Webサイトやブログでよく使われるツールとして、「WordPress(ワードプレス)」を耳にする方は多いでしょう。Web業界のデータ分析を行っているW3Techsによると、WordPressはCMSの中でも世界一をほこり、Webサイト全体で約43.3%のシェアがあります。
とはいえ、なんだか難しいイメージもありますよね。
- 「そもそもどうやってログインしたら良いの?」
- 「基本的な操作がいっさい分からない」
という疑問や悩みをお持ちの方も多いのではないでしょうか。
そこで本記事ではそんな「WordPressの使い方がわからない」というお悩みを、
現役Webライターの観点から解決します。
具体的には、下記の項目について紹介していますので、ぜひ参考にしてみてください。
とはいえ、WordPressは深入りすると永遠に学ぶことが生まれます。そしてWEBライターにとって「学ぶ必要がない知識」がほとんど。
よって、今回「WEBライターがWordPress入稿において最低限困らないレベルになる知識」をまとめました。
- ログイン・ログアウト
- タイトル
- 本文
- 見出し
- 文字の色を装飾
- マーカーを引く
- 太字の設定
- リスト(箇条書き)
- 引用
- リンクの挿入
- 画像の挿入
- アイキャッチ画像
- パーマリンク
- カテゴリーの設定
- プレビュー・下書き保存・公開
の順番にご紹介していきます。
5分くらいで読めますし、「WordPressがわからない!」という悩みが劇的に改善される可能性が高いので、まずはご一読を!
WEBライターで月30万円稼ぎたい方必見!
総文字数60,000の大ボリューム!LINE登録だけでWEBライターの全てがわかる!

 編集部
編集部先着200名様限定です!
なくなり次第プレゼントのボタンは消しますので、お早めにどうぞ!
↓クリックで飛べなければ受付終了↓
WEBライターがWordPress入稿するときに知っておきたい操作方法
まずWordPressには2つの操作方法があり、下記の通りです。
- Classic Editor(クラシックエディター)
- Gutenberg(グーテンベルグ)
Gutenberg(グーテンベルグ)が最新の操作方法であり、Classic Editor(クラシックエディター)は今後終了する予定となっています。
ということで、本記事ではGutenberg(グーテンベルグ)にしぼって紹介していきます。
グーテンベルグでは、テキストや画像、動画などを「ブロック」と呼ばれる単位で配置していきます。例えば、テキストを入力する場合は、テキストブロックを追加してその中に文章を書きます。また、画像を挿入する場合は、画像ブロックを追加してそこに画像をアップロードします。
グーテンベルグは、直感的で使いやすいため、初心者でも簡単に記事を作成することができます。また、豊富なブロックライブラリがあるため、記事の見栄えを良くするための様々なブロックを使うこともできます。
ログイン・ログアウト
まずは、ログイン・ログアウトの操作です。
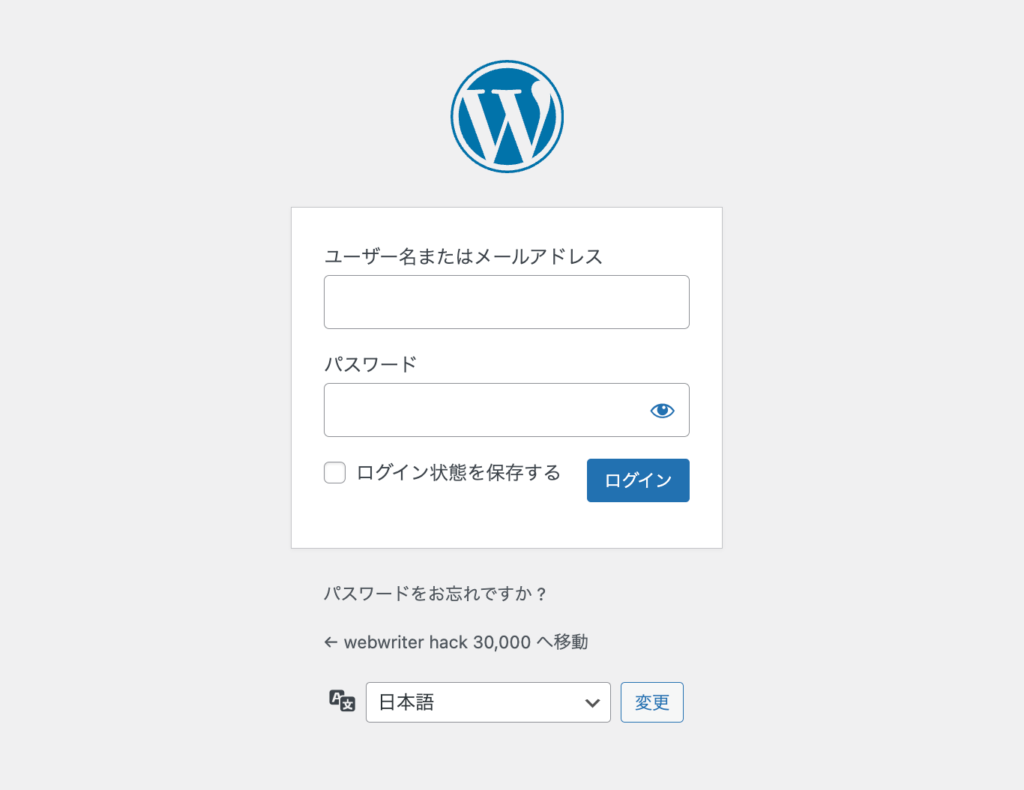
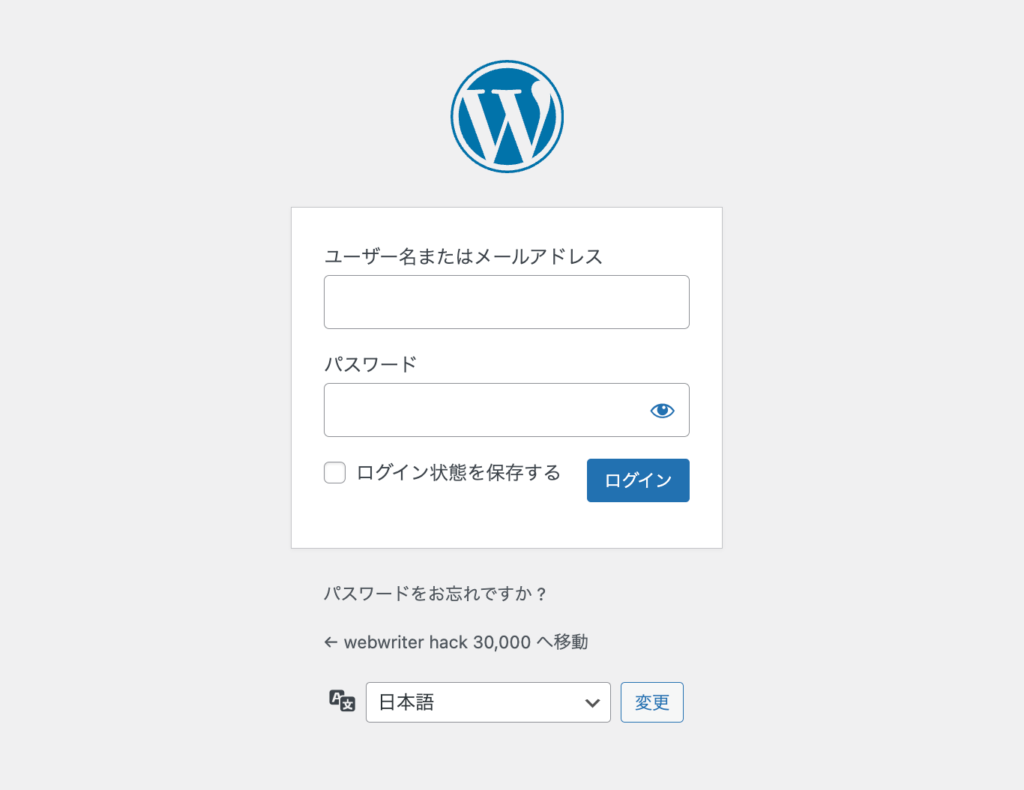
WordPressを使用する際には、管理画面にてログインを行います。
管理画面には「サイトURL/wp-admin」というURLでアクセスが可能です。


ユーザー名(メールアドレス)とパスワードを入力し、ログインしましょう。
ログアウトする際には、管理画面右上の「ログアウト」をクリックします。


投稿管理画面から記事の新規追加
投稿管理画面が現れれば大丈夫です!
次にピン留めマークの投稿から「新規追加」をクリックしてください!
すると、以下のような画面が現れます。
タイトル
記事を作成する際には、基本的にタイトルを入力します。


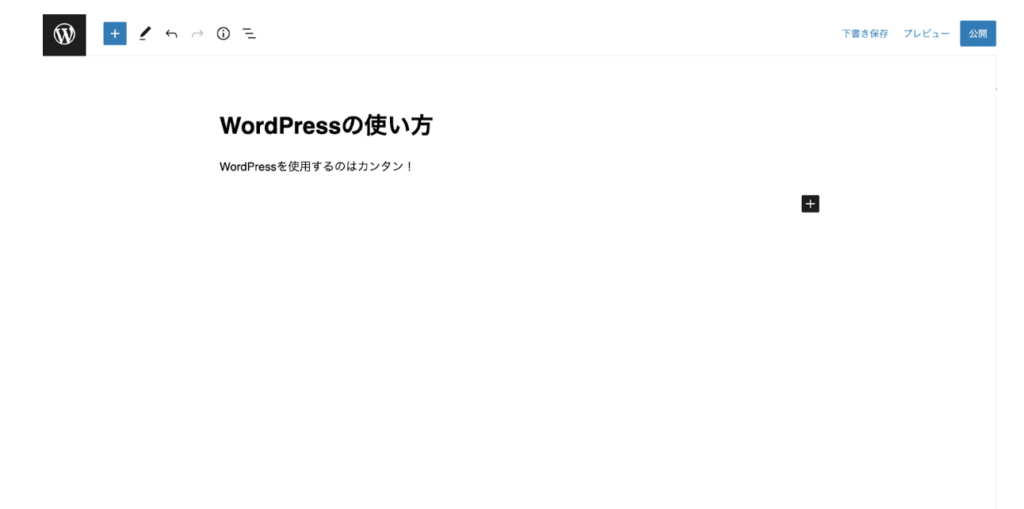
「タイトルを追加」にタイトルを入力しましょう。
今回は試しに「WordPressの使い方」と入力してみました。


本文


本文はタイトルの下から入力します。「ブロックを選択するには/を入力」と薄文字が記載されている部分をクリックして入力しましょう。
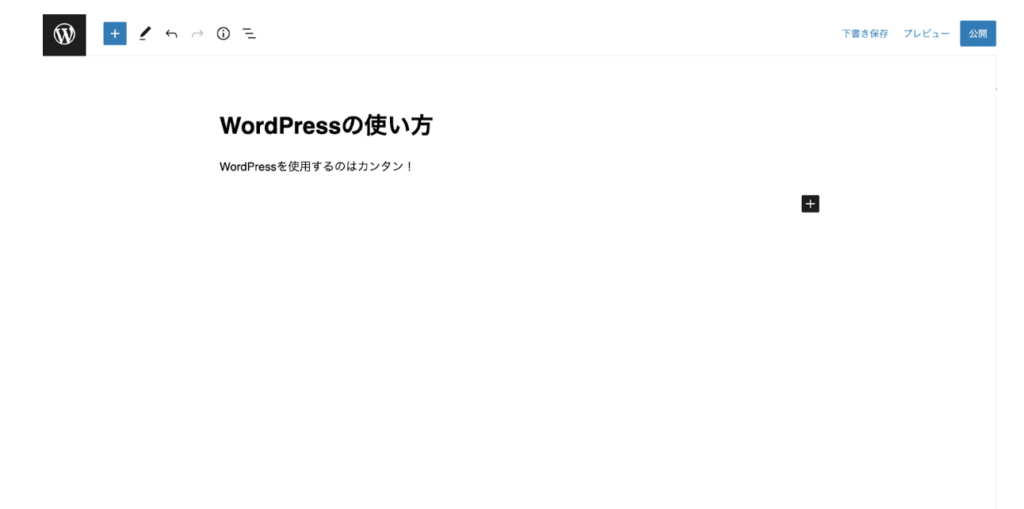
今回は「WordPressを使用するのはカンタン!」と入力してみました。


以上で、本文の作成が完了です。
今回は1文のみ作成していますが、記載したい内容をすべて入力しましょう。
見出し
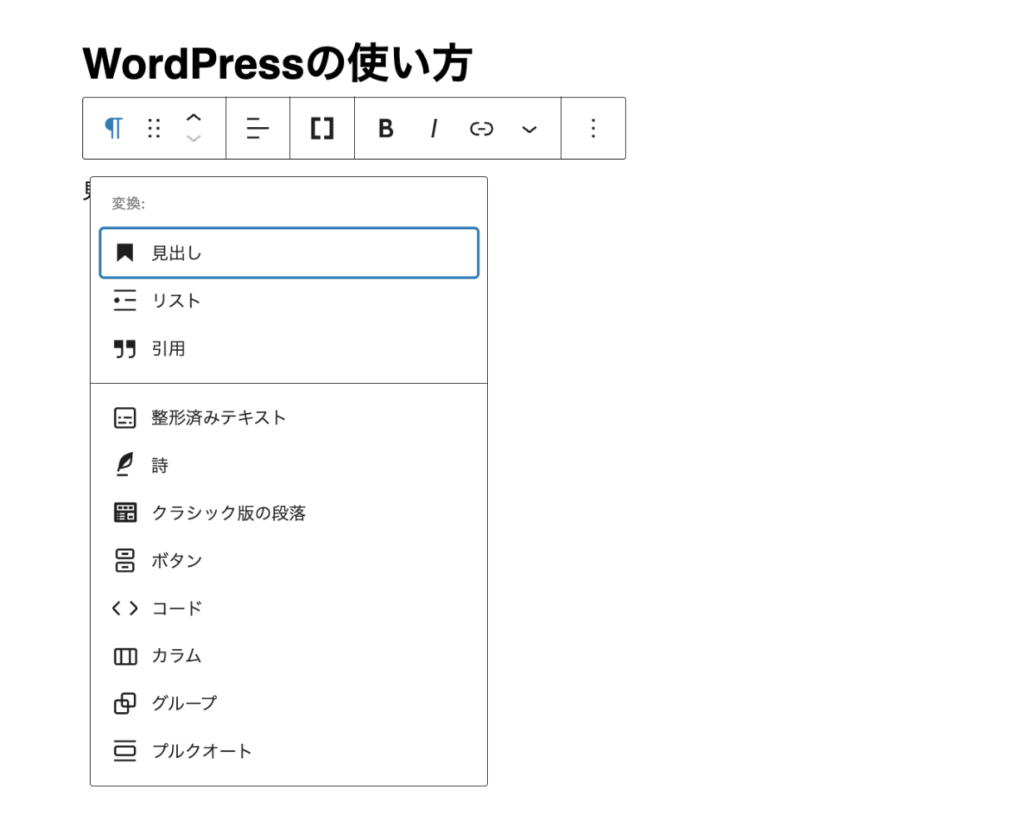
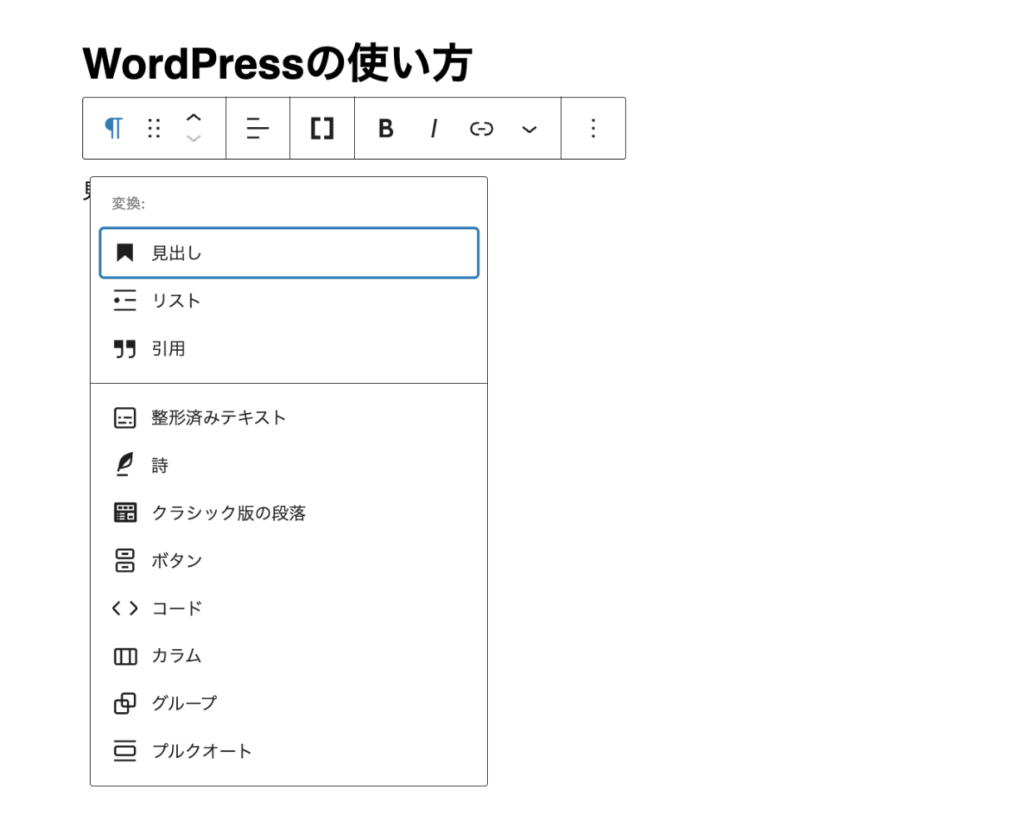
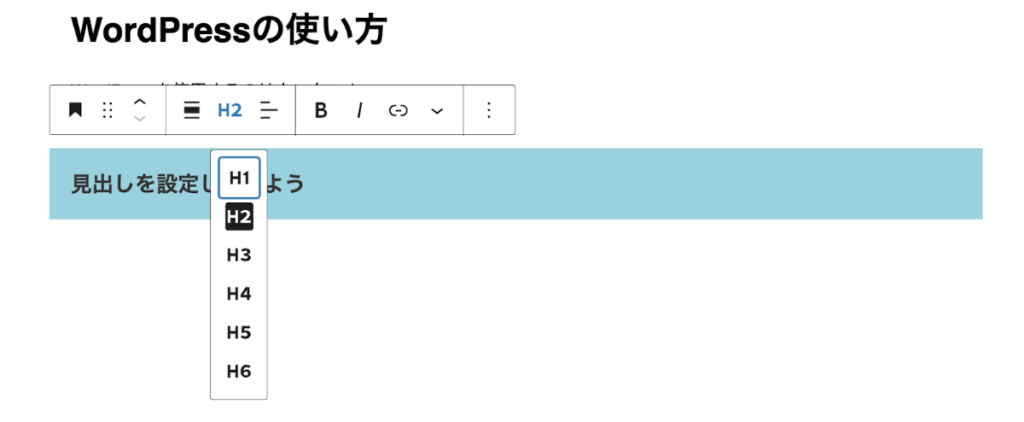
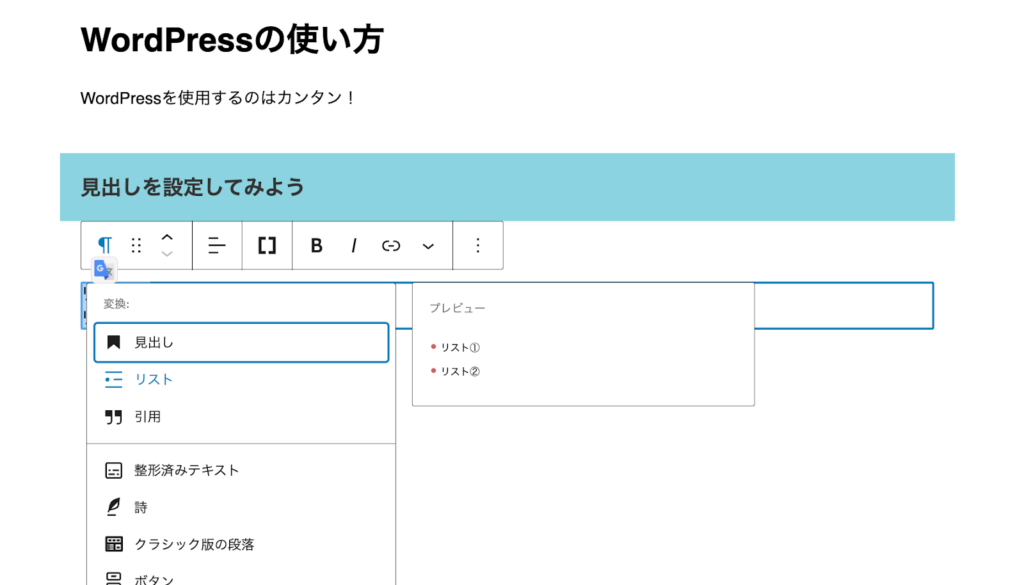
見出しを設定したい文章をクリックし、段落ボタンを選択しましょう。


段落ボタンを選択すると、さらに複数の項目が出てきます。


見出しを設定するためには「見出し」をクリックしましょう。


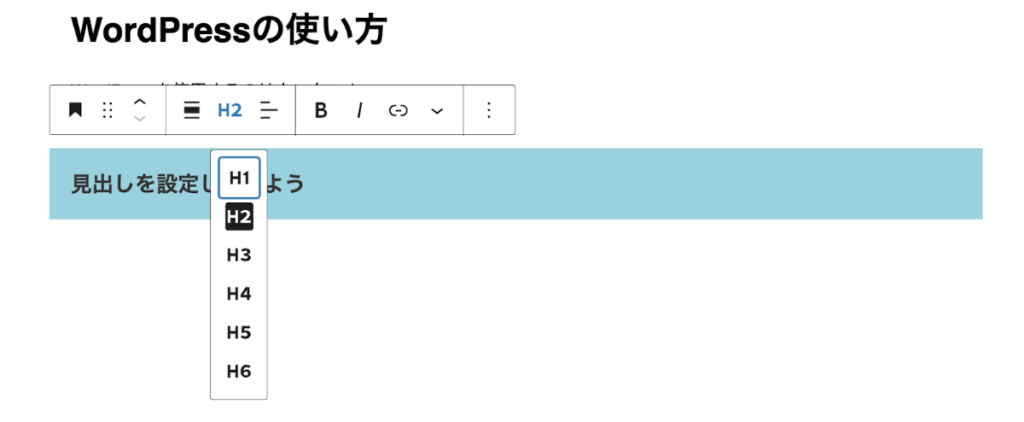
上記画像の通り、規定のデザインに沿って見出しが設定されます。
デフォルトでは「H2(大見出し)」に設定されているため、必要に応じて変更しましょう。


見出しは基本的にH2を使用し、H2内でさらに掘り下げたい時にH3を使用します。
同様にH3を掘り下げたい時には、H4を使用します。
【実際のイメージ】
- H2
- H3
- H4
- H3
見出し設定の間違いは初心者によくありがちなので覚えておきましょう。
文字の色を装飾
文字の色を装飾する際は、まず装飾したい文章を選択します。


文章を選択すると右側のウィンドウに「色」というタブがあるため、色を装飾しましょう。
文字自体の色を変更したり、文字の背景色を変更することが可能です。
マーカーを引く
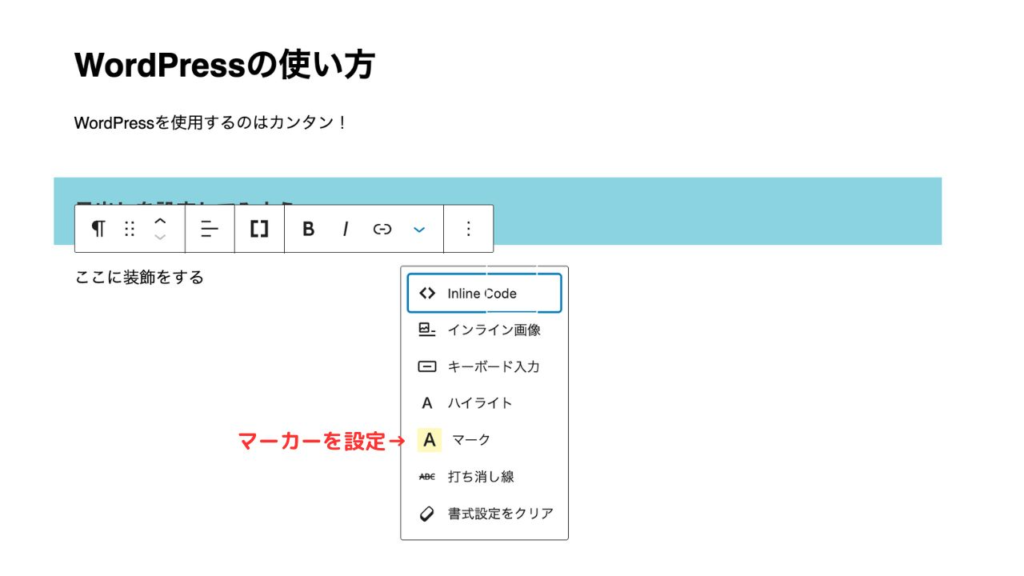
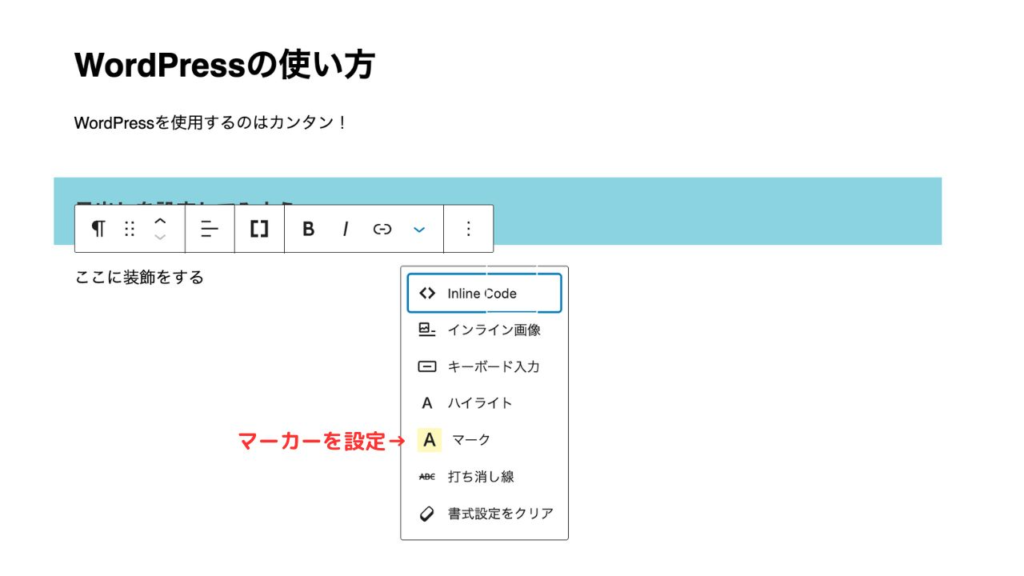
マーカーの設定方法は各WordPressテーマによって若干異なるためご注意ください。
今回はWordPressテーマ「SWALLOW(スワロー)」で設定しています。


マーカーを引きたい文章をクリックし、「マーク」を選択することでマーカーを引くことができます。異なるWordPressテーマでもほぼ同位置に用意されていることがほとんどなので、一度確認してみましょう。
太字の設定
太字の設定は、文章を指定して「太字」をクリックします。


文章をクリックするだけでは反映されないため、太字にしたい部分を範囲選択して適用しましょう。
リスト(箇条書き)
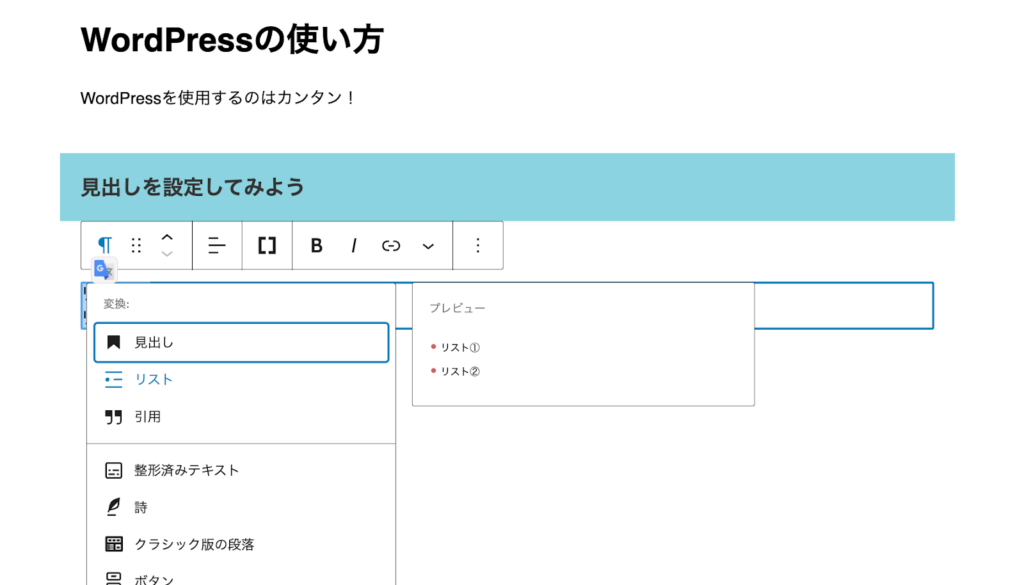
リスト(箇条書き)は、「ブロックを追加」→「リスト」にて追加可能です。


「リスト」の項目がない場合は、「すべて表示」をクリックすることで表示されます。
また、リストに設定したい文章を選択し、「段落」→「リスト」で追加する方法もあります。


どちらでもリストを追加できるため、使いやすい方を選びましょう。
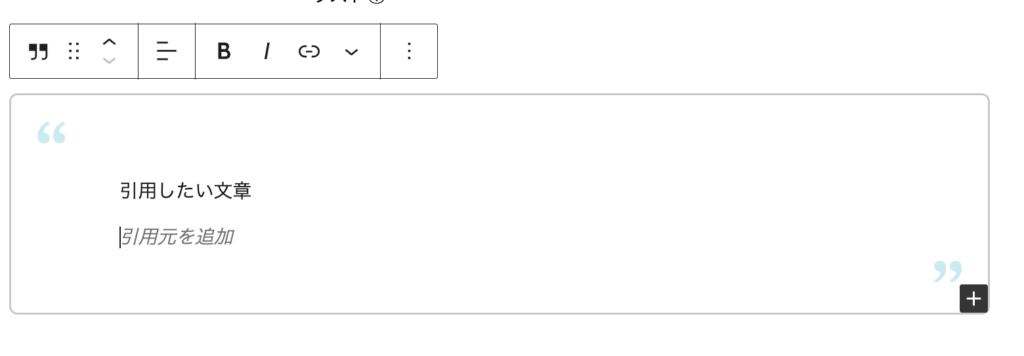
引用
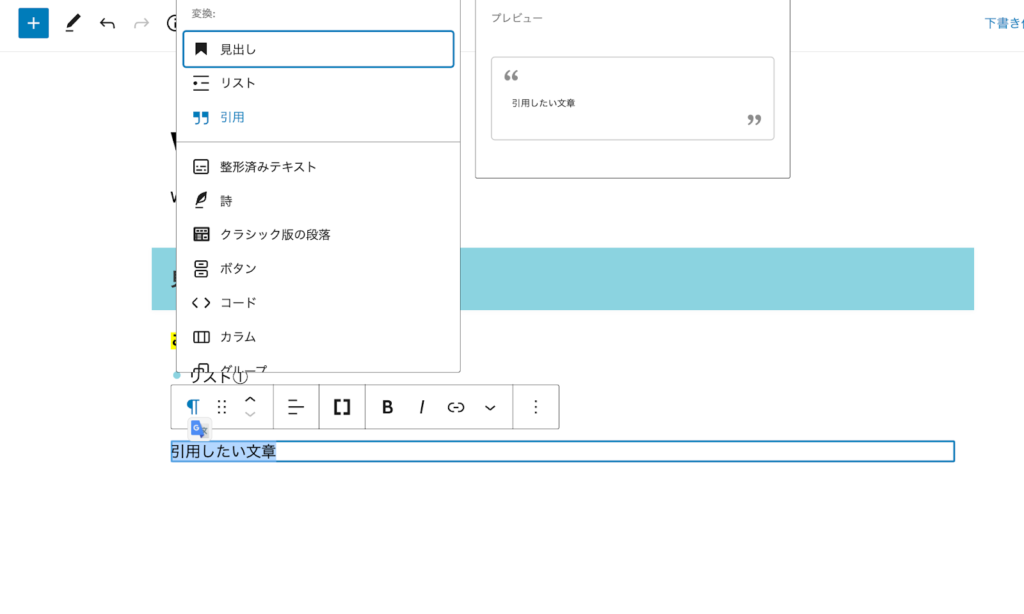
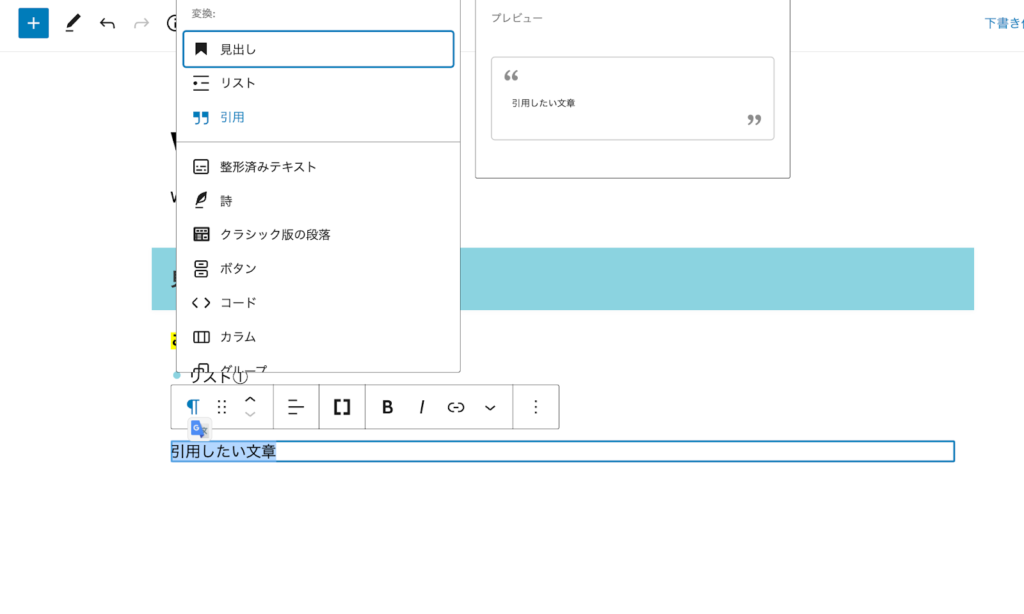
引用を使用したい場合は、「ブロックを追加」→「リスト」にて追加可能です。


「引用」の項目がない場合は、「すべて表示」をクリックすることで表示されます。
また、引用に設定したい文章を選択し、「段落」→「引用」で追加する方法もあります。


どちらの引用方法でも問題はないため、使いやすい方を使用しましょう。
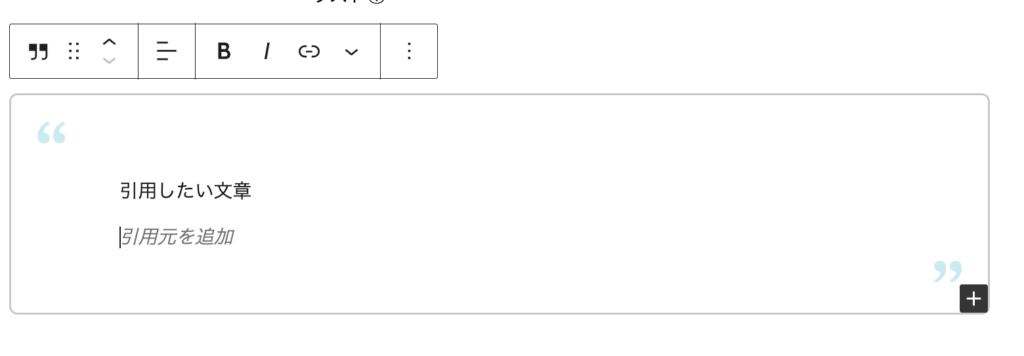
また、引用を使用する際には「引用元」の追加が必須です。


- 引用元がWEBサイトの場合→記事タイトルを入力してURLを挿入
- 引用元が書籍の場合→タイトル・著者名・出版社・出版年・引用箇所のページ番号など
無断で引用すると著作権などにひっかかる場合もあるため、事前に引用ルールを確認しておきましょう。
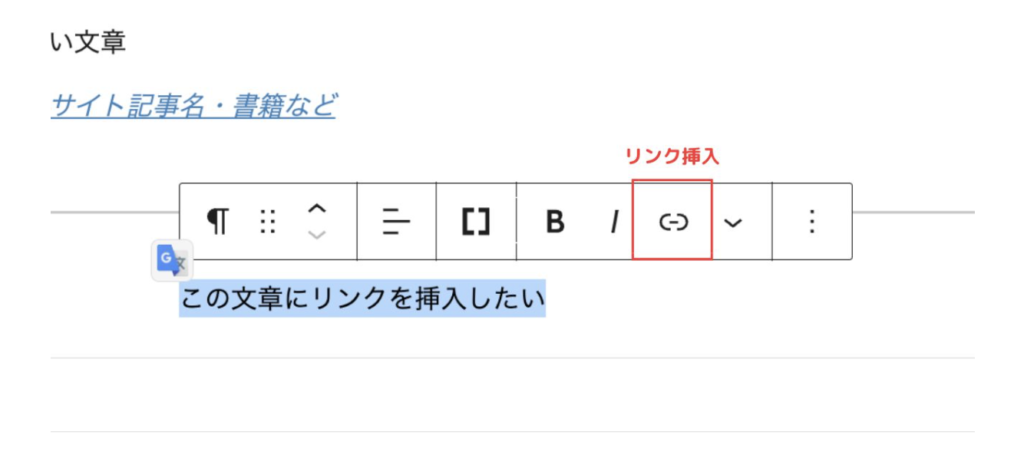
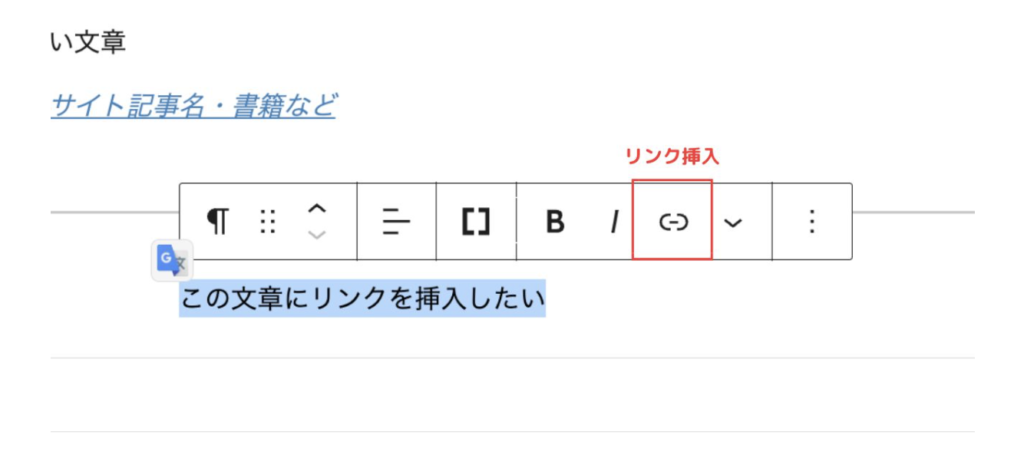
リンクの挿入
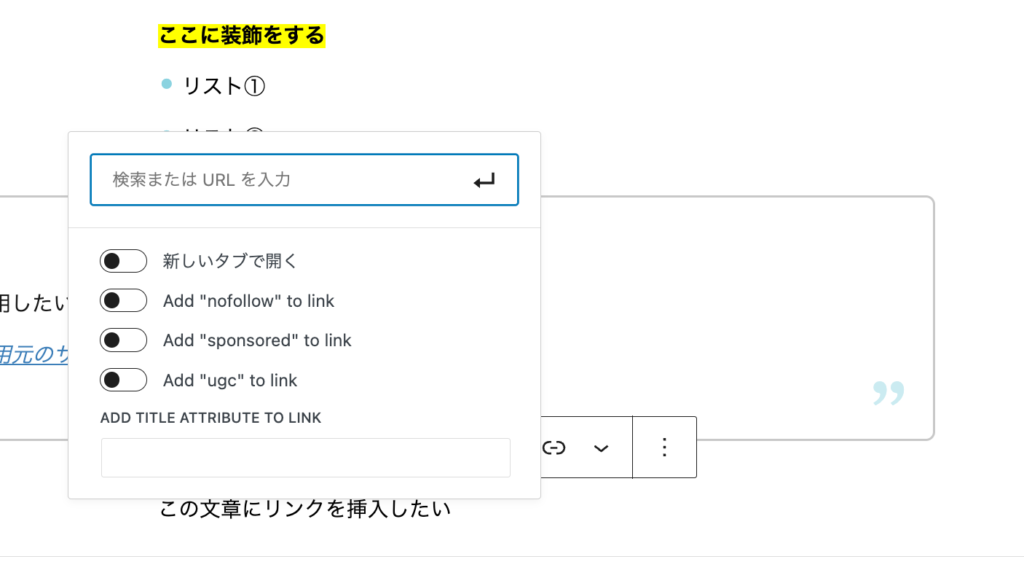
リンクを挿入したい場合は該当する文章を範囲選択し、「リンク」ボタンをクリックします。


「リスト」ボタンをクリックすると、URLを入力する項目が出現します。


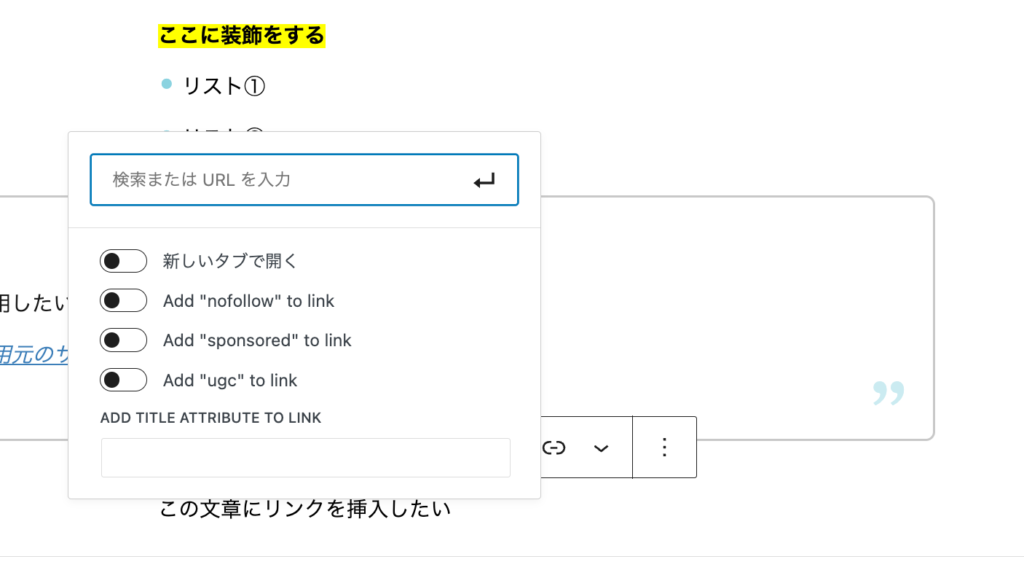
「検索またはURLを入力」にURLを入力して設定します。
「新しいタブで開く」にチェックを入れると、リンクを今開いているページとは異なる別タブで開くことが可能になります。
画像の挿入
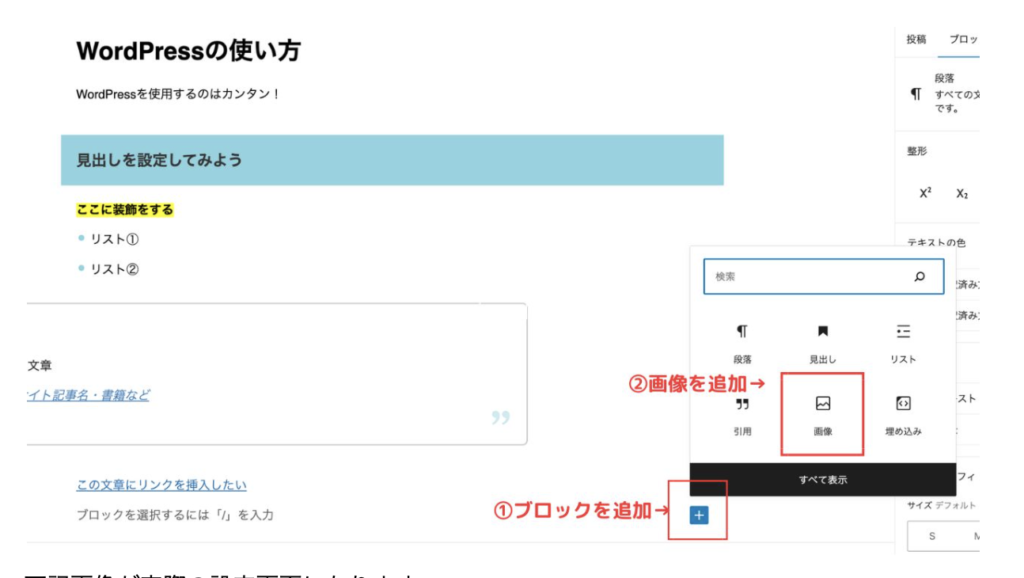
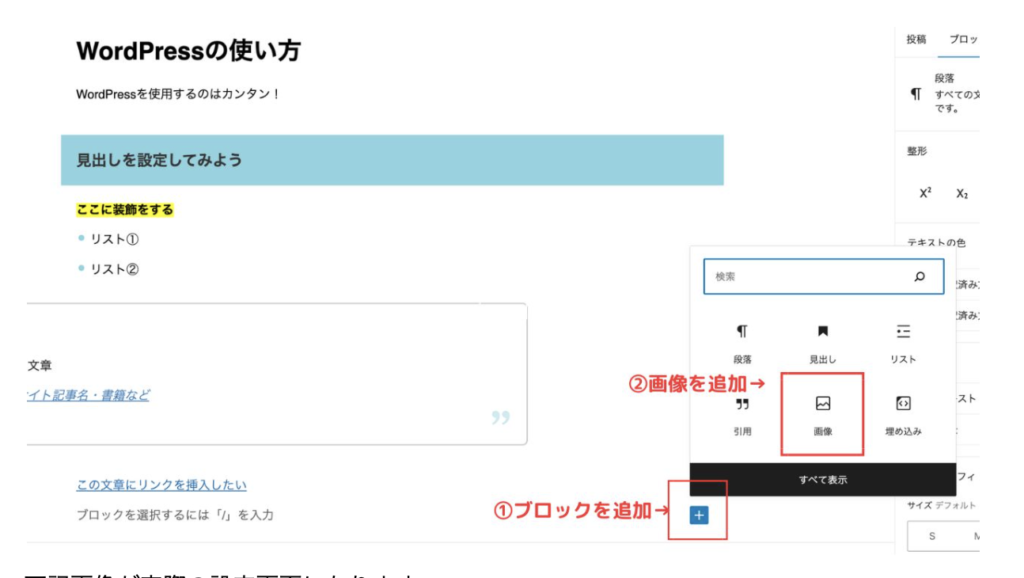
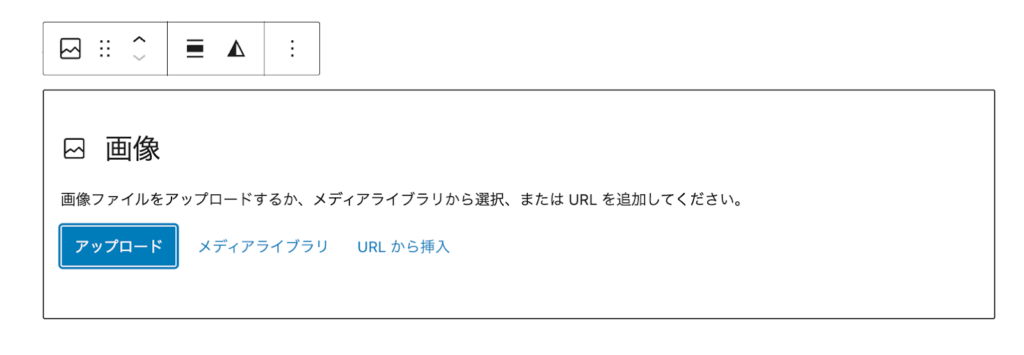
画像を挿入したい場合は、「ブロックを追加」→「画像」で挿入可能です。


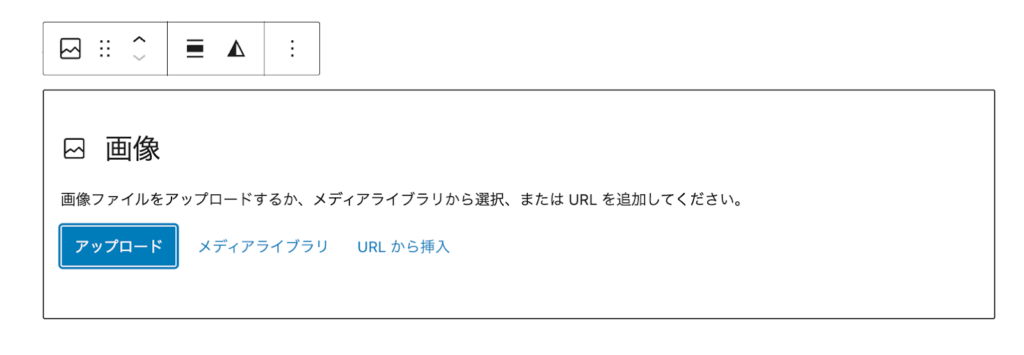
下記画像が実際の設定画面になります。


- アップロード→新規画像を挿入する
- メディアライブラリ→過去WordPressで使用した画像を再度挿入する
- URLから挿入→画像URLを入力して画像を挿入する
ダウンロードした画像などをドラック&ドロップして追加することも可能です。


画像を挿入すると、小さく「キャプションを追加」という項目があり、画像の説明や引用元を入力することが一般的です。
アイキャッチ画像
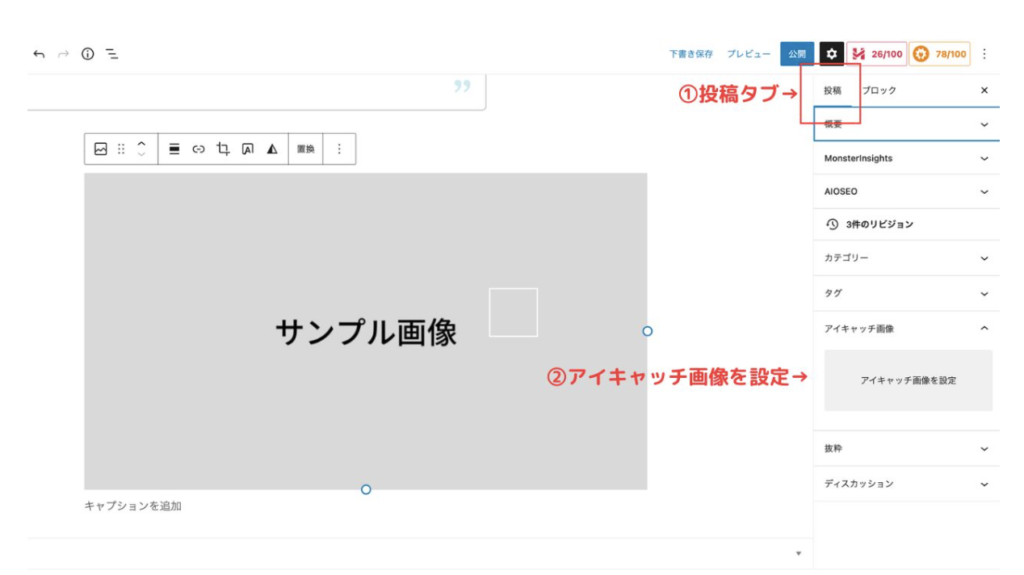
アイキャッチ画像は記事の冒頭で大きく表示される画像になります。
記事のサムネイルとも言える存在なので、最適な画像を設定しましょう。
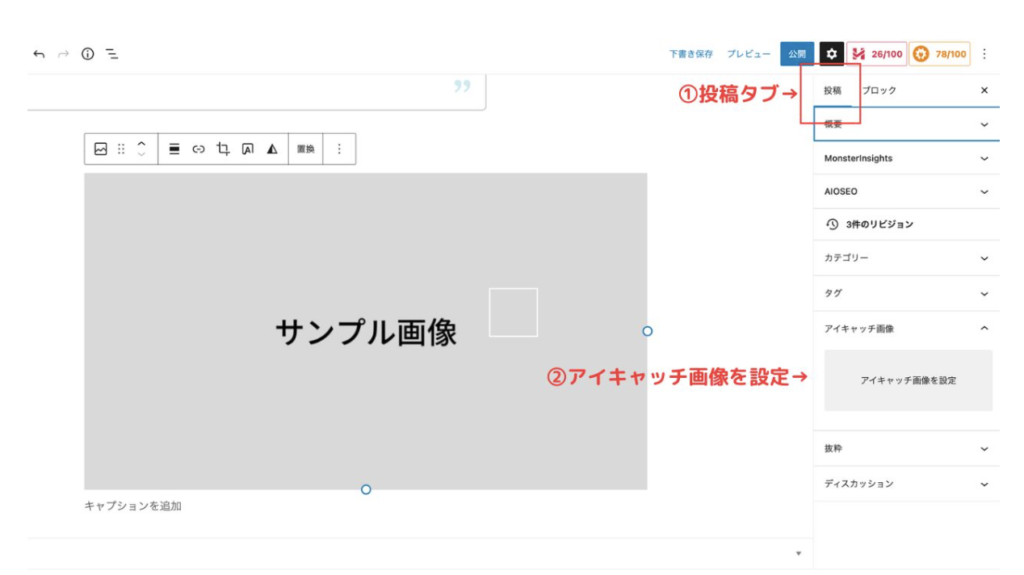
アイキャッチ画像の設定は、画面右側にある「投稿」→「アイキャッチ画像を設定」で行います。


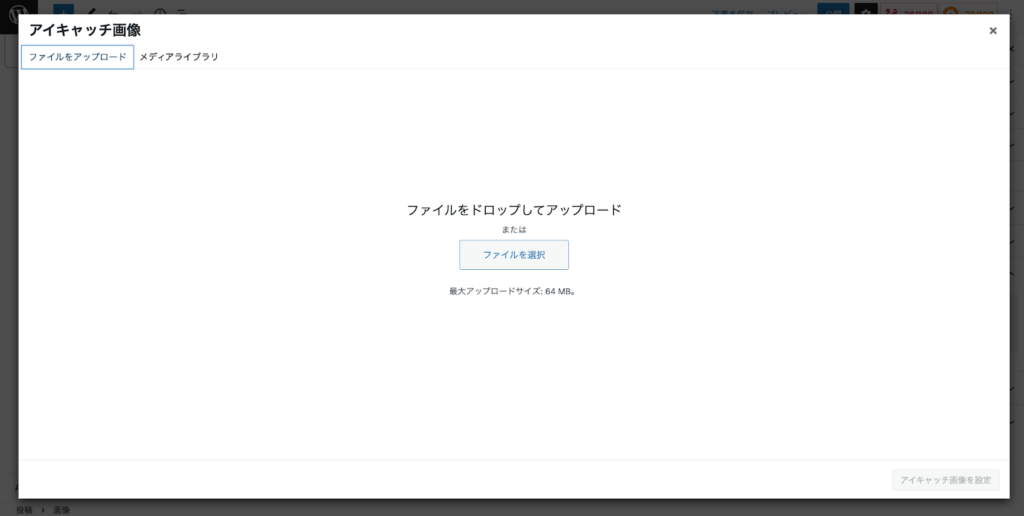
下記画像が実際の設定画面になります。


- ファイルをアップロード→新規画像をアイキャッチ画像に設定する
- メディアライブラリ→過去WordPressで使用した画像や記事内の画像をアイキャッチ画像に設定する
ダウンロードした画像をドラッグ&ドロップして追加することも可能です。
アイキャッチ画像とは、ウェブページやブログのトップページなどで、記事の見出しやタイトルなどとともに表示される大きな画像のことです。アイキャッチ画像は、記事の内容やテーマを表現するために使われます。
例えば、あなたが旅行の記事を書いている場合、アイキャッチ画像には旅行先の風景や美しい写真が使われることがあります。また、料理のレシピを紹介する場合には、おいしそうな料理の写真が使われることもあります。
アイキャッチ画像は、見た目が美しく読者の興味を引くことができるだけでなく、SNSなどで記事をシェアする際にも表示されるため、記事のアクセス数を増やすためにも重要な役割を担っています。
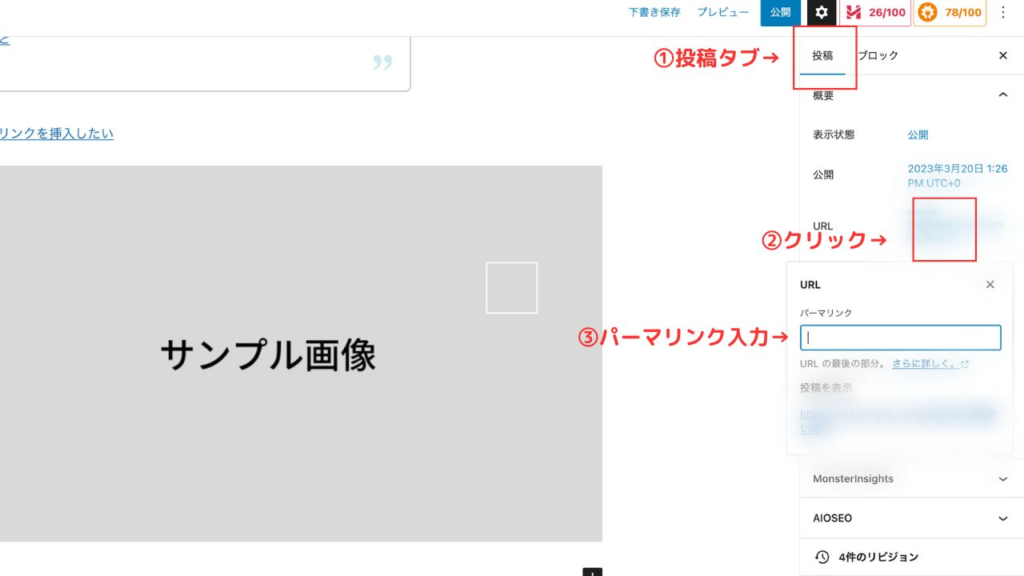
パーマリンク
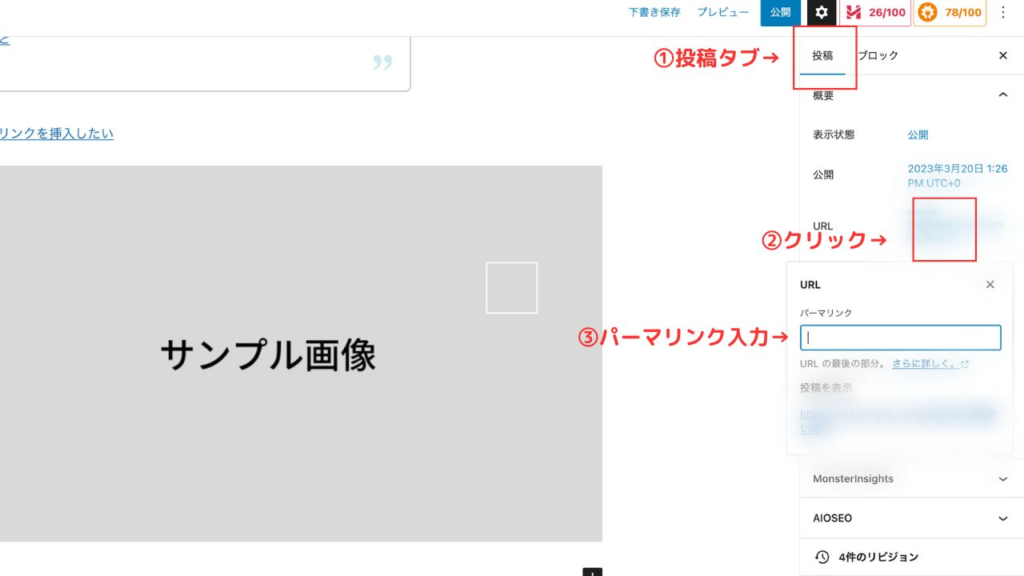
パーマリンクは記事のURLです。
画面右側の設定より「投稿」→「URL」→「パーマリンク」で設定が可能です。


パーマリンクを設定しなくても記事は公開できますが、余裕があれば設定しておくことが望ましいです。
「どんなURLにしたら良いの?」という方も多いかと思いますが、基本的には記事タイトルに沿った英単語を設定するのがおすすめです。
「WordPressの使い方」という記事タイトルなら、「wordpress-howtouse」などに設定すると良いでしょう。クライアントより指定がある場合は、指定のURLに設定すればOKです!
含めたいカテゴリーにチェックを入れましょう。複数選択することも可能です。
また、新しくカテゴリーを増やしたい場合は「新規カテゴリーを追加」より追加できます。
どのカテゴリーに設定すべきかわからない時はクライアントへ確認してみましょう。
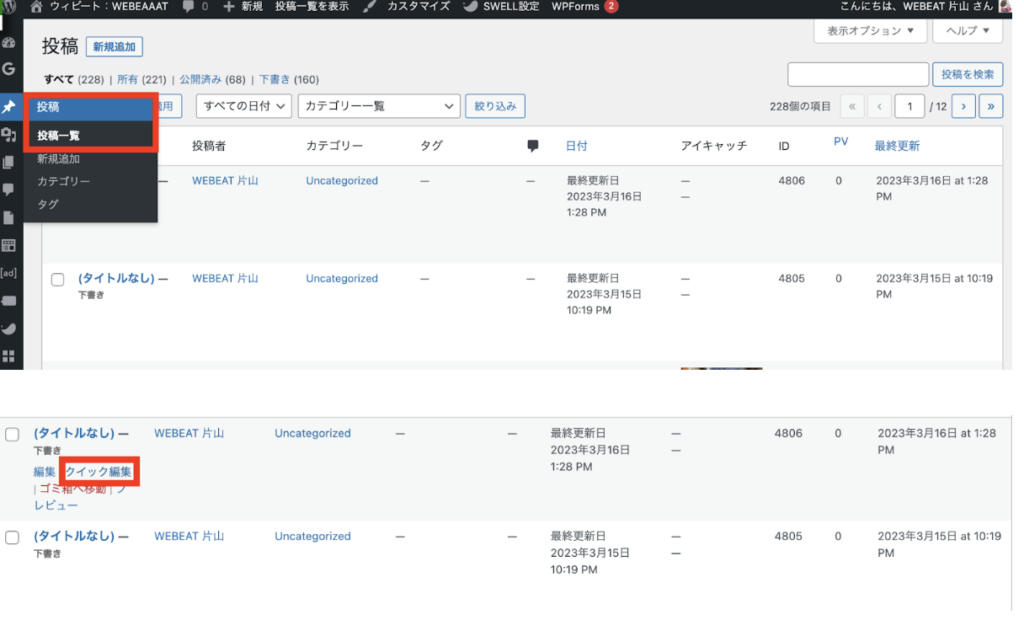
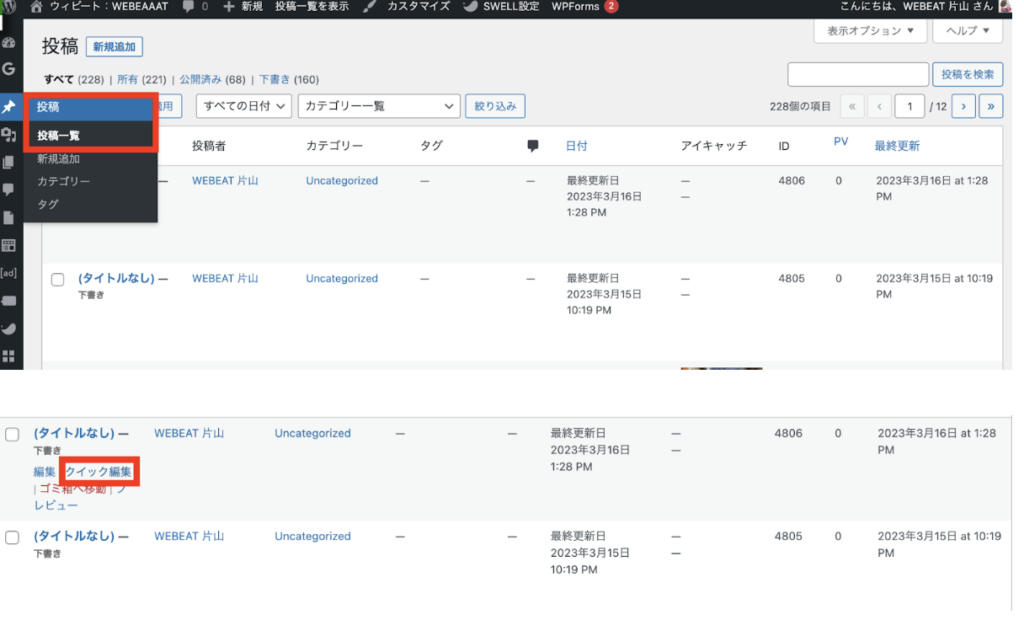
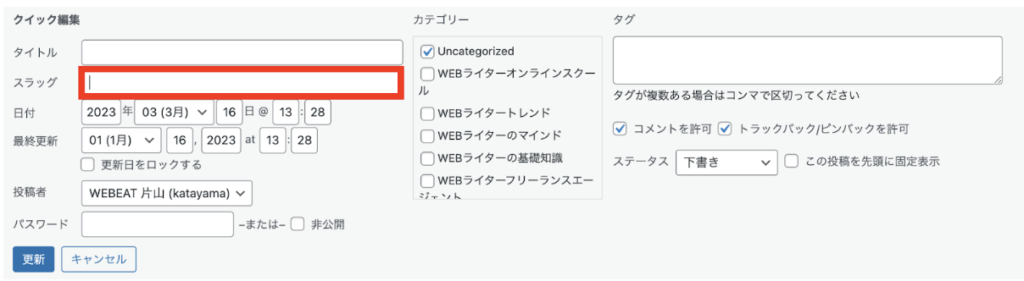
ピンマークの投稿→投稿一覧をクリックすると、以下の画面が現れます。


クイック編集をクリックしてください。
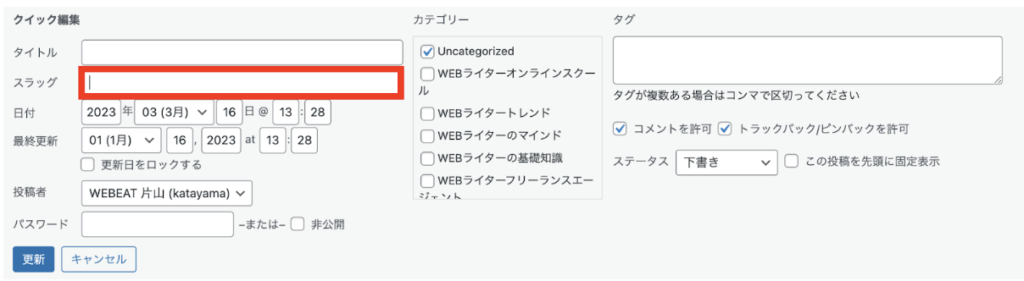
スラッグからパーマリンクを設定できます。
パーマリンクは英数字やハイフンを組み合わせて設定します。


パーマリンクとは、インターネット上で特定のページや記事にアクセスするためのURL(ウェブページの住所)のことです。
例えば、あなたがブログを書いている場合、そのブログの記事がどのようなURLでアクセスできるかを決められます。WordPressでは、記事のタイトルやカテゴリー名を含めたり、年月日を表示するなど、さまざまな形式でパーマリンクを設定できます。
パーマリンクを設定することで、検索エンジンなどからのアクセスがしやすくなったり、読者が特定の記事を探しやすくなったりします。
プレビュー・下書き保存・公開
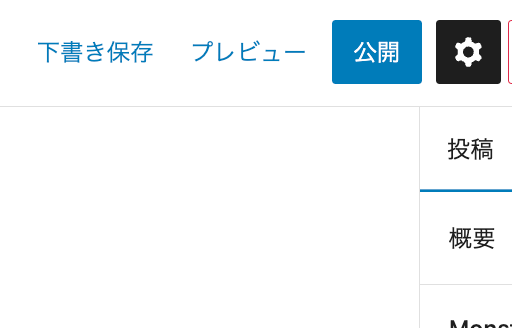
「プレビュー・下書き保存・公開」は画面右上に用意されています。


- 下書き保存→記事を保存する(公開されない)
- プレビュー→記事をプレビューする
- 公開→記事を公開する
記事が完成したら、プレビューでチェックしてから公開しましょう。
作成途中の段階では公開せず、下書き保存で作業を進める方が良いです。
下書き保存は自動で行われますが、作業を一時停止する際には常に保存することをおすすめします。
実際に私もある程度作成した記事が保存されておらず、涙目になった経験があります。本当に残念な気持ちになるので、くれぐれもご注意くださいね!
まとめ
本記事では、WordPressの使い方を解説してきました。
基本的な操作については本記事の内容ですべてとなります。普段から使用しているWordPressに基づいた操作方法なので、ぜひ参考にしてください。


.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)

コメント