め方」の構成見出しに組み込めば良いわけですね。
これによって、読者の悩みをマルっと解決できる質の高い記事構成ができあがります。
初めてでもできそうな気がしませんか?
見出しについて
細かいことは抜きにすれば、構成作成で使用するのは見出し2〜見出し4の3つだけです。
そして、「WEBライター始め方」のキーワードであれば、
h2(見出し2):WEBライターの始め方
h3(見出し3):大学生のWEBライターの始め方
のように、「WEBライター始め方」のキーワード「自然に組み込む」ようにしてください。(見出し2、見出し3全てにキーワードを詰め込みすぎるのではなく、可能な見出しはできるだけ組み込むようにしてください。)
ラッコキーワード


ラッコキーワードとは、検索エンジンであるキーワードを入力したときに、自動的に表示される検索候補(サジェストキーワード)を手早く取得してくれるツールです。
ブログやサイトで集客したいと考えているのであればとても便利なツールです。
無料と有料の2つがありますが、たくさん使わなかったら無料でほとんど問題ありません。WEBライターの案件でも非常によく使われるので使えておいて損はありません😊
注)ラッコキーワードの見出し抽出は、補助ツールなので競合サイトの見出しをそのままパクるのは避けましょう。
ラッコキーワードの見出し抽出方法


WEBライター・ブロガーでもよく使われる機能なので、ぜひ覚えてください。
「競合記事に執筆してある見出しが自分のサイトにはない・・・」
であれば、その見出しを自分のサイトに執筆することで記事の上位表示が可能になります。








競合調査はWEBライターでもブロガーでも大事なので、ぜひ覚えて帰ってください。
見出し構成完成例①
タイトル:コストコで転売はどうやる?おすすめの商品や仕入れのコツを解説!
導入:
h2:コストコ転売とは?
h3:転売大歓迎!
h3:コストコ転売は違法か?
h3:コストコの店舗一覧
h3:コストコの取扱商品
h3:コストコ転売は主婦におすすめ?
h2:コストコ転売のメリット
h2:コストコ転売のデメリット
h2:コストコでの買い物は会員登録が必要
h3:会員の種類
h2:コストコで儲かるおすすめの商品
h3:大型商品
h3:カークランド商品
h3:家電
h3:日用品
h3:お菓子
h3:割引商品
h3:季節商品
h3:型落ち商品
h2:コストコ転売で失敗しないコツとは?
h3:メルマガに登録する
h3:来店前に連絡しておく
h3:円高をねらう
h3:セールを利用する
h3:値札を読む
h3:持ち帰る手段
コストコで転売・おすすめ商品や仕入れのコツを解説:まとめ
5000文字予定
見出し構成完成例②
タイトル:Webライティングに必要なスキル・能力とは?基本知識・上達方法も紹介!
h2:Webライティングに必要なスキル・能力とは?
h3:SEO対策の知識
h3:分かりやすい文章構成
h3:簡潔にまとめる力
h3:想像力
h3:Webライティング以外の経験
h2:Webライティングスキル・能力の上達方法
h3:とにかく記事を書く
h3:検索する側の気持ちを考える
h3:検索上位記事を分析する
h3:プロにフィードバックをもらう
h2:Webライティングスキル以前の基本知識
h3:キーワードありきで書く
h3:書く前にリサーチをする
h3:必ず構成から作成する
h3:相手が読みたいものを書く
h3:書いた後に推敲する
h2:まとめ:Webライティングスキルを集客に活かそう
構成作成で注意すること
WEBライターの執筆では、構成作成されているものをライター各自に配布する案件もありますが、
「見出し・構成作成もお願いします!」と言った案件も多いです。
また、執筆のみであっても「見出し・構成作成」も請け負いますので、文字単価〇〇円にしてくれませんか?とこちらから提案することも可能です!
見出し・構成作成はSEOを意識した骨組みを作る必要があるので、一定のSEO知識が求められます!
構成作成で注意すること:ユーザーにとって重要な見出しをはじめに持ってくる
ユーザーに言って重要な見出しを必ずはじめに持ってくるようにしましょう。
ユーザーは、重要な情報を今すぐ知りたくて検索しています。
よって、「この情報を知って非常に良かった」と思ってもらえるように、ユーザーの課題をすぐに解決できるよう、重要な見出しを初めに持ってきましょう。
たとえば、「猫背 治し方」で検索した際に、以下の見出しで作成したとします。
H2 猫背とは
H3 ~~
H3 ~~
H3 ~~
H2 基本的な猫背の治し方
H3 原因別の猫背の治し方
H3 猫背を治すためのおすすめストレッチ
H3 猫背を早く治すための整体院の選び方
太字に注目してください。「猫背とは」といった前提情報が「猫背 治し方」は不要なことは明白です。
なぜなら、「猫背 治し方」と検索してくれるユーザーは「猫背がそもそもなんなのかはすでに知っている可能性が非常に高いと考えられるから」です。
これは、初心者ライターこそやりがちなので注意してください。ユーザーが知りたいことをストレートに結論から伝える構成を作成しましょう。
漏れなく、ダブりのない構成を作成しよう
わかりやすい構成を作成するためにも、検索意図の漏れと重複を排除しましょう。
例えば、KW「海外旅行 おすすめ」の例で見ていきましょう。
H2 おすすめの海外旅行先3選
H3 ヨーロッパ地方
H3 ドイツ
H3 エッフェル塔
H2 おすすめのヨーロッパ海外旅行3選
H3 ドイツ
H4 ケルン大聖堂
H4 イーストサイドギャラリー
H3 フランス
H4 エッフェル塔
H4 ルーブル美術館
H3 イギリス
H4 バッキンガム宮殿
H4 ストーンヘンジ
H2 おすすめの東南アジア海外旅行3選
H3 タイ
H3 フィリピン
H3 カンボジア
重複のある例では、ヨーロッパ地方とドイツが重複している。またH3の同見出しにも関わらず「地名」「国名」バラバラなので統一させる必要があります。
もれなし、ダブりなしで構成を作成したのが右の青い例です。見出しの階層ごとに「地方」「国名」「観光名所」を漏れなくダブりなく構成が並んでいます。
1見出し1メッセージを意識しよう
1つの見出しに2つや3つの異なるメッセージを含めてはいけません。複数のメッセージが見出しに含まれることでユーザーがどれが言いたいことなのかがわからなくなってしまうからです。
「おすすめ 英会話教室」の例で見ていきましょう。
H2 英会話の種類
H3 マンツーマン教室がおすすめな理由!
H3 マンツーマン教室の英会話教室
H3 グループ人数での英会話教室
H3 オンラインでの英会話教室
H2 英会話の種類
H3 マンツーマン教室の英会話教室
H3 グループ人数での英会話教室
H3 オンラインでの英会話教室
H2 マンツーマン教室がおすすめな理由!
H3 マンツーマン教室がおすすめな理由!は他の見出しと異なるメッセージを伝えているため、別の見出しで独立させましょう。
見出しで結論がわかるようにする
主張がわかる見出しを作成しましょう。
例えば、
H2 英会話教室について
だと、何を主張したいのかがさっぱりわからない。ゴールが見えない見出しなので結論がわからずユーザーはストレスを溜めて離脱の原因になってしまいます。
この場合、結論をわかりやすくかつユーザーのニーズを満たす見出しを作成しましょう。例えば、
H2 英会話教室はオンライン英会話がおすすめな理由
上記だと主張がわかっているため、読者も内容を把握することが容易になり、結果として読者は最後まで読んでくれる可能性がグッと上がります。
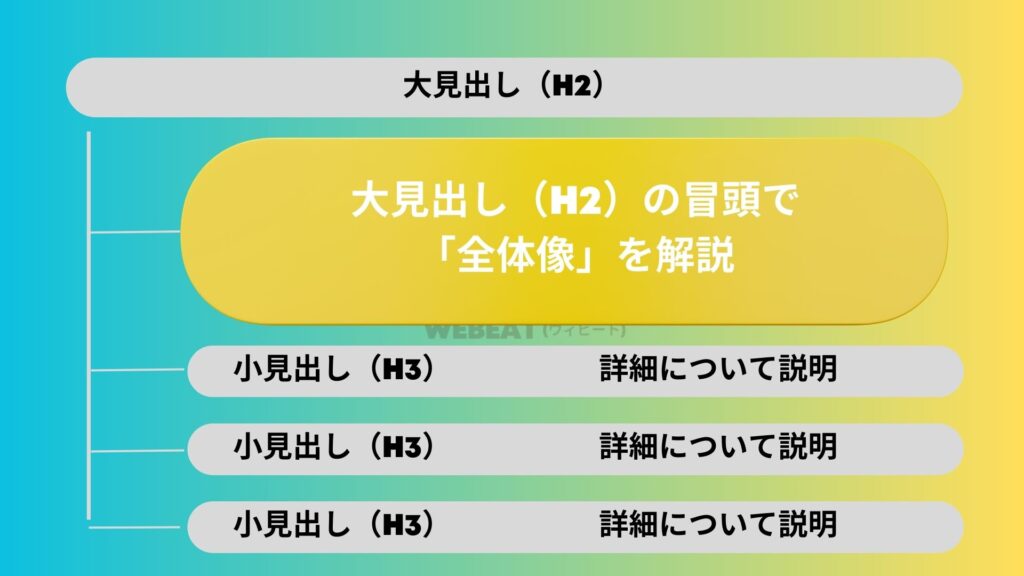
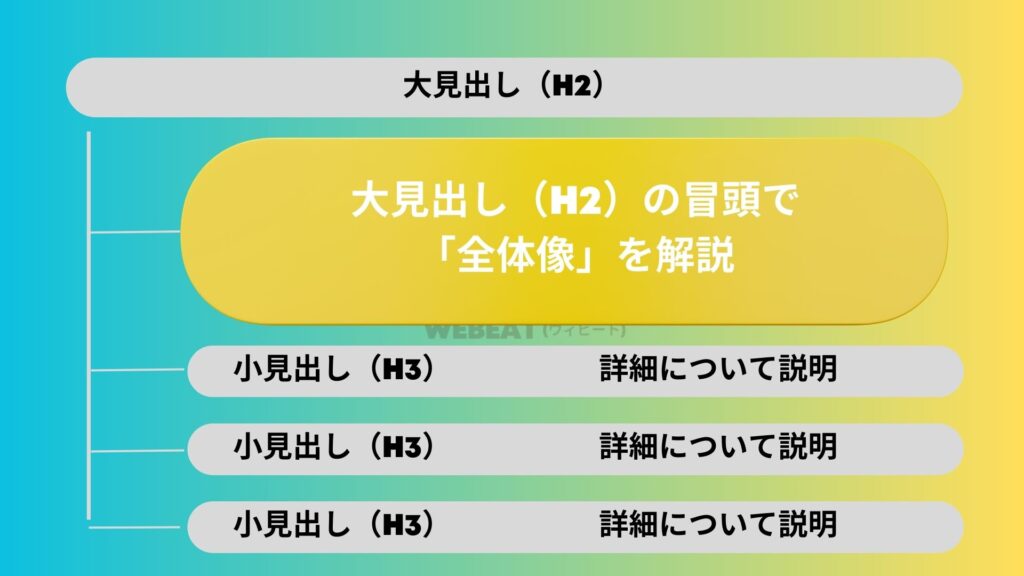
先に全体像を伝える
WEBの文章では必ず全体像から伝えましょう。いきなり詳細の話をしても読者の頭にはクエスチョンマークが増えるばかりです。
まずは全体像を示した後に、それらを分解して詳細の話に持っていことがベストです。
たとえば、大見出しH2の冒頭で全体像を示す方法を強くおすすめします。


イメージでは下の文章のような感じですね。先に箇条書きで説明することを伝えた上で詳細の解説をします。


SEO対策【問題集】



ここまで読み終えた方はSkypeにて問題を解いてからメッセージを送ってください!
1.「SEOを意識した記事ではどのような施策を行えば良いと思いますか?ご自身の考えを書いてください。(200字以内)」
2.HTMLタグの「H1」「H2」「H3」の意味をそれぞれ説明してください。
説明後、H2とH3を使って簡単な見出し案の例を作成してください。(300字以内)
3.下記の状況に陥ってしまったとき、担当ディレクターに送るメッセージの文章を作成してください。(250字以内)
(条件:3つの文章ではなく1つの文章です。)
・起き上がれないほどの体調不良
・引き受けた記事は半分程度まで執筆
・納期は明日
4. 「WEBライター 始め方」というキーワードでSEOを意識した「タイトル・見出し構成」を作成してください
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)





不明点、わからないことがあれば個別相談やコメントからお願いいたします!


















WEBライターで月30万円稼ぎたい方必見!
総文字数60,000の大ボリューム!LINE登録だけでWEBライターの全てがわかる!





先着200名様限定です!
なくなり次第プレゼントのボタンは消しますので、お早めにどうぞ!
↓クリックで飛べなければ受付終了↓


コメント